
클래스 Component에서 Context Value를 사용하려면 contextType property를 사용한다
그럼 함수형 Component에서 Context Value를 어떻게 사용할까?
useContext
const value = useContext(MyContext);Context 객체를 인수로 갖고 현재 Context Value를 반환
현재 Context Value는 트리에서 호출 구성 요소 위에 가장 가까운 <MyContext.Provider>의 Value Prop에 의해 결정된다.
Component 위의 가장 가까운 <MyContext.Provider>가 업데이트 되면 이 Hook은 해당 MyContext.Provider에게 전달된 최신의 Context Value를 다시 렌더링을 트리거 한다.
사용 예시

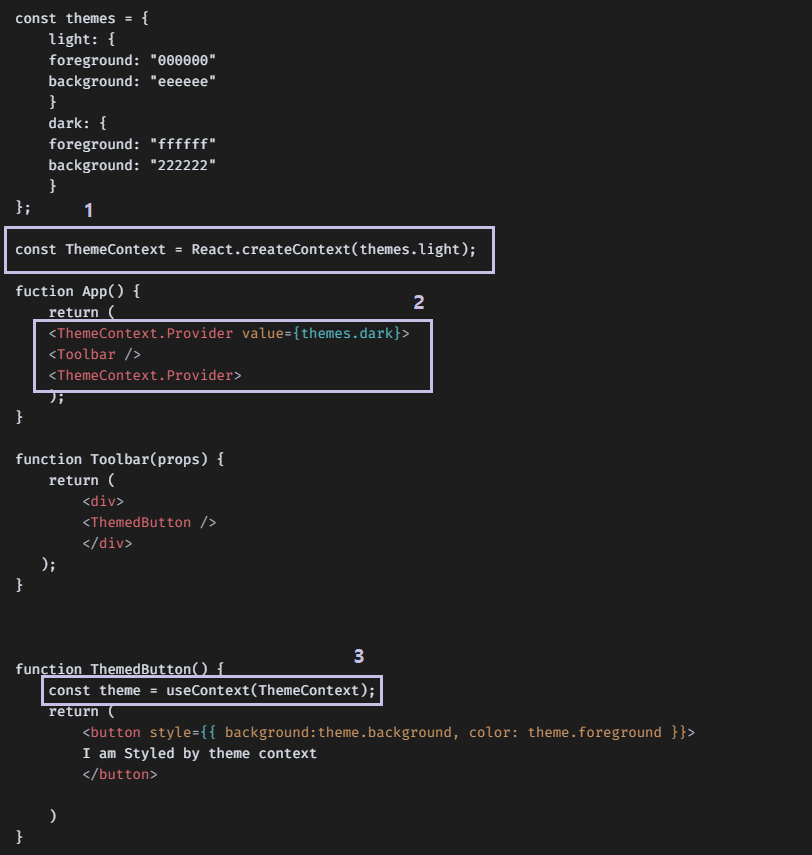
1) createContext API를 이용해서 Context 생성
2) context value를 공유하기 원하는 Component를 Context.Provider로 감싸 주기
또한 공유하기 원하는 value를 value props로 전달해 주기
3) 해당 컴포넌트에서 context value를 사용하기 위해서 useContext hook을 이용해 주기
