
react에서 redux 이후로 많이 사용되는 상태 관리 라이브러리
간단하고 확장 가능한 상태 관리,
쉽고 확장성 있게 만들어 주는 검증된 라이브러리
특징
1. 쉽다
- 미니멀하고 보일러 플레이트로부터 자유로운 코드를 통해 코드를 담아내기
- 비동기 과정에서 데이터를 변경하고 싶다면? Mobx 시스템이 변경 사항을 찾아 내고 사용 중인 곳에 전달
2. 렌더링 최적화
- 데이터의 모든 변경 및 사용은 런타임에 추적되며 출력 사이의 모든 관계를 나타내는 의존 트리를 생성
- 리액트 컴포넌트들처럼 상애텡 따라 필요한 경우에만 연산이 실행
3. 자유로운 구조
- UI 프레임워크 밖에서 어플리케이션 상태 관리 가능
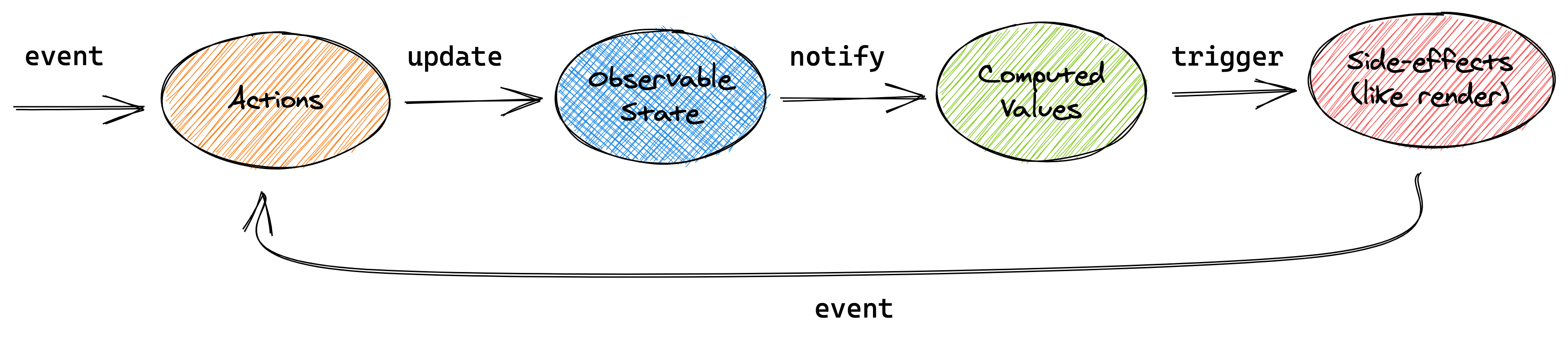
mobx의 작동 원리

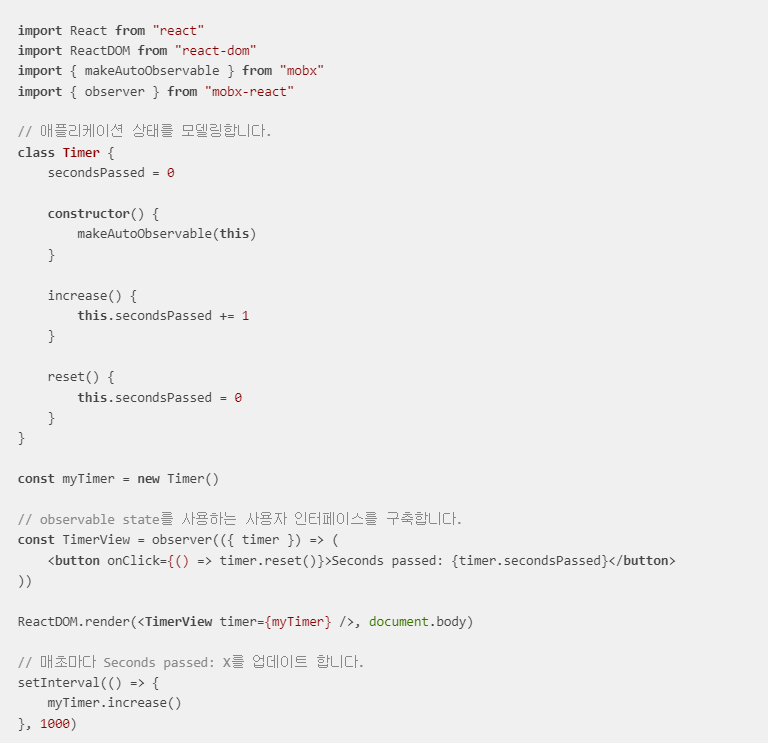
mobX를 사용하는 코드

- 이벤트 발생
// 매 초마다 Seonds passed: X를 업데이트 합니다.
setInterval(() => {
myTimer.increase()
}, 1000)- 액션 Triggered
increase() {
this.secondsPassed += 1
}- observable state 변경
secondsPassed = 0- 변경 사항에 따른 리렌더링
// observable state를 사용하는 사용자 인터페이스를 구축합니다.
const TimerView = observer(({ timer }) => (
<button onClick={() => timer.reset()}>Seconds passed: {timer.secondsPassed}</button>
))
- observable
state를 저장하는 추적 가능한 필드를 정의합니다- action
state를 수정하는 메서드를 표시합니다.- computed
state로부터 새로운 사실을 도출하여 그 결과값을 캐시하는 getter를 나타 냅니다.- makeObservable
속성, 모든 객체, 배열, map과 set은 observable로 설정될 수 있습니다.
객체를 observable로 만드는 가장 기본적인 방법은 makeObservable를 사용해 속성마다 주석을 지정하는 것입니다.
