Summary Page Form 구현하기
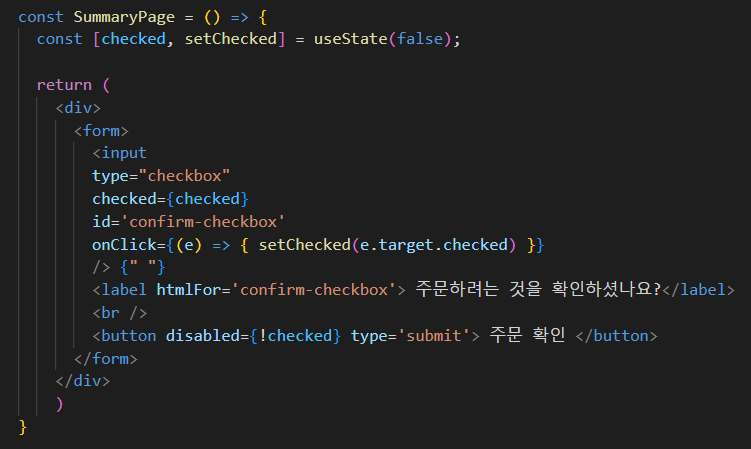
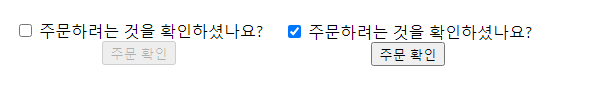
주문 확인 체크 박스 눌러야 주문 확인 버튼이 눌리도록 기능 구현
Boolean 타입의 useState를 생성
- button 내 disabled 속성을 넣어 state를 사용해 준다
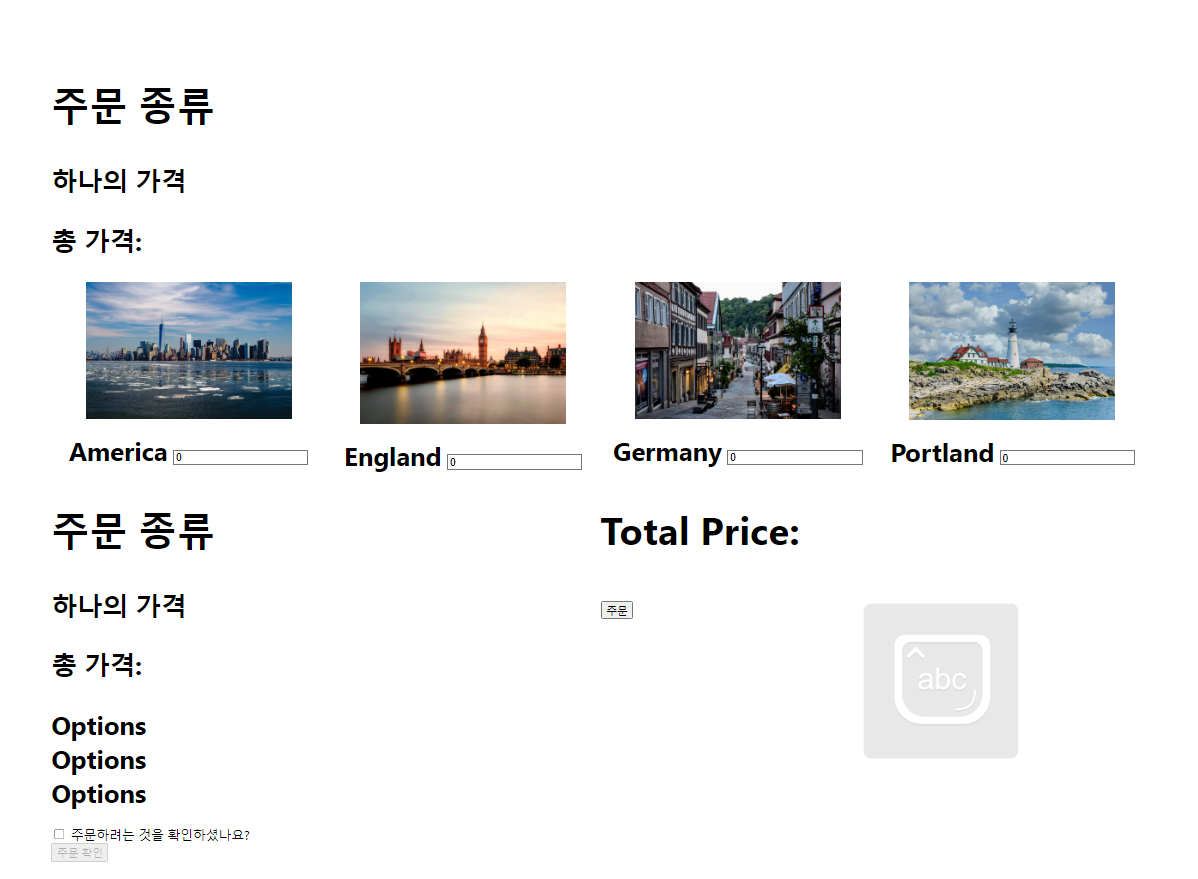
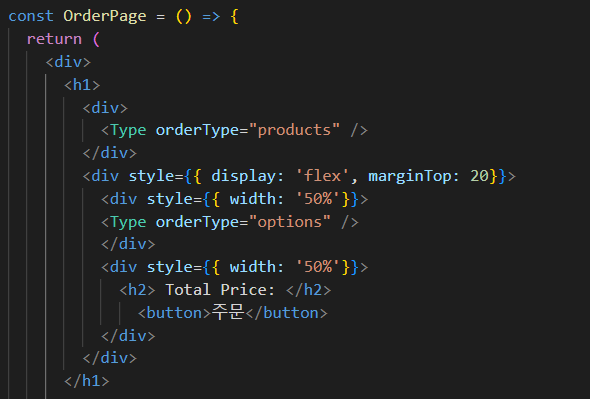
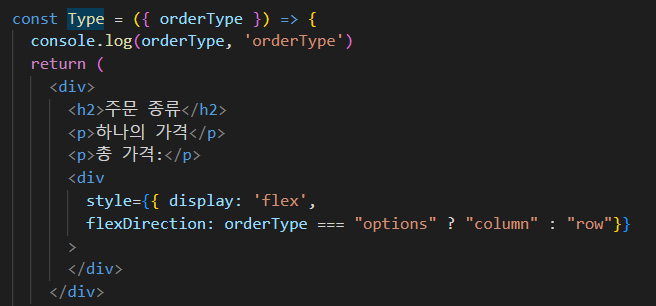
주문 페이지 UI 생성

