📲 React-query 사용하는 이유, useInfiniteQuery 로 무한 스크롤 구현하기 (+ react-infinite-scroller)

현재 동료들과 함께 진행하고 있는 사이드 프로젝트에 React-query를 도입해봤습니다. React-query를 왜 사용했는지? 에 대해서 소개하고 사용 방법과 효율적인 기능들 소개와 함께 React-query를 이용하여 무한 스크롤을 구현해본 방법을 기록하고자 합니다. ⭐️많은 도움 되길 바랍니다⭐️
🔥 React-query
현재는 React-query 가 버전 4가 릴리스 된 상태고, 이름 또한 바뀌었다.
버전 4에서는 React-query가 아닌 TanStack Query로 불린다. (그래도 난 리액트 쿼리라 부를거다!)
💁🏻♀️ 3버전과 4버전의 차이
- v4에서 해당 라이브러리를 import 하려면
@tanstack/react-query로 가져온다.
import { useQuery } from '@tanstack/react-query';- v4에서의 쿼리키는 배열이어야 한다. 어쩐지 3버전에서는 쿼리키를 일반 문자열로도 사용이 가능했는데 4버전에서는 문자열로만 사용할 경우 에러가 발생했다. 문자열을 사용하는 경우 반드시 배열로 묶어서 사용해야 한다.
3버전 -> useQuery('todos', fetchTodos)
4버전 -> useQuery(['todos'], fetchTodos)- 개발자 도구를 별도로 설치하고 import 할 땐
@tanstack/react-query-devtools로 가져와야한다. 3버전에서는 개발자 도구 별도로 설치할 필요가 없다.
import { ReactQueryDevtools } from '@tanstack/react-query-devtools';🔍 React-query를 쓰는 이유
- 가장 기본적인 데이터 페칭
- 🔥핵심 기능은 데이터 캐싱이다.🔥 데이터를 주고받은 결과를 캐시로 저장하여, 동일한 요청이 반복되어도 새로운 요청을 보내지 않고 저장되어 있는 데이터를 사용할 수 있습니다. 이는 네트워크 사용량을 줄이고, 애플리케이션 성능을 향상시키는 데 도움이 됩니다.
- 로딩 및 오류 상태 관리 (데이터가 로딩되었을 때와 오류 발생시 사용자에게 알려준다)
- 리액트 쿼리 개발자 도구를 통해 쿼리에 무슨 일이 일어났는지 추적이 가능하다.
- 게시판 같은 것을 만들 때 Pagination 기능을 사용하여 프리패칭(Prefetching)을 수행할 수 있다.
*프리패칭(Prefetching)이란 ? 다음 페이지 데이터를 미리 가져와서, 다음 페이지로 넘어갈 때 미리 데이터를 가져왔기 때문에 매끄럽게 처리 된다. - 가비지 컬렉션을 이용하여 자동으로 메모리를 관리해준다.
📍그럼 이제 프로젝트에 React-query를 도입해보자 = 초기세팅
- 설치 명령어
npm install react-query
npm install react-query@^3 // 버전 3App.tsx또는 Next 경우_app.tsx
import { QueryClient, QueryClientProvider } from "react-query"; //📍추가
const queryClient = new QueryClient();//📍추가
function App() {
return (
<QueryClientProvider client={queryClient}> //📍추가
<div className="App">
(...)
</div>
</QueryClientProvider>
);
}
export default App;<QueryClientProvider> </QueryClientProvider>로 감싸기! 그럼 세팅 끝이다. 완전 초간단
📍React-query 개발자 도구도 추가해보자
리액트쿼리 개발자 도구를 사용하는 이유
- 쿼리 키로 쿼리를 표시해준다.
- 개발 중인 모든 쿼리의 상태를 표시해준다.
이것에 대한 상태란 활성, 비활성, 만료(stale) 등 모든 쿼리의 상태를 알려준다. - 마지막으로 업데이트 된 타임 스탬프도 알려준다.
- 데이터 탐색기도 있다.
- 쿼리를 볼 수 있는 쿼리 탐색기도 있다.
