최후의 만찬
뭔 이름인가 싶겠지만 우리팀 프로젝트 이름이다. 무슨 내용이냐면 입대날 훈련소 근처에서 무엇을 먹을지 음식점을 추천해주는 프로젝트이다. 이름값하죠?

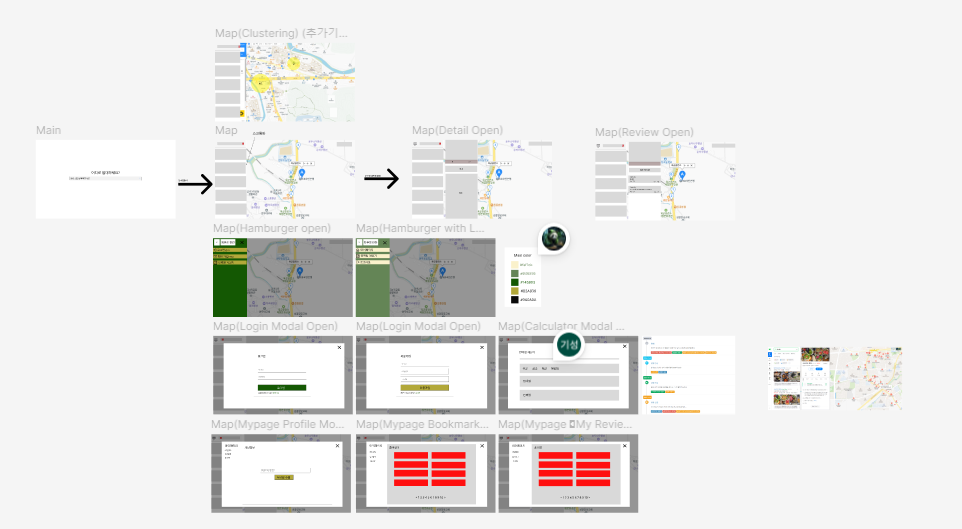
이번엔 만만치 않은 것 같다. jwt를 통해 인증 인가 회원가입 로그인도 구현해야하고 지도 api를 사용해서 주변 음식점도 보여주는데 이 음식점에 대한 리뷰와 즐겨찾기도 구현해야한다. 나는 로그인, 회원가입, 전역일 계산기 모달을 개발하는 것을 맡았는데 이 react modal을 사용해서 하려다보니 커스텀을 해야할 것 같았다. 아까 잠깐 세팅중에 시도해봤는데 처참히 실패,,, 아무튼 구성은 요러하다.
페이지
홈페이지, 메인 페이지 둘로 구성이 되어있는데 메인페이지에서 대부분의 기능을 모달과 컴포넌트로 구현했기 때문에 생각보다 많다.
홈
검색바를 통해 자신이 입대할 사단이나 교육대, 훈련소의 이름을 검색한다.
메인페이지
검색을 통해 queryString을 받아와 해당 위치를 지도 API를 통해 검색하고 주변 음식점을 핀을 띄워준다. 로그인한 상태라면 해당 음식점에 리뷰를 남길 수 있으며 즐겨찾기가 가능하다.
햄버거 메뉴
햄버거 메뉴를 눌러 옆을 펼치면 초기엔 로그인, 회원가입, 전역일 계산기 모달을 펼칠 수 있고
로그인을 한 상태라면 마이페이지, 전역일 계산기 모달을 펼 수 있으며 로그아웃 버튼도 구현을 할 예정이다.
마이페이지 모달
마이페이지에는 모달 내부에서 또 컴포넌트 별로 나눠서 닉네임변경, 내가 쓴 리뷰, 즐겨찾기 누른 음식점들을 볼 수 있게 할 예정이다.
로그인, 회원가입, 전역일 계산기 모달
요 부분들은 페이지에 있던걸 모두 모달에서 구현하면 되기 때문에 크게 걱정은 안하지만 내가 구현해야 하기 때문에 최대한 빠르게 구현하는 것이 목표이다. 제일 큰 문제라면 모달을 커스텀으로 묶어서 children으로 모든 컴포넌트에서 사용할 수 있도록 빼내야하는데 이 부분을 얼마나 빨리 할 수 있을지 고민이다.
이번 프로젝트 시작부터 걱정이 좀 많다. 과연 될까하는 마음이 마음 한켠에 자리잡은듯하다. 될 것 같기는 한데 시작이 불안한건 왤까 그래도 팀원들이 잘 만들어 주겠지 하는 생각도 있어서 화이팅해서 해봐야 겠다 생각한다!
