
1️⃣ React에서 Props로 전달되는 문자열 줄바꿈 하는 방법
2️⃣ CSS 텍스트 n줄까지만 보이도록 처리하는 방법 (ex) 2줄만 보여지고 나머지는 ... 처리
1️⃣ React에서 Props로 전달되는 문자열 줄바꿈 하는 방법

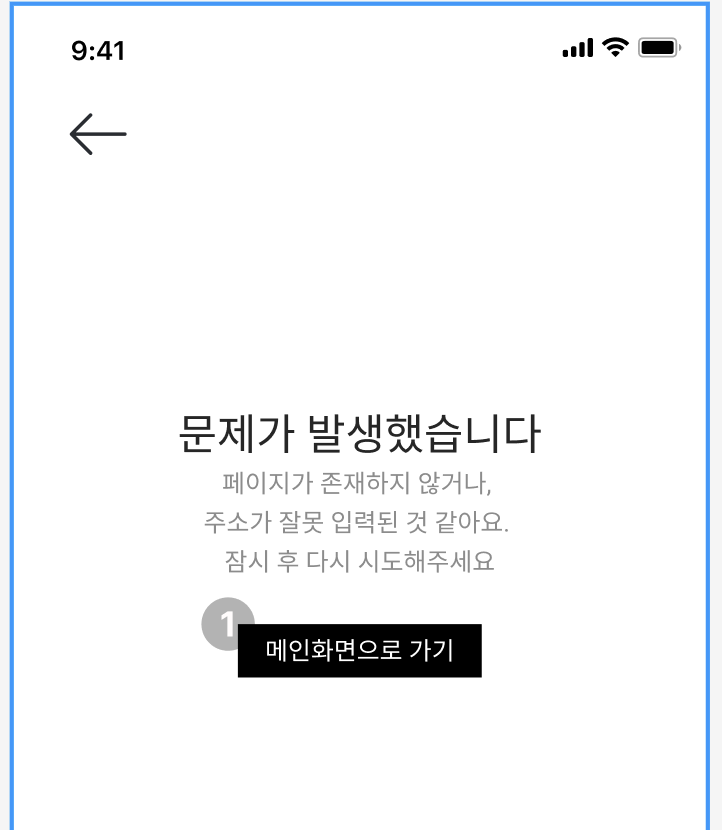
구현해야 될 화면은 이와 같다.
JSX 구현 코드
<main>
<Header />
<Empty
title="문제가 발생했습니다"
subTitle={`페이지가 존재하지 않거나,주소가 잘못 입력된 것 같아요. 잠시 후 다시 시도해주세요`}
buttonTitle="메인화면으로 가기"
onClick={handleMain}
/>
</main>진행하고 있는 프로젝트에서는 위와 같은 UI가 많다보니 재사용하기 좋도록 컴포넌트로 표준화시켜 작업하는데, <Empty> 컴포넌트 props로 전달받는 subTitle 이 바로 저 줄바꿈이 들어가야 하는 텍스트를 작성해야 한다.

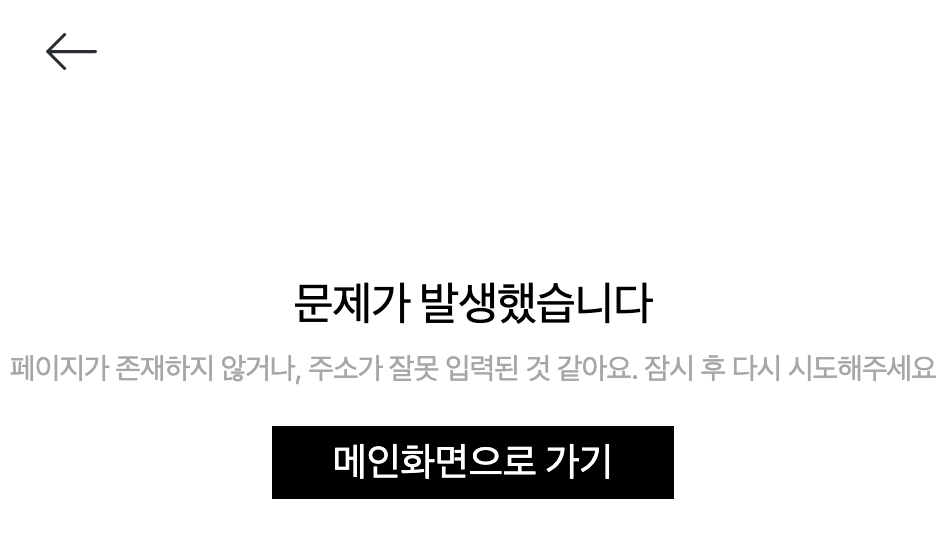
결과는 이와같이 보여진다.
