📔 MobX 입문시작
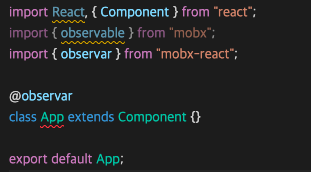
App.js

import React, { Component } from "react";
import { observable } from "mobx";
import { observar } from "mobx-react";
@observar
class App extends Component {}
export default App;
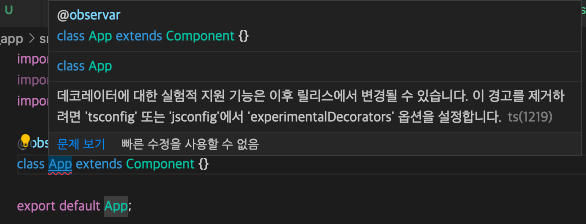
데코레이터에 대한 실험적 지원 기능은 이후 릴리스에서 변경될 수 있습니다. 이 경고를 제거하려면 'tsconfig' 또는 'jsconfig'에서 'experimentalDecorators' 옵션을 설정합니다.
위와 같이 @observar 를 붙혔을 때, 빨간 줄이 생기는 경우 에러 해결방법 !

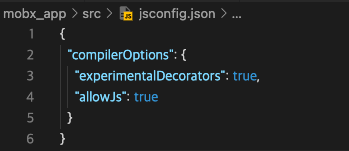
{
"compilerOptions": {
"experimentalDecorators": true,
"allowJs": true
}
}이렇게 jsconfig.json 또는 tsconfig.json 에다가 "experimentalDecorators": true,를 추가해주면 된다.