🤍지금은 모든 것을 HTTP 프로토콜에 담아서 전송합니다.
HTTP는 하이퍼텍스트 트랜스퍼 프로토콜 이란 뜻입니다.
✨모든 것이란 ?
- HTML, TEXT
- 이미지, 음성, 영상, 파일
- JSON, XML(API)
- 거의 모든 형태의 데이터 전송 기능
서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
🔥 결론
지금은 HTTP 시대다.
TCP를 직접 연결해서 하는 경우에는 게임서버나 특수한경우에만 한다.
심지어 요즘 모바일 게임 같은 경우에도 HTTP로 통신하는 구조로 개발한다.
HTTP 라는게 시간이 흐르면서 거의 모든 것을 전송할 수 있도록 바뀌었다.
👀 HTTP의 역사
- HTTP/0.9 1991년 : GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년 : 메서드, 헤더 추가
- ✨ HTTP/1.1 1997년 : 가장 많이 사용하고 우리에게 가장 중요한 버전이다. ✨
- HTTP/2 2015년 : 성능 개선
- HTTP/3 진행중 : TCP 대신에 UDP를 사용, 성능 개선
💻 기반 프로토콜
TCP : HTTP/1.1, HTTP/2
UDP : HTTP/3
현재 HTTP/1.1 주로 사용한다.
HTTP/2, HTTP/3 도 점점 증가하는 추세다.
근데 우리는 HTTP/1만 배워놓으면 된다. 왜냐면 HTTP/2랑 HTTP/3는 성능개선만 한 것이기 때문!

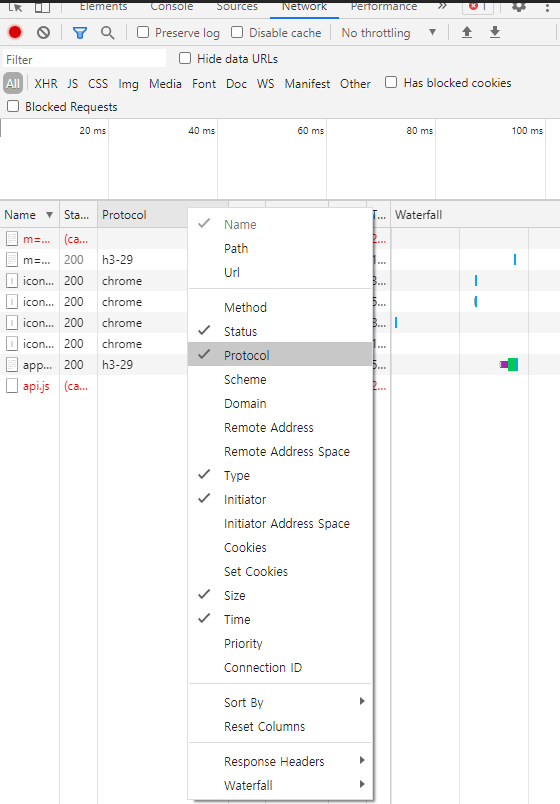
프로토콜 확인하려면 개발자 도구에서 이렇게 프로토콜을 세팅해주면 된다. HTTP 1은 다 쓰고있고 HTTP2 요즘 많이 사용하는 중이다.
❗ 클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기한다.
- 서버가 요청에 대한 결과를 만들어서 응답한다.
클라이언트와 서버와 개념적으로 분리를 한다.
비즈니스 로직이랑 데이터는 서버에 다 밀어넣는다.
클라이언트는 UI그리고 사용성에만 집중을 한다.
이렇게하면 클라이언트와 서버가 각각 독립적으로 진화할 수가 있다.
😐 무상태 프로토콜 (Stateless)
- 서버가 클라이언트의 상태를 보존 하지 않는다.
(Stateful 상태를 유지한다는 것이고 Stateless 상태를 유지하지 않는다는 것이다.)
이해하기 쉬운 설명
🔥 Statefull
상황1. 노트북을 구매하는데 직원1한테 노트북 2개와 가격이 얼마인지 알고 신용카드로 거래를 한다.
상황2. 노트북을 구매하는데 직원2한테 주어(노트북)를 안말하고 2개 구매한다 말하고, 직원 3한테 신용카드로 구매하겠다고 한다. 그럼 직원 2와 직원 3이 무엇을 얼마에 사는지를 모른다.
상황1처럼 직원 한 명하고만 거래가 가능하다는 것. 상황2는 직원들이 context를 모르니까 상황 장애가 발생한다. 하지만 Stateless 경우에는
🔥 Stateless
위에 상황2처럼 노트북을 구매하는데 직원2한테 주어(노트북)를 안말하고 2개 구매한다 말하고, 직원 3한테 신용카드로 구매하겠다고 하면 직원 2와 직원 3이 노트북을 2개를 신용카드로 구매하겠다고 이미 다 아는 상태다. 이게 바로 Stateless의 장점이다. 확장성이 높다는 것.
- 상태 유지 : 중간에 다른 점원으로 바뀌면 안된다. (중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야한다.)
- 무상태 : 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
- 장점 : 서버 확장성 높음 (스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송
이처럼 Statefull(상태유지)은 중간에 서버가 장애나면 작업을 다시 해야한다.
Stateless(무상태)는 아무 서버나 호출해도 된다. 처음부터 클라이언트가 서버에 요청을 할 때 데이터를 다 담아서 요청한다. 그러면 서버는 상태를 보관하지 않고 그냥 응답만 해준다.
클라이언트가 서버1에 요청을 하고 서버1에 장애가 생기면 중계서버가 다른 서버2로 넘겨준다. 그래서 확장성이 좋다.
❗ 실무한계
-
모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
-
무상태 : 로그인이 필요 없는 단순한 서비스 소개 화면
-
상태 유지 : 로그인
-
로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
-
일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지한다.
-
상태 유지는 최소한만 사용하는게 좋다. (로그인같은 경우)
🔗 비연결성
요청을하고 응답을 하면 TCP/IP 연결을 종료해버린다.
장점
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작다.
(예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다. - 서버 자원을 매우 효율적으로 사용할 수 있음
단점
- TCP/IP 연결을 새로 맺어야 한다. 즉, 3way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등등 수많은 자원이 함께 다운로드된다.
- 지금은 HTTP 지속 연결로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화가 필요
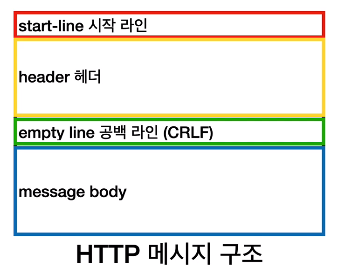
⭐ HTTP 메시지 (제일 중요) ⭐