orderType으로 prodects와 orderType을 Props로 내려 준다

주문 페이지 내에서 Products는 Flex-Column, Options는 Flex-Row로 만들어 줄 예정
flexDirection: orderType === "option" ? column : "row"- orderType이 option일 경우 -> Column
아닐 경우 -> row로 설정해 줘서 조건적으로 배치하게끔 설정해 준다
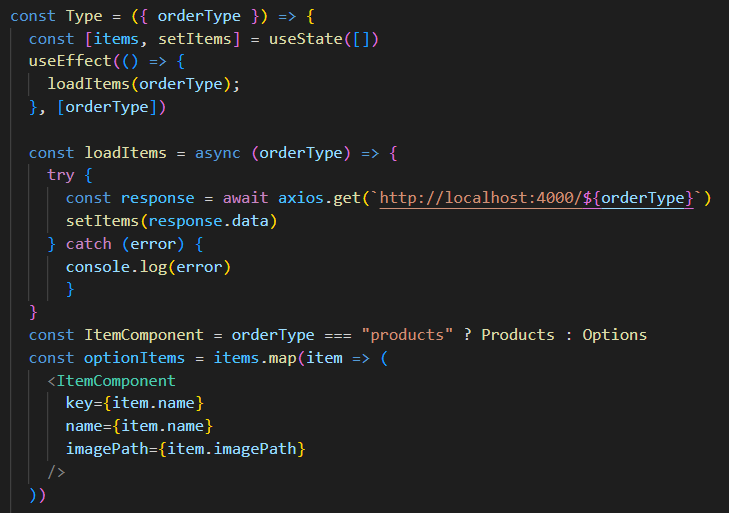
데이터 가져와서 사용하기
server 파일 내 JSON 데이터를 사용하기 위해 Component 내에서 Axios를 사용하여 데이터를 호출해 준다

- Props로 가져온 orderType의 데이터를 저장하기 위한 useState 생성
orderType이 업데이트 될 때마다 렌더링되도록 useEffect를 설정해 준다- loadItems : axios를 사용해 orderType에 따라 받아온 데이터인 response를 setState 해 준다.
- optionItems : map 메소드를 사용해 key, name, image를 받아와 준다.
받아온 데이터는 ItemsComponent로 내려 주는데 여기서 orderType에 따라 컴포넌트를 유동적으로 사용할 수 있다!
const ItemComponent = orderType === 'products' ? Products : Options orderType이 products면 Products Component를, 아니면 Options Component를 사용해 해당 타입에 맞는 데이터를 내려 줄 수 있도록 한다.