
리덕스 Thunk란?
리덕스를 사용하는 앱에서 비동기 작업을 할 때 많이 사용하는 방법이 Redux-thunk
logger 미들웨어처럼 리덕스 미들웨어Thunk 용어?
"Thunk" => 일부 지연된 작업을 수행하는 코드 조각을 의미하는 프로그래밍 용어
일부 논리를 실행하는 대신 나중에 작업을 수행하는 데 사용할 수 있는 함수 본문이나 코드를 작성할 수 있다.// foo is a thunk!
let foo = () => 1 + 2비동기 작업을 해야 할 경우는?
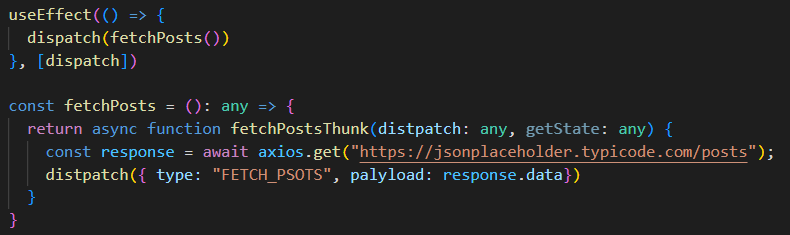
서버에 요청을 보내서 데이터를 가져올 때 주로 비동기 요청을 보낸다.JsonPlaceHolder -> Posts 요청을 보낼 링크

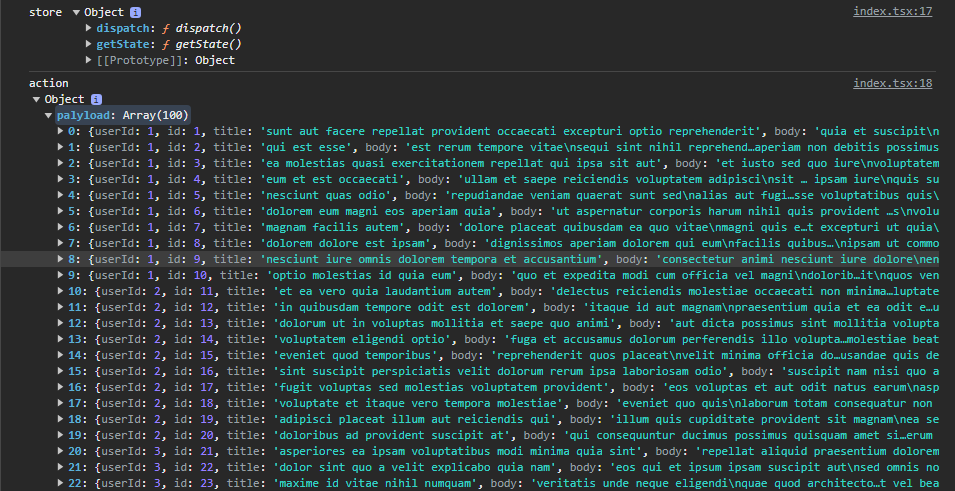
해당 코드 작성 시 에러 발생하는 이유?
-> action: 간단한 JavaScript의 객체
Action은 객체여야 하는데 현재 함수를 Dispatch 중
해결 방법: redux-thunk 미들웨어를 사용해서 함수를 Dispatch 하도록 한다
- redux-thunk 설치
// foo is a thunk!
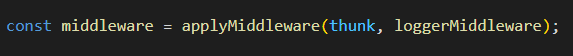
npm i redux-thunk --save- redux-thunk 적용


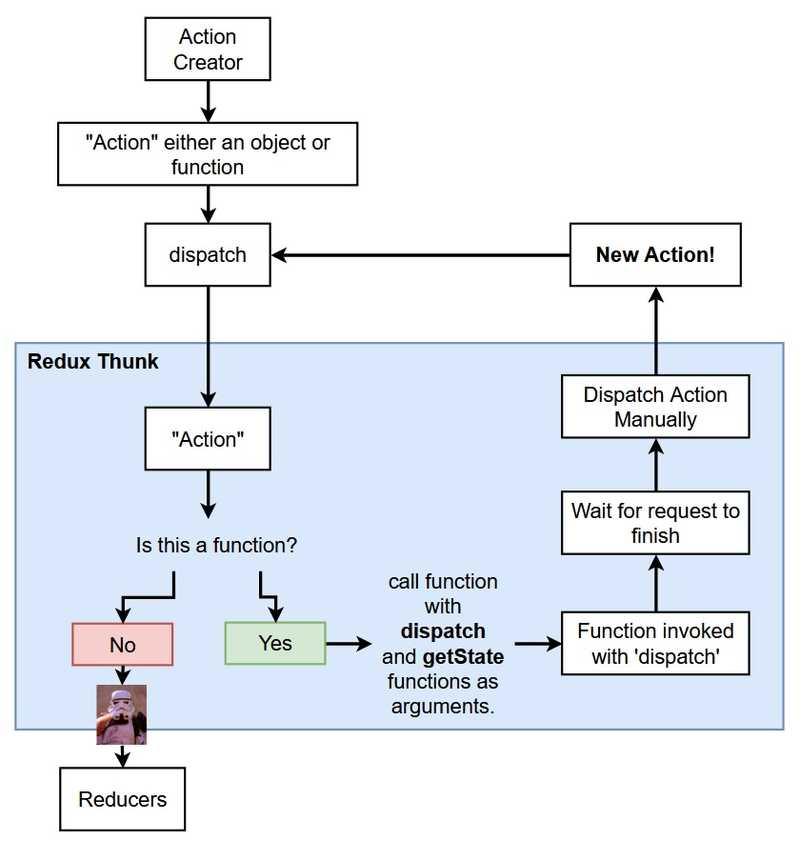
Redux-Thunk Cycle