flex
flexcss 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이다.flex는flex-grow,flex-shrink,flex-basis의 단축 속성이다.
대부분의 경우, flex의 값에 auto,initial,none이나 단위 없는 양의 수를 사용해야 한다.
기본적으로 플렉스 아이템은 콘텐츠의 최소 너비 미만으로 줄어들지 않는다. min-width나 min-height 값을 지정해 바꿀 수 있다.
이제 이 flex를 사용해서 아이템을 사용하기 위해선 flex-container를 만들어 주어야 하는데
display: flex;이거 하나면 된다. 컨테이너의 display를 flex로 변환하고 그 밑의 아이템들에게 flex속성을 주는 것이다
구문
/* Keyword values */
flex: auto;
flex: initial;
flex: none;
/* One value, unitless number: flex-grow */
flex: 2;
/* One value, length or percentage: flex-basis */
flex: 10em;
flex: 30%;
/* Two values: flex-grow | flex-basis */
flex: 1 30px;
/* Two values: flex-grow | flex-shrink */
flex: 2 2;
/* Three values: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
/* Global values */
flex: inherit;
flex: initial;
flex: unset;
- 값이 한 개일때
- number를 지정하면
flex-grow - lenght 또는 percentage를 지정하면
flex-basis - none, auto, initial 중 하나 를 지정가능
- number를 지정하면
- 값이 두 개일때
- number를 지정하면
flex-shrink - lenght 또는 percentage 또는 auto를 지정하면
flex-basis
- number를 지정하면
- 값이 세 개일때는 순서가 있다.
flex-grow에 사용할 numberflex-shrink에 사용할 numberflex-basis에 사용할 length, percentage 또는 auto
여기서 flex-grow, shrink, basis가 무엇인가?
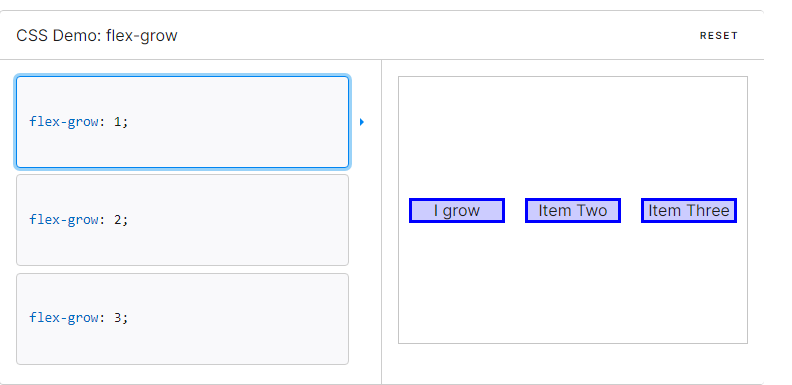
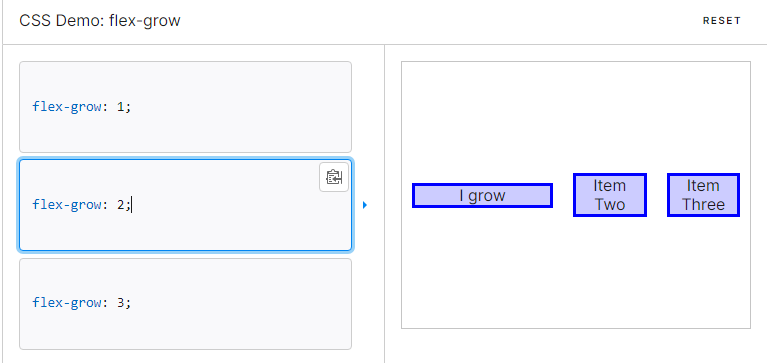
flex-grow
flex-grow는 flex-item요소가, flex-container 요소 내부에서 할당 가능한 공간의 정도를 선언한다. 만약 형제 요소로 렌더링 된 모든 flex-item요소들이 동일한 flex-grow값을 갖는다면, flex-container 내부에서 동일한 공간을 할당 받는다. 다른 소수값을 지정하면 그에 따라 다른 공간값을 나누어 할당 받는다.