버전 4에서 개발자 도구 설치할 때 명령어 (버전3은 설치할 필요 없다)
npm i @tanstack/react-query-devtools
or
yarn add @tanstack/react-query-devtoolsApp.tsx또는 Next 경우_app.tsx
import { ReactQueryDevtools } from '@tanstack/react-query-devtools'; // 📍 추가
return (
<>
<QueryClientProvider client={queryClient}>
(... 다른 코드는 생략)
<ReactQueryDevtools /> // 📍 추가
</QueryClientProvider>
</>
);개발자 도구까지 세팅이 완료되면 브라우저에 꽃모양 아이콘이 생기는데 클릭하면 아래와 같은 화면이 나온다. 그리고 devtools는 기본적으로 개발환경에서만 제공되므로 프로덕션 빌드 중에 제외하는 것에 대해 걱정할 필요 없다.

🧘♀️ 이제 세팅이 완료됐으니 본격적으로 사용법에 대해 알아보자
react-query 사용 인터페이스
const { data } = useQuery("쿼리명", 쿼리함수 = 데이터를 가져오는 함수, 옵션);- 첫 번째 인수 : 쿼리명을 선언 -> 고유한 키값이라고 생각하면 된당
- 두 번째 인수 : 데이터 함수를 선언
- 세 번째 인수 : 첫번째와 두번째 인수는 필수지만 세번째는 옵션이다. 이 구간에는 staleTime, cacheTime를 사용할 수 있다.
🔥 staleTime 란?
const { data, isError, isLoading } = useQuery("posts", fetchPosts, {staleTime: 2000})
if(isLoading) return <h3>로딩중...</h3>- 이렇게 옵션을 줌으로써 2초동안
fresh였다가 ->stale로 변한 것을 볼 수 있다. - 데이터가 만료되지 않으면 리페칭은 실행되지 않는다. 데이터가 만료된 경우에만 실행된다.
- staleTime의 기본값은 왜
0ms이냐면, 데이터는 항상 만료 상태이므로 서버에서 다시 가져와야 한다고 가정한다는 뜻이다. staleTime윈도우가 다시 포커스될 때 같은 특정 트리거에서 쿼리 데이터를 다시 가져올지 결정한다.
👉 트리거란? 데이터베이스가 미리 정해놓은 조건을 만족하거나 어떤 동작이 수행되면 자동적으로 수행되는 동작이다.
적용됐는지를 확인하기 위해서는 개발자도구에서 2초 뒤에 데이터가 패칭되는 것을 확인해볼 수 있다 !
🔥 cacheTime ?
-
캐시는 나중에 다시 필요할 수도 있는 데이터용이다.
-
cacheTime은 데이터가 비활성화된 이후 남아 있는 시간을 말한다.
특정 쿼리에 대한 활성useQuery가 없는 경우, 해당 데이터는콜드 스토리지로 이동한다.
👉 콜드 스토리지란? 남겨진 데이터를 말함 -
구성된
cacheTime이 지나면 캐시의 데이터가 만료되며 유효 시간의 기본값은 5분이다. -
캐시가 만료되면 가비지 컬렉션이 실행되고 클라이언트는 데이터를 사용할 수 없다.
데이터가 캐시에 있는 동안에는 페칭할 때 사용될 수 있다. -
서버의 최신 데이터로 새로 고침이 가능하다.
const { data, isError, isLoading, error } = useQuery("posts", fetchPosts, {staleTime: 2000})
if(isLoading) return <h3>로딩중...</h3>
if(isError) return <h3>잘못된 데이터입니다. {error.toString()}</h3>useQuery에서 사용하고 싶은 기능들을 구조 분해 할당하여 사용하면 된다.
- data : 데이터를 가져옴
- isError : 데이터를 가져올 때 오류가 있는지 여부를 알려준다.
- isLoading : 데이터를 가져오는 중
- isFetching : 비동기 쿼리가 해결되지 않았음을 의미
- error : 에러 메시지를 보여준다.
이것 외에도 여러 기능들이 있으니 공식문서 확인하면 된다.
