
Todo 기능 추가
현재까지 만든 Counter 앱에 ToDo 앱을 추가하기combineReducers
root reducer와 sub reducer
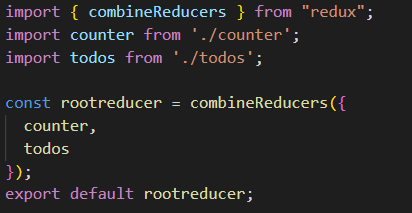
현재까지 counter 리듀서만 있는데 하나를 더 추가하면 Root 리듀서를 만들어서 그 아래 counter와 todos라는 Sub 리듀서를 넣어 주면 됩니다.
Root Reducer를 만들 때 사용하는 것이 combineReducers입니다.
RootReducer 생성

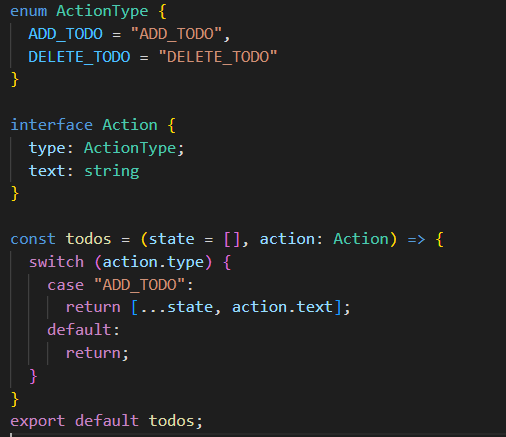
todos.tsx
타입스크립트에서 enum과 interface
- enum: 타입스크립트의 열거형(enum)은 여러 개의 관련된 상수를 그룹화하고, 이러한 상수들을 사용할 수 있는 명명된 타입을 제공하는 데 사용됩니다.
- interface: 타입스크립트의 인터페이스(interface)는 데이터 구조의 형태를 정의하거나, 클래스나 객체가 가져야 하는 특정 속성과 메서드의 규약을 정의하는 데 사용됩니다.
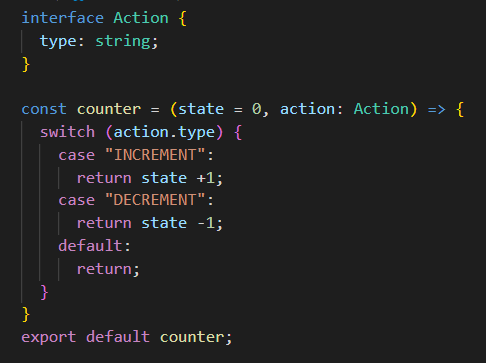
counter.tsx
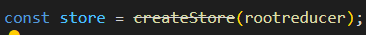
root 리듀서를 사용하기 때문에 index.tsx의 store를 Counter가 아닌 rootreducer로 변경해 준다.
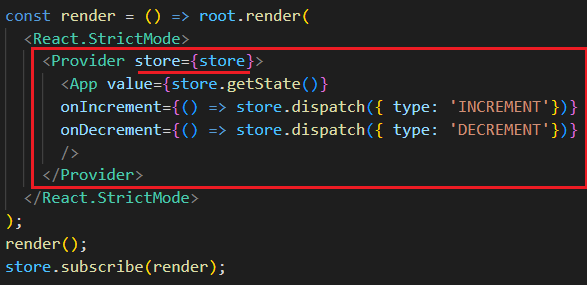
Provider
provider를 렌더링
- React Redux 앱의 모든 React 구성 요소는 저장소에 연결할 수 있으므로 대부분의 응용 프로그램은 전체 앱의
구성 요소 트리가 내부에 있는 최상위 수준에서 <Provider>를 렌더링 합니다.npm i react-redux --save
- provider 내 store를 사용하여 store를 넣어 준다.
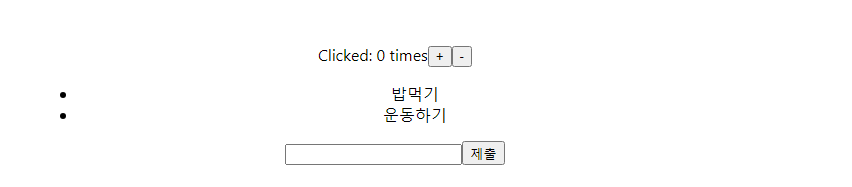
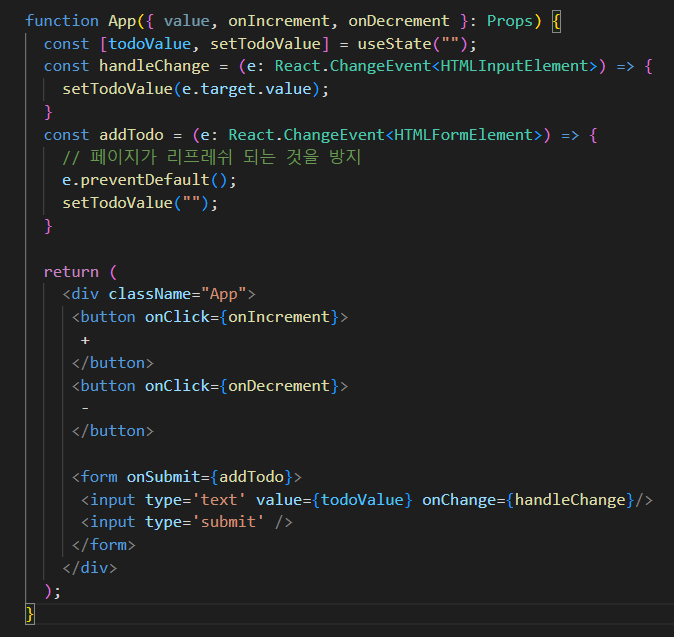
Todo UI 생성
useSelector & useDispatch
provider로 둘러 쌓인 컴포넌트에서 Store 접근
리액트에 Hooks가 있듯이 리덕스에도 Hooks가 존재
-> useSelector & useDispatch
Provider로 둘러싸인 컴포넌트에서 Store로 접근이 가능useSelector
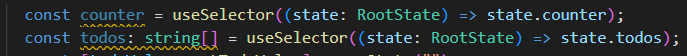
useSelector Hooks를 이용해서 store의 값을 가져올 수 있다.
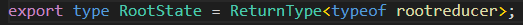
- Root Reducer에 RootState 타입을 생성한다.
- 생성한 RootState를 useSelect 내 state에 Type으로 설정해 준다.
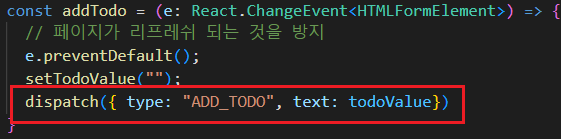
useDispatch
input 버튼을 클릭했을 때 dispatch를 하도록 만들기