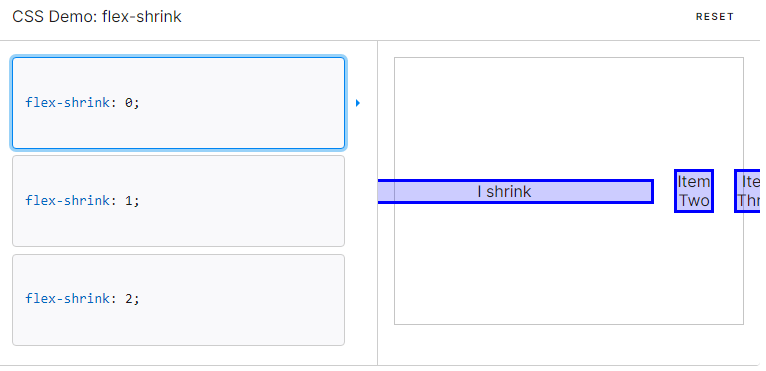
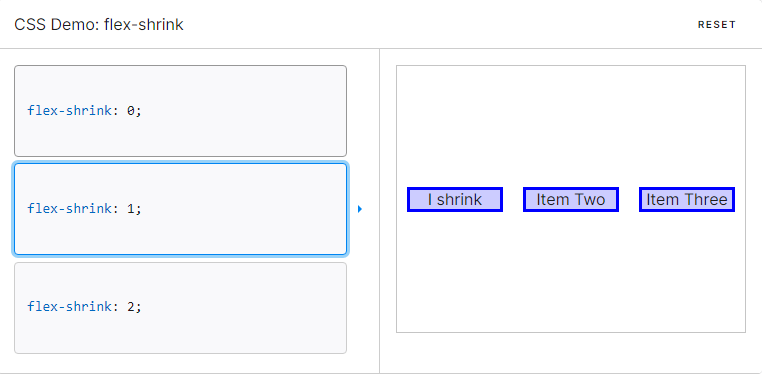
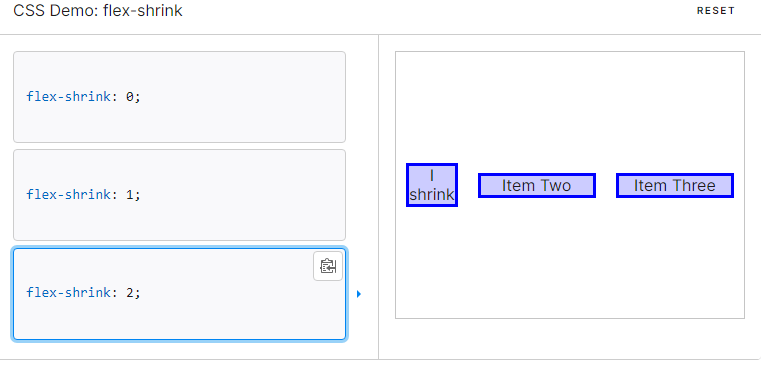
flex-shrink
flex-shrink는 오히려 반대로 축소를 시킨다.



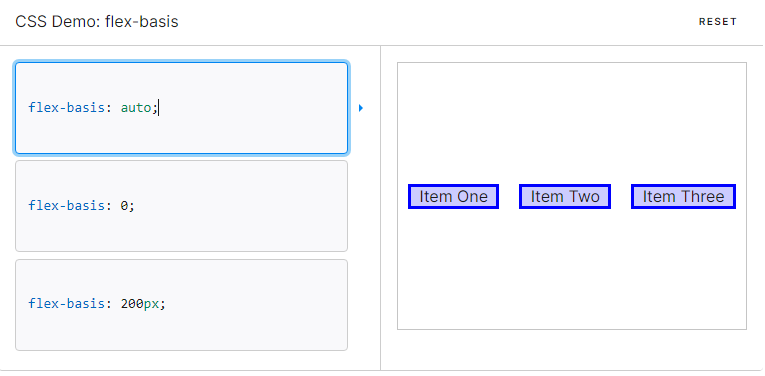
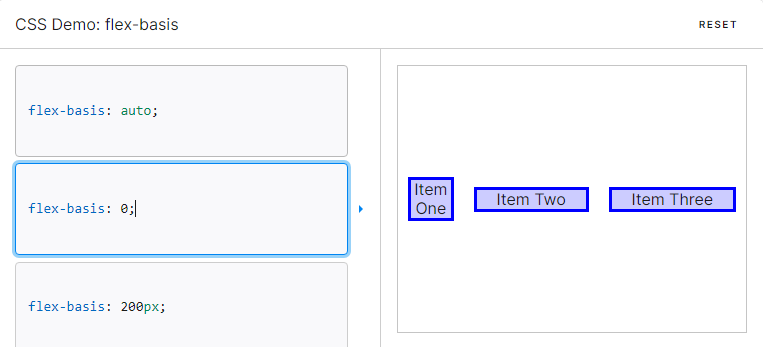
flex-basis
flex-basis는 플렉스 아이템의 초기 크기를 지정한다. box-sizing을 따로 지정하지 않는 다면 콘텐츠 박스의 크기를 변경한다.


