2021-09-02 노션페이지,
2021-09-07 노션페이지,
2021-10-25 노션페이지
기록된 노션을 다시 정리
객체 생성 방법
- 객체 리터럴
- Object() 생성자 함수
- 생성자 함수
// 객체 리터럴 var obj1 = {}; obj1.name = 'Lee'; // Object() 생성자 함수 var obj2 = new Object(); obj2.name = 'Lee'; // 생성자 함수 function F() {} var obj3 = new F(); obj3.name = 'Lee';
프로퍼티
- 프로퍼티 키에 문자열이나 symbol 값 이외의 값을 지정하면 암묵적으로 타입이 변환되어 문자열이 된다.
- 이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다.
- 배열과는 달리 객체는 프로퍼티를 열거할 때 순서를 보장하지 않는다.
=> 해당 부분은 Map객체로 대체가 가능하다
프로퍼티 값 읽기
- 객체의 프로퍼티 값에 접근하는 방법은 마침표(.) 표기법과 대괄호([]) 표기법이 있다.
- 프로퍼티 키가 유효한 자바스크립트 이름이고 예약어가 아닌 경우 프로퍼티 값은 마침표 표기법, 대괄호 표기법 모두 사용할 수 있다.
- 예약어란 이미 쓰임이 정해져 있는 키워드를 의미한다.
- 하지만 예약어로 되어있을 경우에는 []를 사용한다.
여기서 주의할 점은 []을 사용할 땐 ' ' 문자열로 만들어서 사용한다.
객체리터럴
가장 일반적인 자바스크립트의 객체 생성 방식이다.
var emptyObject = {};
생성자 함수
- 객체를 생성하기 위한 템플리처럼 사용하여 프로퍼티가 동일한 객체를 여러 개를 간편하게 생성할 수 있다.
- 해당 부분은 ES5 부분부터 추가된 class부분으로 대체가 가능하다.
// 생성자 함수 function Person(name, gender) { this.name = name; this.gender = gender; this.sayHello = function(){ console.log('Hi! My name is ' + this.name); }; } // 인스턴스의 생성 var person1 = new Person('Lee', 'male'); var person2 = new Person('Kim', 'female');
for-in문
- for-in 문을 사용하면 객체(배열 포함)에 포함된 모든 프로퍼티에 대해 루프를 수행할 수 있다.
- 객체 전용 for문
- Map객체의 등장으로 객체에 for of문 사용 가능
// prop은 프로퍼티의 key를 의미함 for (var prop in person) { console.log(prop + ': ' + person[prop]); }
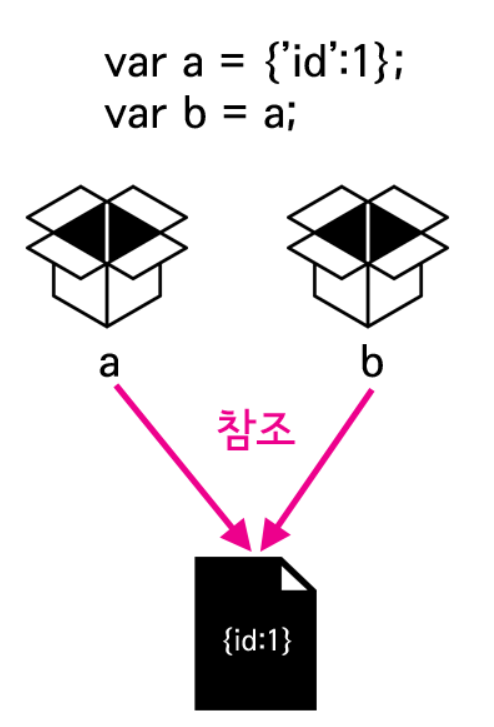
Pass-by-reference ( Call By Reference & 얕은 복사)
- 참조에 의한 호출을 의미하며, 전달 받은 값을 직접 참조한다.
- 전달 받은 값을 변경할 경우 원본도 같이 변경이 된다.
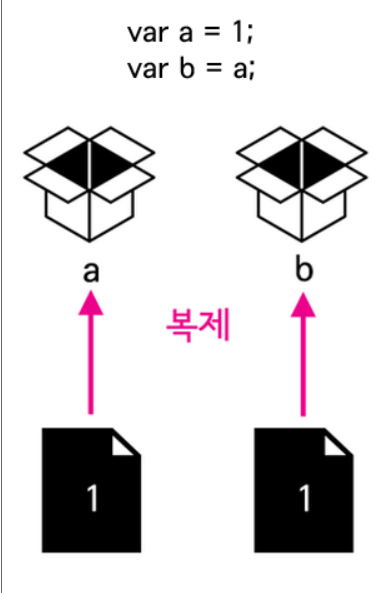
Pass-by-Value ( Call By Value & 깊은 복사)
- 값을 호출 하는것을 의미하며 전달 받은 값을 복사하여 처리한다.
- 전달 받은 값을 변경하여도 원본은 변경되지 않는다.
참조: poiemaweb.com, 생활코딩