
리덕스 라이브러리 설치
npx create-react-app ./ --template typescript
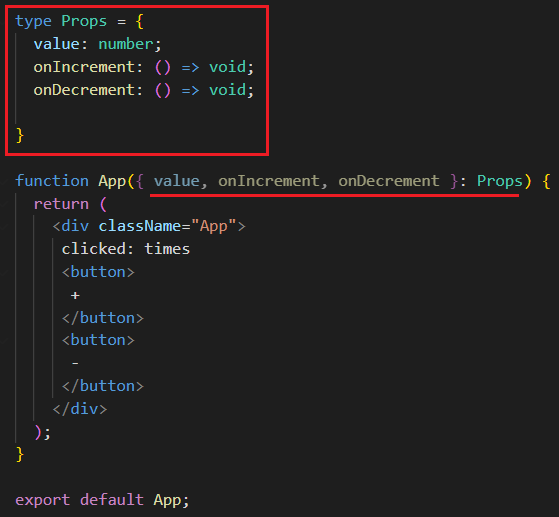
npm install redux --saveCounter UI 및 함수 생성
Reducer 생성
Store 생성 및 Action 전달
getStore()
앱의 전체 상태 트리를 보유하는 Redux 저장소를 만듭니다. 앱에는 하나의 스토어만 있어야 합니다
getStore()
애플리케이션의 현재 상태 트리를 반환합니다.
스토어의 리듀서가 반환한 마지막 값과 같습니다.
index.tsx

버튼을 클릭 시 당장 바뀌지 않는 이유는?
subscribe()
change listener를 추가합니다.
작업이 전달될 때마다 호출되며 상태 트리의 일부가 잠재적으로 변경되었을 수 있습니다.
그런 다음 getState()를 호출하여 콜백 내부의 현재 상태 트리를 읽을 수 있습니다.
root.render를 함수 형태로 변경해 준 뒤 render()로 호출을 해 준다.
store.subscribe(render)를 해 준다.