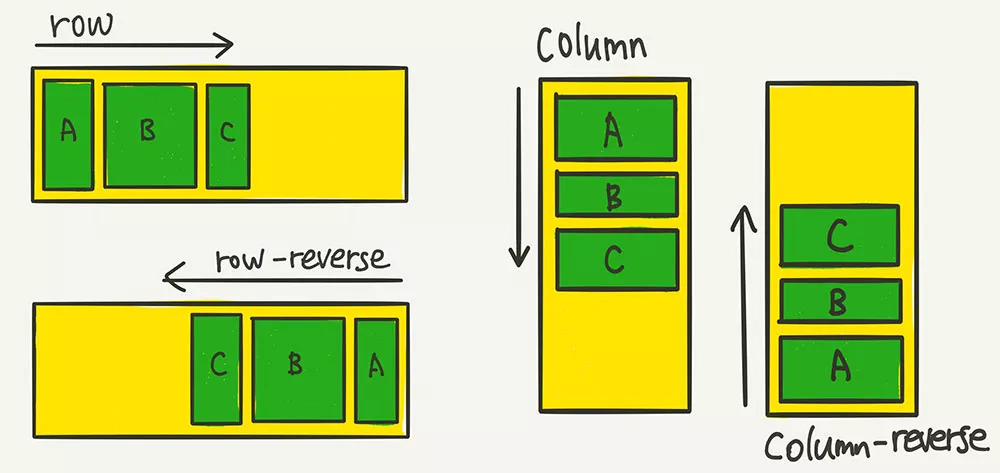
flex-direction
flex-direction은 flex container 내부의 아이템들을 배치할 때 사용한다.

위 그림처럼 row는 가로로 column은 세로로 배치된다. 각각의 reverse는 역순으로 배치한다.
flex-wrap
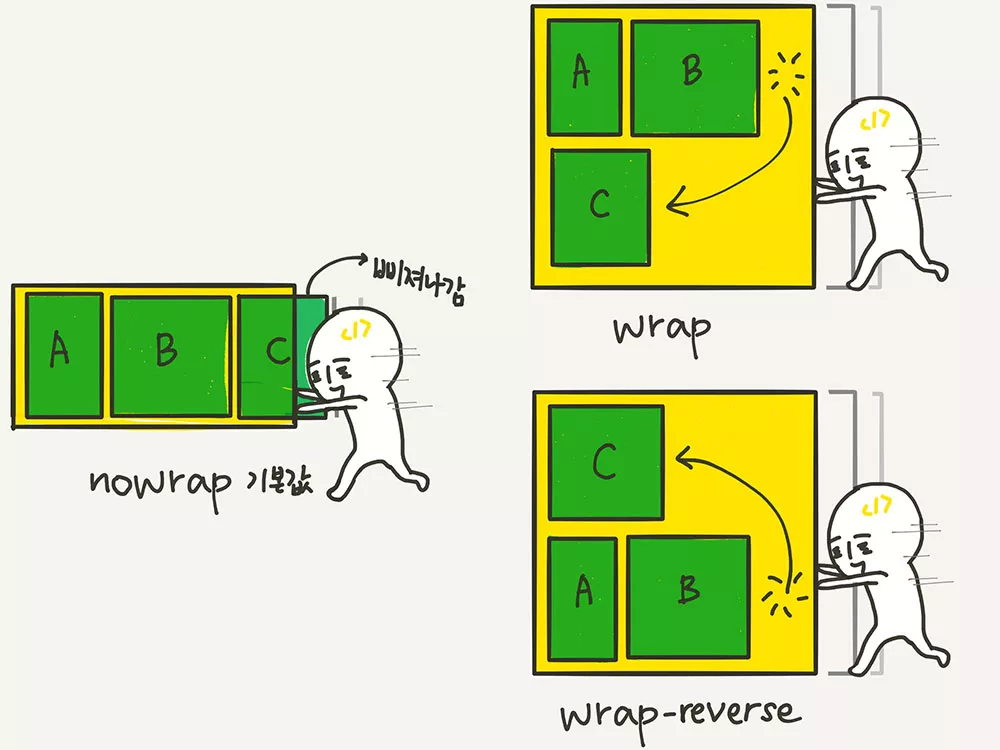
flex-wrap은 flex-item 요소들이 강제로 한줄에 배치되게 할 것인지, 혹은 가능한 영역 내에서 벗어나지 않고 여러줄로 표현할 것인지 결정한다.

flex-flow
flex-direction과 flex-wrap의 단축 속성이다. 둘을 한번에 사용 가능하다.
구문
/* flex-flow: <'flex-direction'> */
flex-flow: row;
flex-flow: row-reverse;
flex-flow: column;
flex-flow: column-reverse;
/* flex-flow: <'flex-wrap'> */
flex-flow: nowrap;
flex-flow: wrap;
flex-flow: wrap-reverse;
/* flex-flow: <'flex-direction'>과 <'flex-wrap'> */
flex-flow: row nowrap;
flex-flow: column wrap;
flex-flow: column-reverse wrap-reverse;
/* 전역 값 */
flex-flow: inherit;
flex-flow: initial;
flex-flow: unset;