subTitle={`페이지가 존재하지 않거나,<br>주소가 잘못 입력된 것 같아요.<br>잠시 후 다시 시도해주세요`}이렇게 한다했을시 <br>도 당연하게 문자열 처리된다.
🔥 해결방법
subTitle={`페이지가 존재하지 않거나,\n주소가 잘못 입력된 것 같아요.\n 잠시 후 다시 시도해주세요`}줄바꿈 하고싶은 구간에 \n 을 추가한 뒤
스타일에 white-space: pre-line; 추가
.sub_title {
margin-bottom: 24px;
font-size: 0.9rem;
font-weight: 400;
color: ${color.GRAY_ORIGIN_1};
margin-top: 10px;
📍 white-space: pre-line;
text-align: center;
}
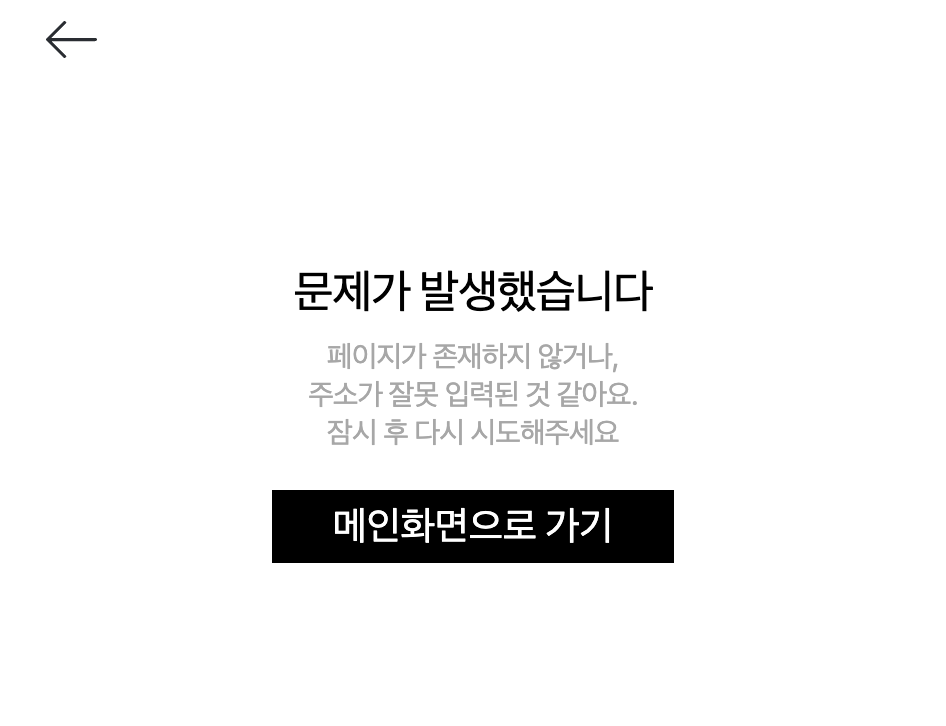
완전 초간단하게 처리 완
white-space 속성
- pre-line : 연속 공백을 하나로 합침. 줄바꿈은 개행 문자와
요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.