시작라인, 헤더, 공백(이 부분은 무조건 있어야한다.), 메시지바디 이렇게 구성되어있다.

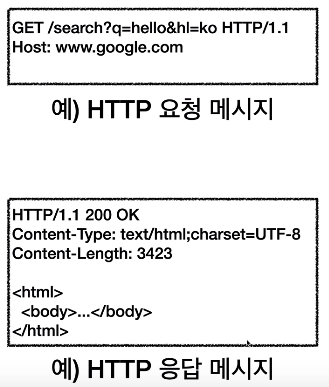
HTTP 요청 메시지와 HTTP 응답 메시지다.
HTTP 요청 메시지
GET 검색 / path주소 / HTTP 버전 (시작부분)
바디에는 요청할 게 없으면 공백으로 넣고 요청하면 된다.
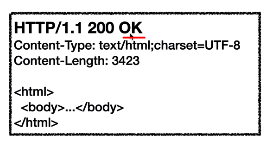
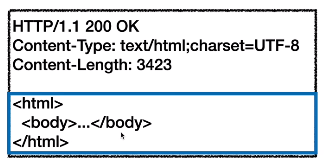
HTTP 응답 메시지
html에 데이터가 들어온다.
시작라인
start-line = 요청 라인 request-line / 응답 라인 status-line
시작 라인은 요청 메시지와 상태라인이 있습니다.
요청라인(request-line)에는 메서드와 요청 타겟, 그리고 HTTP 버전이 들어가야한다.
request-line = method SP(공백) request-target SP(공백) HTTP-version CRLF
⭐ 요청 메시지 - HTTP 메서드 ⭐ 진짜 중요
- 종류 : GET(리소스 조회), POST(요청 내역 처리), PUT, DELETE(삭제부탁)
- 서버가 수행해야 할 동작 지정 (GET: 리소스조회 / POST: 요청 내역 처리)
요청 메시지 - 요청 대상 (/search?q=hello&hl=ko)
예) GET //search?q=hello&hl=ko HTTP/1.1
HOST: www.google.com
요청 메시지 - HTTP Version
응답 메시지 status-line
status-line = HTTP-version SP(공백) status-code SP(공백) reason-phrase CRLF
⭐응답 메시지 상태코드⭐ (엄청 중요)
-
요청 성공, 실패를 나타낸다
-
200 : 성공
-
400 : 클라이언트 요청 오류
-
500 : 서버 내부 오류

OK : 사람이 이해할 수 있는 짧은 상태 코드 설명 글
공식 스펙 : HTTP-message = start-line*(header-field CRLF)CRLF[message-body]
여기서 CRLF는 enter 표시다.
HTTP 헤더
- header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용! 띄어써도 되고 안 띄어도 된다.)
- field-name은 대소문자 구문 없음
ex)Host:www.google.com
HTTP 헤더의 용도
-
HTTP 전송에 필요한 모든 부가 정보
(예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보... -
표준 헤더가 너무 많다
-
필요시 임의의 헤더 추가 가능
helloworld: hihi
HTTP 메시지 바디

- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
🙂 단순함 확장 가능
- HTTP는 단순하다. 스펙도 읽어볼만 하다.
시작줄
머리
바디
이렇게 구분된다.
-
HTTP 메시지도 매우 단순하다.
-
크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술

