📝 React 리액트 회원가입 유효성 검사 (Javascript) + 버튼 태그 disabled이란?

📍 TS 기반으로 진행중인 프로젝트에서 내가 맡게 된 회원가입 유효성 검사 기록
Formik나 yup 라이브러리 도움 없이 작업했다.
👉 결과물부터 바로보기

👉 전체코드
벨로그 접는기능 없나..
const SingUp = () => {
//이름, 이메일, 비밀번호, 비밀번호 확인
const [name, setName] = useState<string>('')
const [email, setEmail] = useState<string>('')
const [password, setPassword] = useState<string>('')
const [passwordConfirm, setPasswordConfirm] = useState<string>('')
//오류메시지 상태저장
const [nameMessage, setNameMessage] = useState<string>('')
const [emailMessage, setEmailMessage] = useState<string>('')
const [passwordMessage, setPasswordMessage] = useState<string>('')
const [passwordConfirmMessage, setPasswordConfirmMessage] = useState<string>('')
// 유효성 검사
const [isName, setIsName] = useState<boolean>(false)
const [isEmail, setIsEmail] = useState<boolean>(false)
const [isPassword, setIsPassword] = useState<boolean>(false)
const [isPasswordConfirm, setIsPasswordConfirm] = useState<boolean>(false)
const router = useRouter()
const onSubmit = useCallback(
async (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault()
try {
await axios
.post(REGISTER_USERS_URL, {
username: name,
password: password,
email: email,
})
.then((res) => {
console.log('response:', res)
if (res.status === 200) {
router.push('/sign_up/profile_start')
}
})
} catch (err) {
console.error(err)
}
},
[email, name, password, router]
)
// 이름
const onChangeName = useCallback((e: React.ChangeEvent<HTMLInputElement>) => {
setName(e.target.value)
if (e.target.value.length < 2 || e.target.value.length > 5) {
setNameMessage('2글자 이상 5글자 미만으로 입력해주세요.')
setIsName(false)
} else {
setNameMessage('올바른 이름 형식입니다 :)')
setIsName(true)
}
}, [])
// 이메일
const onChangeEmail = useCallback((e: React.ChangeEvent<HTMLInputElement>) => {
const emailRegex =
/([\w-.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([\w-]+\.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$/
const emailCurrent = e.target.value
setEmail(emailCurrent)
if (!emailRegex.test(emailCurrent)) {
setEmailMessage('이메일 형식이 틀렸어요! 다시 확인해주세요 ㅜ ㅜ')
setIsEmail(false)
} else {
setEmailMessage('올바른 이메일 형식이에요 : )')
setIsEmail(true)
}
}, [])
// 비밀번호
const onChangePassword = useCallback((e: React.ChangeEvent<HTMLInputElement>) => {
const passwordRegex = /^(?=.*[a-zA-Z])(?=.*[!@#$%^*+=-])(?=.*[0-9]).{8,25}$/
const passwordCurrent = e.target.value
setPassword(passwordCurrent)
if (!passwordRegex.test(passwordCurrent)) {
setPasswordMessage('숫자+영문자+특수문자 조합으로 8자리 이상 입력해주세요!')
setIsPassword(false)
} else {
setPasswordMessage('안전한 비밀번호에요 : )')
setIsPassword(true)
}
}, [])
// 비밀번호 확인
const onChangePasswordConfirm = useCallback(
(e: React.ChangeEvent<HTMLInputElement>) => {
const passwordConfirmCurrent = e.target.value
setPasswordConfirm(passwordConfirmCurrent)
if (password === passwordConfirmCurrent) {
setPasswordConfirmMessage('비밀번호를 똑같이 입력했어요 : )')
setIsPasswordConfirm(true)
} else {
setPasswordConfirmMessage('비밀번호가 틀려요. 다시 확인해주세요 ㅜ ㅜ')
setIsPasswordConfirm(false)
}
},
[password]
)
return (
<>
<Back />
<Title title="회원가입" className="loginMt" />
<form css={selfWrap} onSubmit={onSubmit}>
<div className="formbox">
<TextField text="이름" type="text" typeName="name" onChange={onChangeName} />
{name.length > 0 && <span className={`message ${isName ? 'success' : 'error'}`}>{nameMessage}</span>}
</div>
<div className="formbox">
<TextField text="이메일" type="email" typeName="email" onChange={onChangeEmail} />
{email.length > 0 && <span className={`message ${isEmail ? 'success' : 'error'}`}>{emailMessage}</span>}
</div>
<div className="formbox">
<PasswordField
onChange={onChangePassword}
passwordText="비밀번호 (숫자+영문자+특수문자 조합으로 8자리 이상)"
title="비밀번호"
typeTitle="password"
/>
{password.length > 0 && (
<span className={`message ${isPassword ? 'success' : 'error'}`}>{passwordMessage}</span>
)}
</div>
<div className="formbox">
<PasswordField
onChange={onChangePasswordConfirm}
passwordText=" "
title="비밀번호 확인"
typeTitle="passwordConfirm"
/>
{passwordConfirm.length > 0 && (
<span className={`message ${isPasswordConfirm ? 'success' : 'error'}`}>{passwordConfirmMessage}</span>
)}
</div>
{/* 이름, 이메일, 패스워드, 패스워드 확인이 다 맞다면 주황버튼으로 */}
<div css={footButtonWrapper}>
<section>
<FootButton
type="submit"
footButtonType={FootButtonType.ACTIVATION}
disabled={!(isName && isEmail && isPassword && isPasswordConfirm)}
>
다음
</FootButton>
</section>
</div>
</form>
</>
)
}
export default SingUp이 전체코드들을 세분화시켜 구조에 대해 설명해보겠습니다.