🔑 쿼리키
어떠한 트리거가 있어야만 데이터를 다시 가져오게 된다.
그 어떠한 트리거란 ? 👇
- 컴포넌트를 다시 마운트하거나 윈도우를 다시 포커스할 때
- useQuery에서 반환되어 수동으로 리페칭을 실행할 때
- 지정된 간격으로 리페칭을 자동 실행할 때
- 변이를 생성한 뒤 쿼리를 무효화 할 때
- 클라이언트의 데이터가 서버의 데이터와 불일치할 때 리페칭 할 경우
- 쿼리는 게시물 아이디를 포함하기 때문에 쿼리별로 캐시를 남길 수 있다.
- 각 쿼리에 해당하는 캐시를 가지게 된다.
- 각 게시물에 대한 쿼리에 라벨을 설정해주면 된다. 바로 쿼리 키에 문자열 대신 배열을 전달하면 가능하다.
const { data, isLoading, isError, error } = useQuery(
["comments", post.id], () => fetchComments(post.id)
);이처럼 의존성 배열로 취급해서 사용하면 된다. comments를 쿼리키로 지정한 것이다.
그리고 post.id가 업데이트 되면 리액트쿼리가 새 쿼리를 만들고 staleTime과 cacheTime을 갖게 된다.
1. Prefetching
- 데이터를 미리 가져와 캐시에 넣는다.
- 기본값으로
만료 (stale)상태를 나타낸다. - useQueryClient 를 사용한다.
import { useQuery, 🌟useQueryClient } from "react-query";
const queryClient = useQueryClient();
useEffect(() => {
// 10페이지에 있다면 미리 데이터를 가져온 필요가 없다.
if (currentPage < maxPostPage) {
const nextPage = currentPage + 1;
queryClient.prefetchQuery(["posts", nextPage], () =>
fetchPosts(nextPage)
);
}
}, [currentPage, queryClient]);
const { data, isError, isLoading, error } = useQuery(
// 배열에 담긴 첫 번째 요소를 쿼리키라고 한다.
["posts", currentPage],
// 이 배열이 바뀌면 함수도 바뀌기 때문에 데이터가 바뀔 수밖에 없다.
() => fetchPosts(currentPage), // -> 함수의 파라미터값을 currentPage로 함
{
staleTime: 2000,
// 쿼리키가 바껴도 지난 데이터를 유지해서 이전 페이지로 돌아갔을 때 캐시에 해당 데이터가 있도록 해준다.
keepPreviousData: true,
}
);
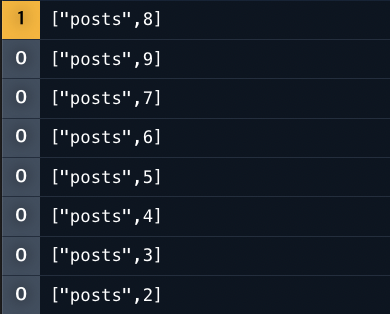
Dev tools를 확인해보면 "posts", 9가 "posts", 8보다 더 미리 패칭 된 것을 보아 미리 데이터를 fetch 된 것을 확인할 수 있다. 이것이 바로 프리패칭이라고 한다.
2. Mutations (변이)
- 변이는 서버에 데이터를 업데이트 하도록 서버에 네트워크 호출을 실시한다.
- 데이터를 추가, 삭제, 업데이트에 해당된다.
- 서버를 실제로 업데이트 하지는 않는다 ! 변이를 생성하는 서버 호출을 전송하게 된다.
- 값이 false일 경우 롤백 진행
- 업데이트 된 해당 데이터로 리액트쿼리 캐시를 업데이트 하는 것이다.
- 관련 쿼리를 무효화 할 수 있다. -> 서버에서 리페치를 개시하여 클라이언트에 있는 데이터를 서버의 데이터와 최신 상태로 유지한다.