2️⃣ CSS 텍스트 n줄까지만 보이도록 처리하는 방법 (ex) 2줄만 보여지고 나머지는 ... 처리

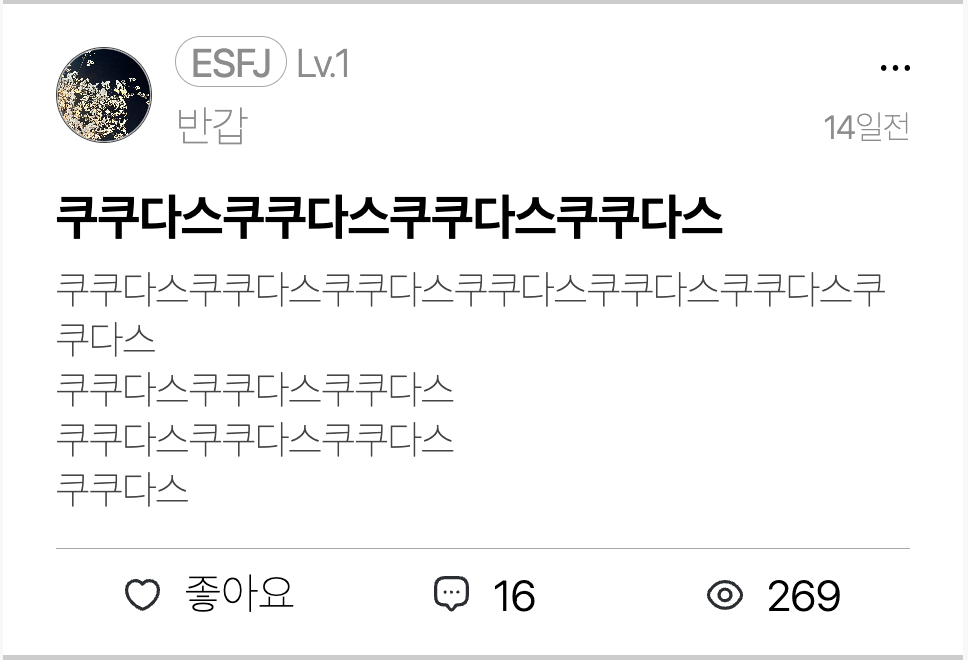
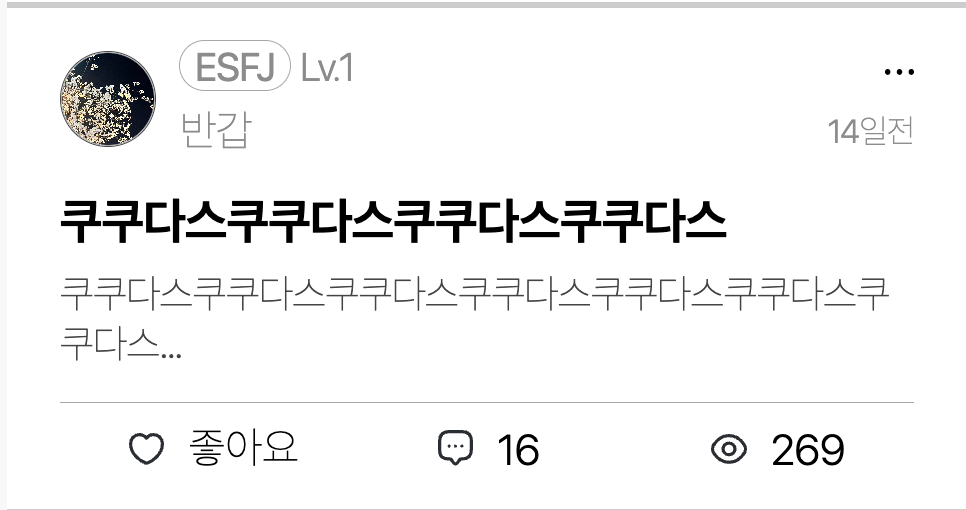
이렇게 여러줄로 나뉜 텍스트를 두 줄만 보이도록 구현하고자 한다.
🔥 해결방법
스타일에 아래와 같은 스타일 속성들을 적용 시켜주면 된다.
white-space: normal;
display: -webkit-box;
-webkit-line-clamp: 2; // 2줄만 보여지도록
-webkit-box-orient: vertical; // 내용물을 세로로 배치합니다.
overflow: hidden; // -webkit-line-clamp와 같이 사용-webkit-line-clamp만 사용하는 경우, 말줄임표는 노출되나 넘친 콘텐츠가 숨겨지지 않으므로 대개 overflow:hidden으로 설정해야 합니다.
결과

참고 : https://developer.mozilla.org/ko/docs/Web/CSS/white-space
https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-line-clamp