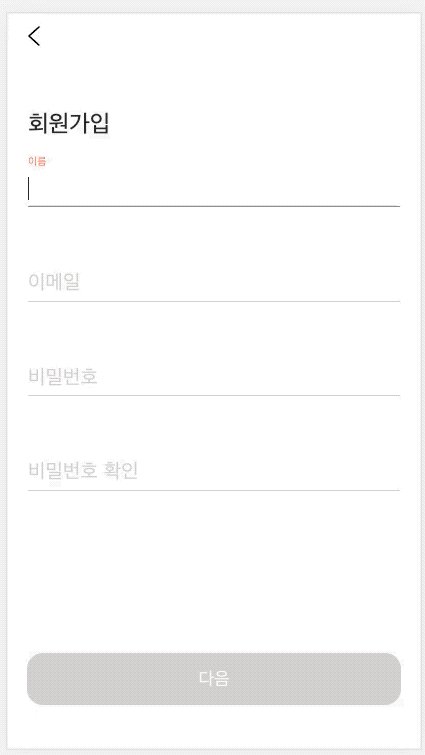
👉 1. View 단 코드
- 화면에 나타내는 부분부터 설명
return (
<>
<Back />
<Title title="회원가입" className="loginMt" />
<form css={selfWrap} onSubmit={onSubmit}>
<div className="formbox">
<TextField text="이름" type="text" typeName="name" onChange={onChangeName} />
{name.length > 0 && <span className={`message ${isName ? 'success' : 'error'}`}>{nameMessage}</span>}
</div>
<div className="formbox">
<TextField text="이메일" type="email" typeName="email" onChange={onChangeEmail} />
{email.length > 0 && <span className={`message ${isEmail ? 'success' : 'error'}`}>{emailMessage}</span>}
</div>
<div className="formbox">
<PasswordField
onChange={onChangePassword}
passwordText="비밀번호 (숫자+영문자+특수문자 조합으로 8자리 이상)"
title="비밀번호"
typeTitle="password"
/>
{password.length > 0 && (
<span className={`message ${isPassword ? 'success' : 'error'}`}>{passwordMessage}</span>
)}
</div>
<div className="formbox">
<PasswordField
onChange={onChangePasswordConfirm}
passwordText=" "
title="비밀번호 확인"
typeTitle="passwordConfirm"
/>
{passwordConfirm.length > 0 && (
<span className={`message ${isPasswordConfirm ? 'success' : 'error'}`}>{passwordConfirmMessage}</span>
)}
</div>
{/* 이름, 이메일, 패스워드, 패스워드 확인이 다 맞다면 주황버튼으로 */}
<div css={footButtonWrapper}>
<section>
<FootButton
type="submit"
footButtonType={FootButtonType.ACTIVATION}
disabled={!(isName && isEmail && isPassword && isPasswordConfirm)}
>
다음
</FootButton>
</section>
</div>
</form>
</>
)view 단은 return() 안에다가 작성합니다. 이런 폼형식으로 만들고 button태그 type은 submit으로 해줘야합니다. 사실 버튼태그 타입의 default 값은 submit이 맞긴하나. 그래도 구체적으로 작성해주는 것이 좋습니다.
그리고 유효성 검사를 위해 각 폼 필드마다 이벤트를 부여해준다. 저는 input 값에 내용물들이 바뀌게 되니 onChange에다가 이벤트 함수를 기입했습니다.