적용 예시
import { useQuery, 👉 useMutation, useQueryClient } from "react-query";
const deleteMutation = useMutation((postId) => deletePost(postId));
const updateMutation = useMutation((postId) => updatePost(postId));
<button onClick={() => deleteMutation.mutate(post.id)}>삭제</button>
<button onClick={() => updateMutation.mutate(post.id)}>업데이트</button>또 다른 방법으로는 아래와 같은 방법으로 적용해볼 수 있다.
import { useMutation } from '@tanstack/react-query';
// 댓글 삭제
const { mutate } = useMutation((id: any) => deleteComment(id));
const handleCommentDelete = () => {
confirm('댓글을 삭제하시겠습니까?');
mutate(userId, {
// 데이터 요청에 성공했을 경우
onSuccess: () => {
alert('삭제 완료되었습니다.');
},
});
};3. infinite scroll 무한스크롤
- 사용자가 스크롤 할 때마다 새로운 데이터를 가져온다. (모든 데이터를 한 번에 가져오는 것보다 훨씬 효율적)
ex) 인스타그램, 페이스북, 트위터같은 플랫폼을 예시로 들 수 있다. - useInfiniteQuery 라는 훅을 사용한다.
- 업데이트된 상태가 쿼리 키를 업데이트하고 쿼리 키가 데이터를 업데이트 한다.
적용 예시
- useInfiniteQuery 훅 사용 인터페이스
useInfiniteQuery(['쿼리명'], ({ pageParam = defaultUrl}) => 데이터함수(pageParam))- useInfiniteQuery훅의 인터페이스에서 data 객체는 두 개의 프로퍼티를 가지고 있다.
const { ⭐️ data, fetchNextPage, hasNextPage, isLoading, isError } = useInfiniteQuery(
['page'],
({ pageParam = 0 }) => getFeedPost({ page: pageParam, content: searchText, view: 5 }),
{
getNextPageParam: (lastPage, allPosts) => {
return lastPage.page !== allPosts[0].totalPage ? lastPage.page + 1 : undefined;
},
},
);(1) pages: 데이터에 해당
(2) pageParams: 이것은 각 페이지의 쿼리 함수에 전달되는 매개변수이다.
- 모든 쿼리는 페이지 배열에 고유한 요소를 가지고 있고 그 요소는 해당 쿼리에 대한 데이터에 해당한다.

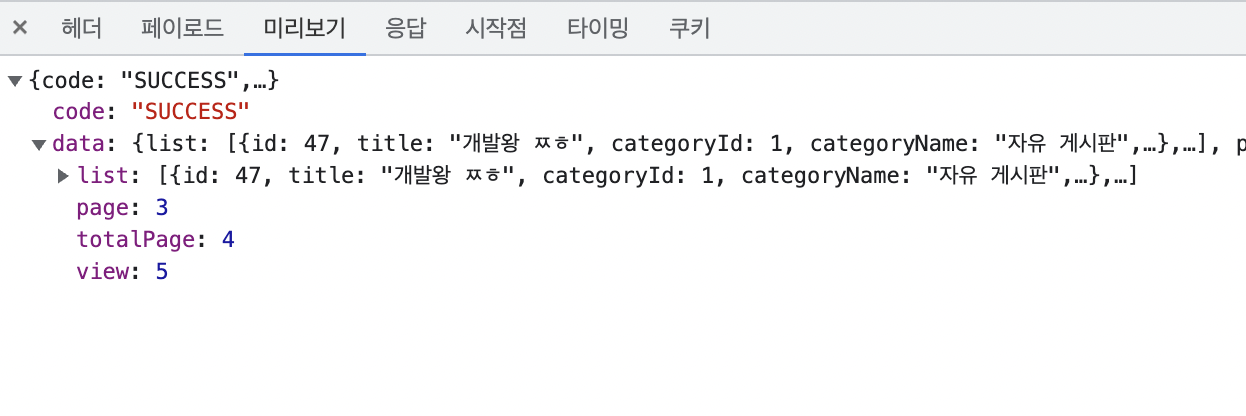
백엔드 분이 작업해주신 피드 게시물 api 데이터다. 보다시피 파라미터 값에 page랑 totalPage와 view가 있다.
page: 페이지 수를 의미totalPage: 총 페이지 수를 의미view: 한 페이지에 몇개의 게시물을 보여줄 지
그래서 해당 데이터를 불러오기 위한 패칭 함수를 생성하고 page 파라미터를 리액트 쿼리에 pageParams로 적용하고, 리액트 쿼리에서 제공해주는 함수들로 제어하여 스크롤 위치가 페이지 하단에 맞닿았을 때마다 page가 +1이 되면서 다음 페이지의 데이터들이 스크롤 할 때마다 새롭게 불러와져 보여지는 것을 확인할 수 있다.
