정규표현식
정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴입니다. JavaScript에서는 정규 표현식도 객체로서, RegExp의 exec()와 test() 메서드를 사용할 수 있습니다. String의 match(), matchAll(), replace(), replaceAll(), search(), split() 메서드와도 함께 사용할 수 있습니다. 이 장에서는 JavaScript의 정규 표현식을 설명합니다. 출처
MDN에서는 위와 같이 정귶표현식을 정의하고 있다. 이 정규표현식을 우리는 어디서 사용할까?
- 검색 엔진
- 워드 프로세서와 문서 편집기의 찾아 바꾸기 대화상자
- sed, AWK와 같은 문자 처리 유틸리티, 어휘 분석
여기까진 위키백과에서 보통 정규표현사용되는 사용처를 말하고 있는데 프론트엔드 개발을 하면서 주로 사용하는 곳은 로그인 및 회원가입 유효성 검사에서 제일 많이 사용할 것이다. 하지만 여기서 TIL을 쓰게된 이유는 썸네일 이미지를 위해 Editor에서 작성한 글에서 마크다운 이미지 url을 찾기 위해 사용하였다. 정규표현식에도 여러 함수들이있는데 그중 하나인 exec()를 쓰게 되었다.
RegExp.prototype.exec()
인자로 받은 문자열 (str) 에서 만들어낸 정규표현식과 match하는 문자열을 찾아내서 배열로 반환하거나 null을 반환하게 된다.
const findThumbnailImage = (content) => {
const regex = /!\[[^\]]*\]\(([^)]+)\)/;
const match = regex.exec(content);
if (match) {
const firstMatch = match[1];
return firstMatch;
}
return null;
};내가 사용한 코드인데 regex는 형식의 텍스트를 찾는 정규 표현식이다.
exec()함수를 통해서 해당 형태의 텍스트를 찾고 있다면 제일 처음 나오는 문자열을 찾아 반환하고 없다면 null을 반환하게 된다.


요렇게 여러 문자열이나 여러 이미지가 있어도 처음 이미지의 url을 가지고 오도록 할 수 있다.
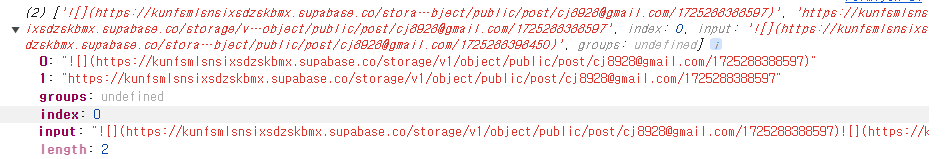
여기서 match를 콘솔을 찍어보면

요렇게 나오는 것을 알 수 있다. 왜 0번째 인덱스가 아닌 1번째 인덱스를 가져오는지 알 수 있는 부분이다.