네이밍 규칙은 누구나 알아보기 쉽게 정하는 것이 바람직하니 이름에는 onChangeName, 이메일은 onChangeEmail, 비밀번호는 onChangePassword, 비밀번호 확인은 onChangePasswordConfirm 이렇게 지정했습니다. 그리고 유효성 검사에 어긋나게 작성했을 시, 에러 표시에 대한 코드도 작성합니다.
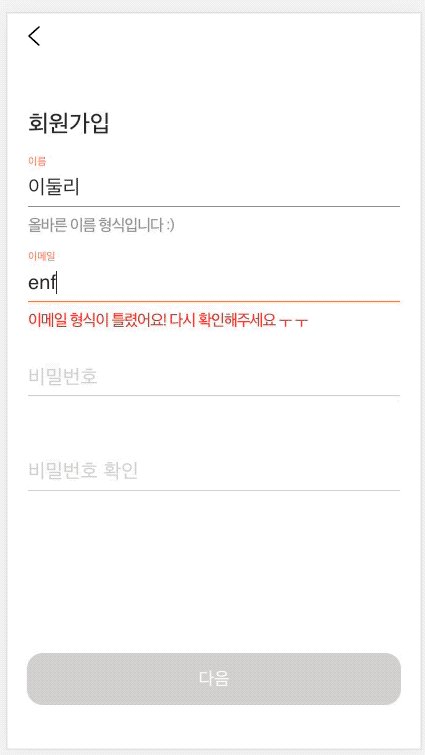
{name.length > 0 && <span className={`message ${isName ? 'success' : 'error'}`}>{nameMessage}</span>}이렇게
className="formbox"안에 있는 input 밑에 줄은 조건부 연산자 - 삼항 연산자를 사용하여 에러를 표기해줍니다. name의 length가 0보다 크면 내용물을 출력해라. 라고 해석할 수 있습니다.
className 안에서도 조건식을 달 수 있는데, 만약 성공이라면 success 클레스를 ! 틀렸다면 error 클레스로 나타내줍니다. 그럼 이런 클레스에 스타일 값만 적용해주면 됩니다.
.formbox {
position: relative;
margin-bottom: 20px;
.message {
font-weight: 500;
font-size: 1.6rem;
line-height: 24px;
letter-spacing: -1px;
position: absolute;
bottom: -10px;
left: 0;
👉 &.success {
color: #8f8c8b;
}
👉 &.error {
color: #ff2727;
}
}
}스타일은 이런식으로 &.클래스명을 붙혀 각 상태마다 스타일을 생성해줬습니다.
👉 useState 초기 상태값 선언
//이름, 이메일, 비밀번호, 비밀번호 확인
const [name, setName] = useState<string>('')
const [email, setEmail] = useState<string>('')
const [password, setPassword] = useState<string>('')
const [passwordConfirm, setPasswordConfirm] = useState<string>('')
//오류메시지 상태저장
const [nameMessage, setNameMessage] = useState<string>('')
const [emailMessage, setEmailMessage] = useState<string>('')
const [passwordMessage, setPasswordMessage] = useState<string>('')
const [passwordConfirmMessage, setPasswordConfirmMessage] = useState<string>('')
// 유효성 검사
const [isName, setIsName] = useState<boolean>(false)
const [isEmail, setIsEmail] = useState<boolean>(false)
const [isPassword, setIsPassword] = useState<boolean>(false)
const [isPasswordConfirm, setIsPasswordConfirm] = useState<boolean>(false)form 의 역할마다 (이름, 이메일, 비밀번호, 비밀번호 확인) useState를 사용하여 초기값 변수를 선언합니다. 타입스크립트이니 제너릭을 사용하여 타입값 명시해주기.
그리고 오류메시지와 유효성 검사에 대해서도 상태값을 상수로 선언해줍니다.
👉 유효성 검사
- input 내용물들이 바뀌게 될 때, 유효성 검사 조건식에 따라 상태에 변화를 줍시다.
async/await비동기처리를 하여 axios로 API 데이터를 불러온다.
제대로 불러오게 되면 네트워크 응답값이 200으로 뜨게되는데 이에 일치하면
다음 페이지로 넘어가도록 동작 구현. 그렇지 못하다면 예외처리 error 처리해주기.
useCallback을 사용한 이유는, 렌더링 성능을 최적화해야하는 상황에서 쓰는데 두 번째 파라미터 값인 배열 안에 미리 만들어 놓았던 함수를 입력하면 그 함수를 재사용할 수 있다.