그리고 스크롤 위치가 페이지 하단에 맞닿았을 때마다 직접 코드를 구현해도 좋지만 나는 라이브러리를 설치하여 정말 간편하게 구현했다. 바로 react-infinite-scroller 라는 라이브러리를 설치하여 작업했다.
(이 라이브러리에 쓰로틀링도 내재되어 있다.)
쓰로틀링이란? 마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것.
쓰로틀링은 스크롤을 올리거나 내릴 때 보통 사용합니다 !
// 설치 명령어
npm install react-infinite-scroller해당 라이브러리 사용 설명서 참고
https://www.npmjs.com/package/react-infinite-scroller
⭐️ 프로젝트에 적용해본 코드
import { useInfiniteQuery } from '@tanstack/react-query';
import InfiniteScroll from 'react-infinite-scroller';
const home = () => {
// 피드 API 불러오는 함수
const getFeedPost = async ({ page, content, view, tag }: IDetailPost) => {
const res = await Axios.get(`/post`, {
params: {
page,
view,
content,
tag,
},
});
return res.data.data;
};
// 데이터 패칭
const { data, fetchNextPage, hasNextPage, isLoading, isError } = useInfiniteQuery(
['page', search],
({ pageParam = 0 }) => getFeedPost({ page: pageParam, content: search, view: 5 }),
{
getNextPageParam: (lastPage, allPosts) => {
return lastPage.page !== allPosts[0].totalPage ? lastPage.page + 1 : undefined;
},
},
);
if (isLoading) return <h3>로딩중</h3>;
if (isError) return <h3>잘못된 데이터 입니다.</h3>;
return (
<main>
{/* 피드 게시물 */}
<InfiniteScroll hasMore={hasNextPage} loadMore={() => fetchNextPage()}>
<FeedItem data={data} />}
</InfiniteScroll>
</main>
);
};
export default home;
- pageParam : 기본 초기값으로 지정. fetchNextPage가 이 pageParam의 다음 페이지가 있는지 결정한다.
- hasNextPage : 수집할 데이터가 더 있는지를 결정하는 boolean 형태다.
- fetchNextPage : 더 많은 데이터가 필요할 때, 어느 함수를 실행하는지는 infiniteScroll에 지시하는 역할을 한다. 그래서
<InfiniteScroll>라이브러리에서 loadMore에 적용시키면, 더 불러올 데이터가 있을 때마다 알아서 로드해준다. - getNextPageParam : 다음 페이지를 가져오기 위한 함수이다. 매개변수로
lastPage와allPosts를 사용할 수 있다. lastpage는 다음 페이지를 의미하고, allPosts는 총 포스트 수를 의미한다.
getNextPageParam: (lastPage, allPosts) => {
return lastPage.page !== allPosts[0].totalPage ? lastPage.page + 1 : undefined;
},스크롤을 할 때마다 현재 페이지가 allPosts(총 페이지 수)와 같지 않다면 page + 1을 해주어 새로운 페이지를 계속해서 불러오고, 현재 페이지와 allPosts의 페이지 수가 같다면 undefined를 하여 데이터 호출이 멈춰지도록 했다.