🙌 버튼 클릭 했을 때(onSubmit) 발생되는 이벤트
const onSubmit = useCallback(
async (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault()
try {
await axios
.post(REGISTER_USERS_URL, {
username: name,
password: password,
email: email,
})
.then((res) => {
console.log('response:', res)
if (res.status === 200) {
router.push('/sign_up/profile_start')
}
})
} catch (err) {
console.error(err)
}
},
[email, name, password, router]
)🙌 input에 value값들이 변경될 때의 onChange 이벤트
- 이벤트 조건은 반드시 return 밖에다가 선언해주어야 합니다.
// 📍이름
const onChangeName = useCallback((e: React.ChangeEvent<HTMLInputElement>) => {
setName(e.target.value)
if (e.target.value.length < 2 || e.target.value.length > 5) {
setNameMessage('2글자 이상 5글자 미만으로 입력해주세요.')
setIsName(false)
} else {
setNameMessage('올바른 이름 형식입니다 :)')
setIsName(true)
}
}, [])
// 📍이메일
const onChangeEmail = useCallback((e: React.ChangeEvent<HTMLInputElement>) => {
const emailRegex =
/([\w-.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([\w-]+\.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$/
const emailCurrent = e.target.value
setEmail(emailCurrent)
if (!emailRegex.test(emailCurrent)) {
setEmailMessage('이메일 형식이 틀렸어요! 다시 확인해주세요 ㅜ ㅜ')
setIsEmail(false)
} else {
setEmailMessage('올바른 이메일 형식이에요 : )')
setIsEmail(true)
}
}, [])
// 📍비밀번호
const onChangePassword = useCallback((e: React.ChangeEvent<HTMLInputElement>) => {
const passwordRegex = /^(?=.*[a-zA-Z])(?=.*[!@#$%^*+=-])(?=.*[0-9]).{8,25}$/
const passwordCurrent = e.target.value
setPassword(passwordCurrent)
if (!passwordRegex.test(passwordCurrent)) {
setPasswordMessage('숫자+영문자+특수문자 조합으로 8자리 이상 입력해주세요!')
setIsPassword(false)
} else {
setPasswordMessage('안전한 비밀번호에요 : )')
setIsPassword(true)
}
}, [])
// 📍비밀번호 확인
const onChangePasswordConfirm = useCallback(
(e: React.ChangeEvent<HTMLInputElement>) => {
const passwordConfirmCurrent = e.target.value
setPasswordConfirm(passwordConfirmCurrent)
if (password === passwordConfirmCurrent) {
setPasswordConfirmMessage('비밀번호를 똑같이 입력했어요 : )')
setIsPasswordConfirm(true)
} else {
setPasswordConfirmMessage('비밀번호가 틀려요. 다시 확인해주세요 ㅜ ㅜ')
setIsPasswordConfirm(false)
}
},
[password]
)이름은 2글자 이상 5글자 미만으로 조건식을 나타냈고, 이메일과 비밀번호는 그거에 맞는 정규식 표현을 변수에 담아 조건식에 활용했습니다.
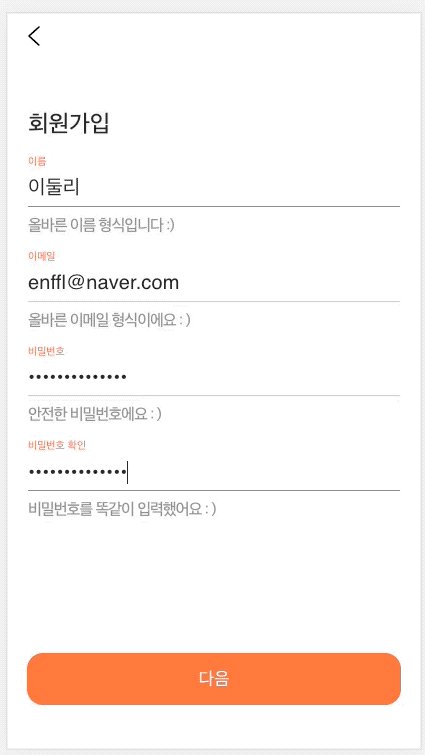
📍 Button disabled란 ?
<button>태그의 disabled 속성은 해당 버튼이 비활성화됨을 명시합니다. disabled 속성이 명시된 버튼은 사용할 수 없으며, 사용자가 클릭할 수도 없습니다. disabled 속성은 불리언(boolean) 속성입니다.
<FootButton
type="submit"
footButtonType={FootButtonType.ACTIVATION}
disabled={!(isName && isEmail && isPassword && isPasswordConfirm)}
>
다음
</FootButton>그래서 이것도 조건부 연산식을 통해 모든 유효성 검사가 성립된다면 버튼이 그제서야 주황색으로 보여질 수 있도록 한다.


진짜 많이 배웠습니다ㅜㅜ 감사합니다:)