FeedItem 컴포넌트 코드
const FeedItem = ({ data }: any) => {
return (
<div css={FeedItemStyle}>
{data.pages.map((page: PageInfo) => {
return page.list.map((item: FeedItemProps) => {
return (
<div className="feedLayout" key={item.id}>
<div className="feedLayout__bg">
<ItemHeader
nickname={item.writer?.nickname}
mbti={item.writer?.mbti}
level={item.writer?.level}
profileImage={item.writer?.profileImage}
createAt={item.createAt}
/>
<Link href={`/home/${item.id}`}>
<ItemContent
id={item.id}
title={item.title}
content={item.content}
pollList={item.pollList && item.pollList}
tags={item.tags && item.tags}
/>
</Link>
<ItemFooter like={item.like?.count} command={item.command?.count} bookmark={item.bookmark?.count} />
</div>
</div>
);
});
})}
</div>
);
};
export default FeedItem;코드 길어지는게 싫어서 컴포넌트로 쪼개둠!
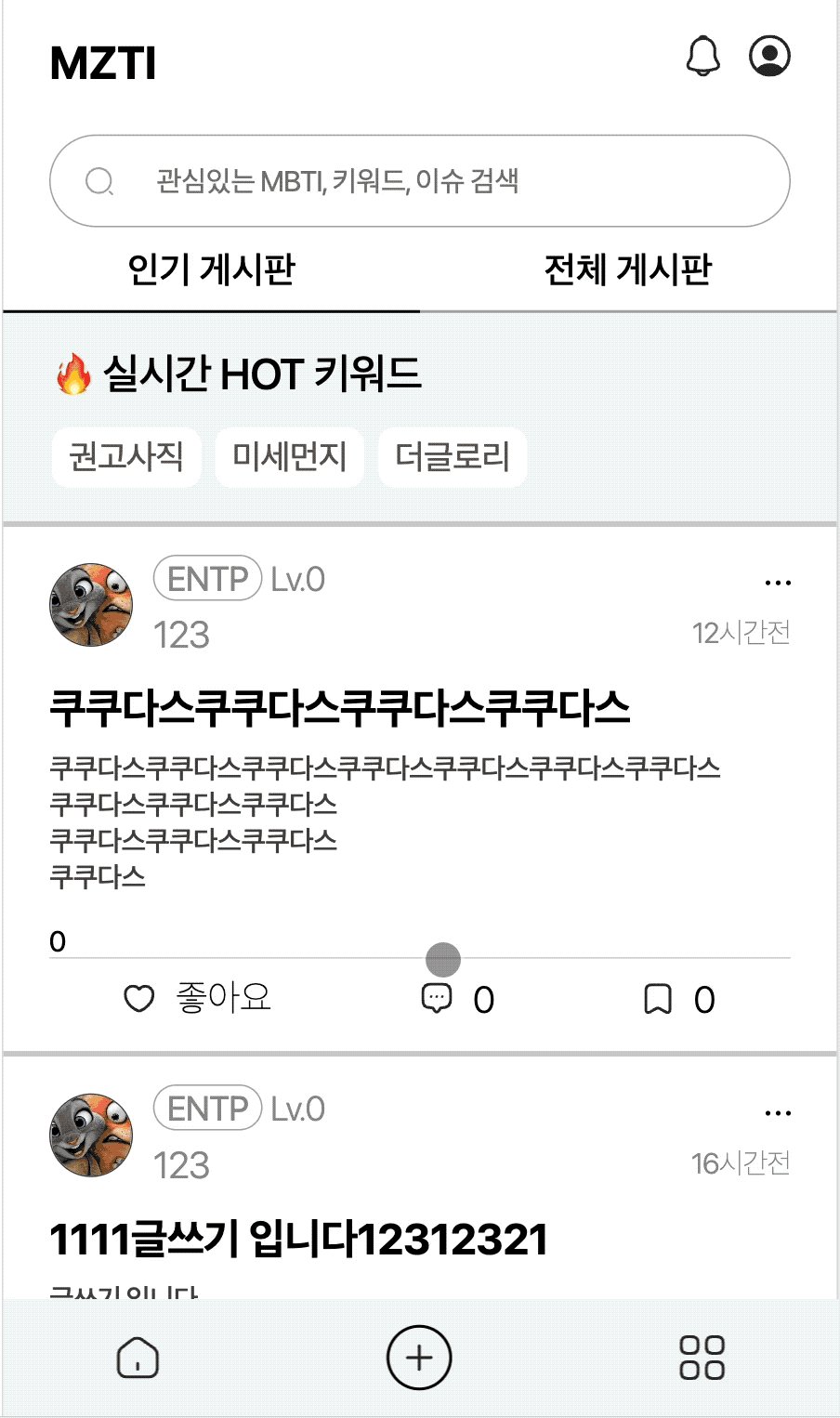
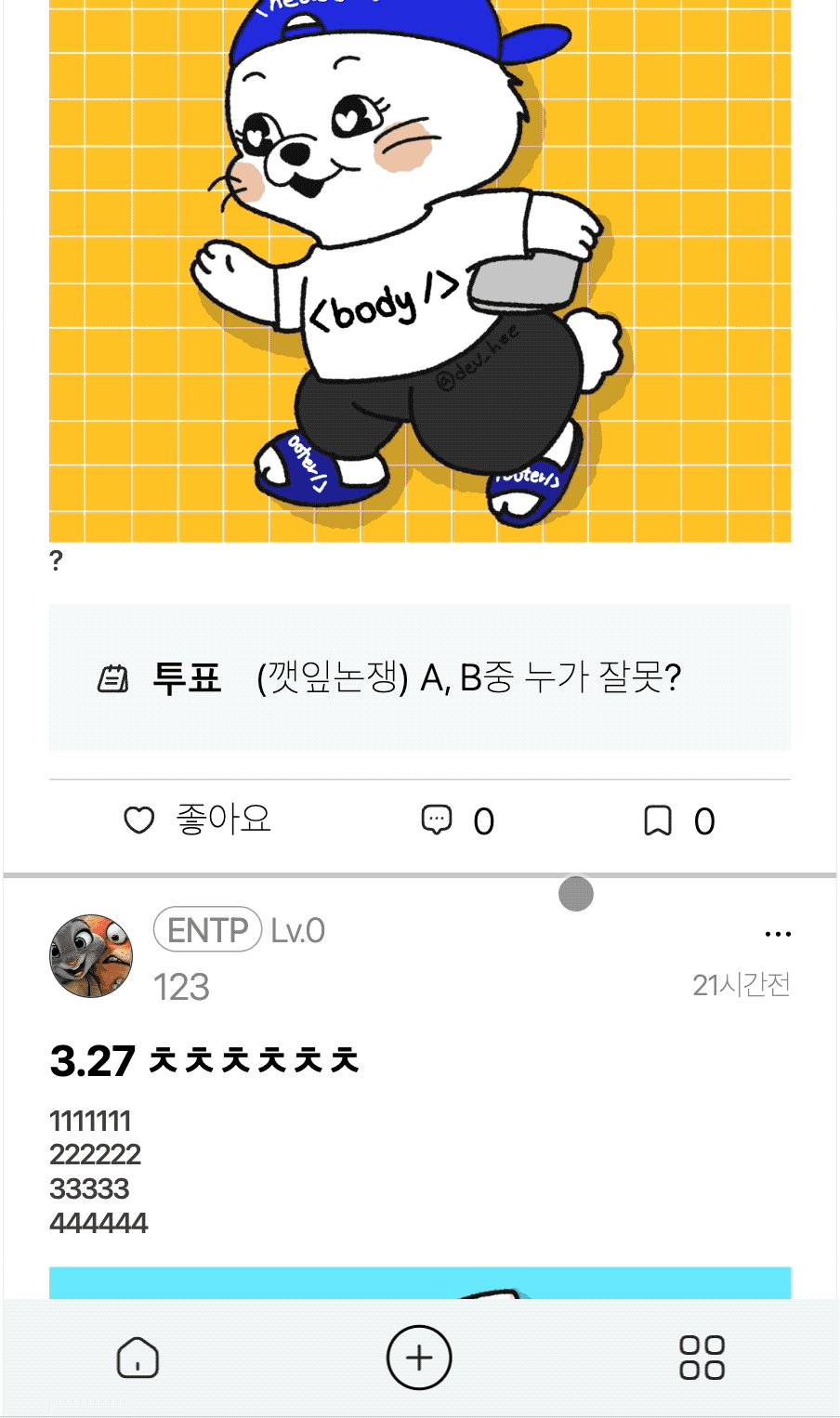
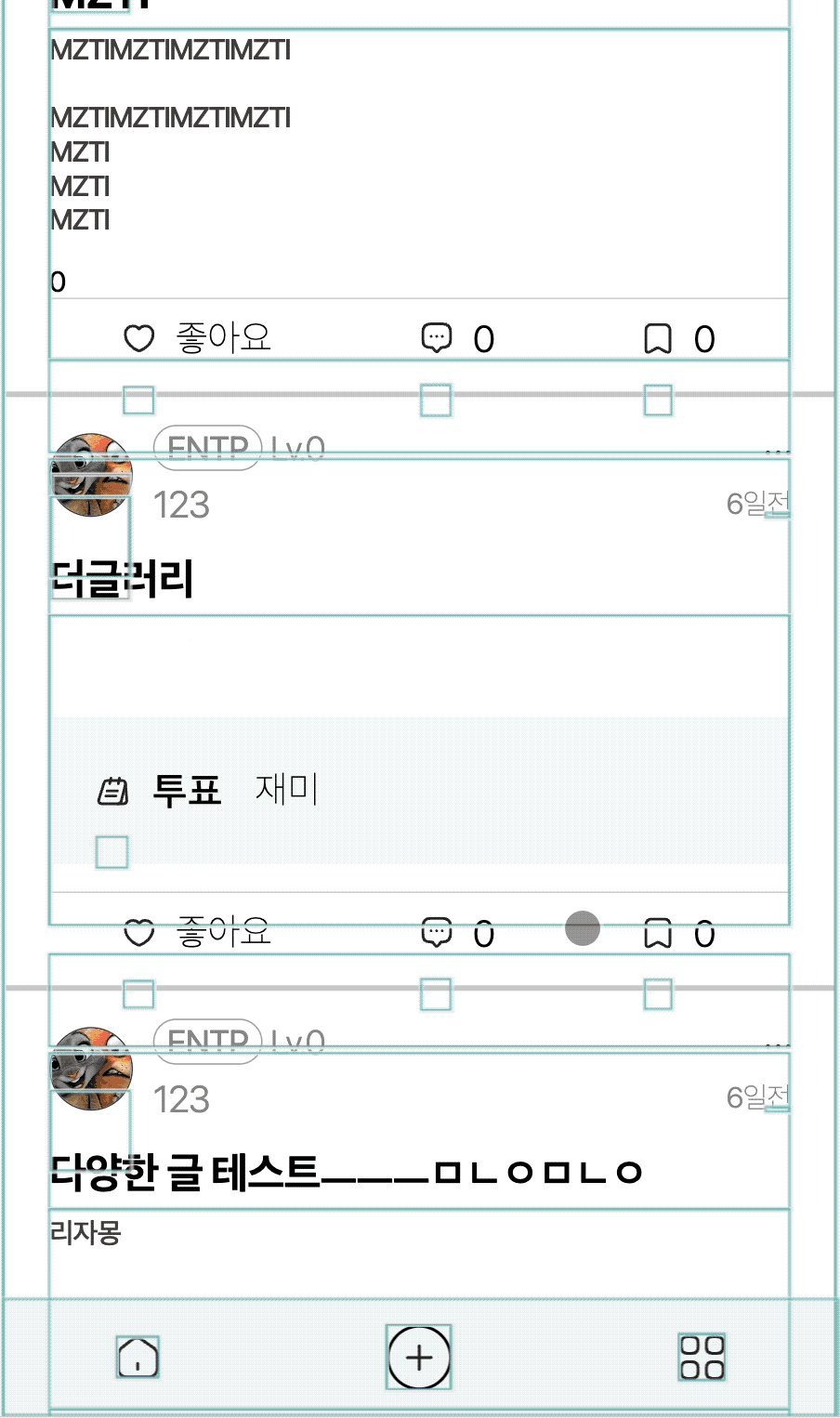
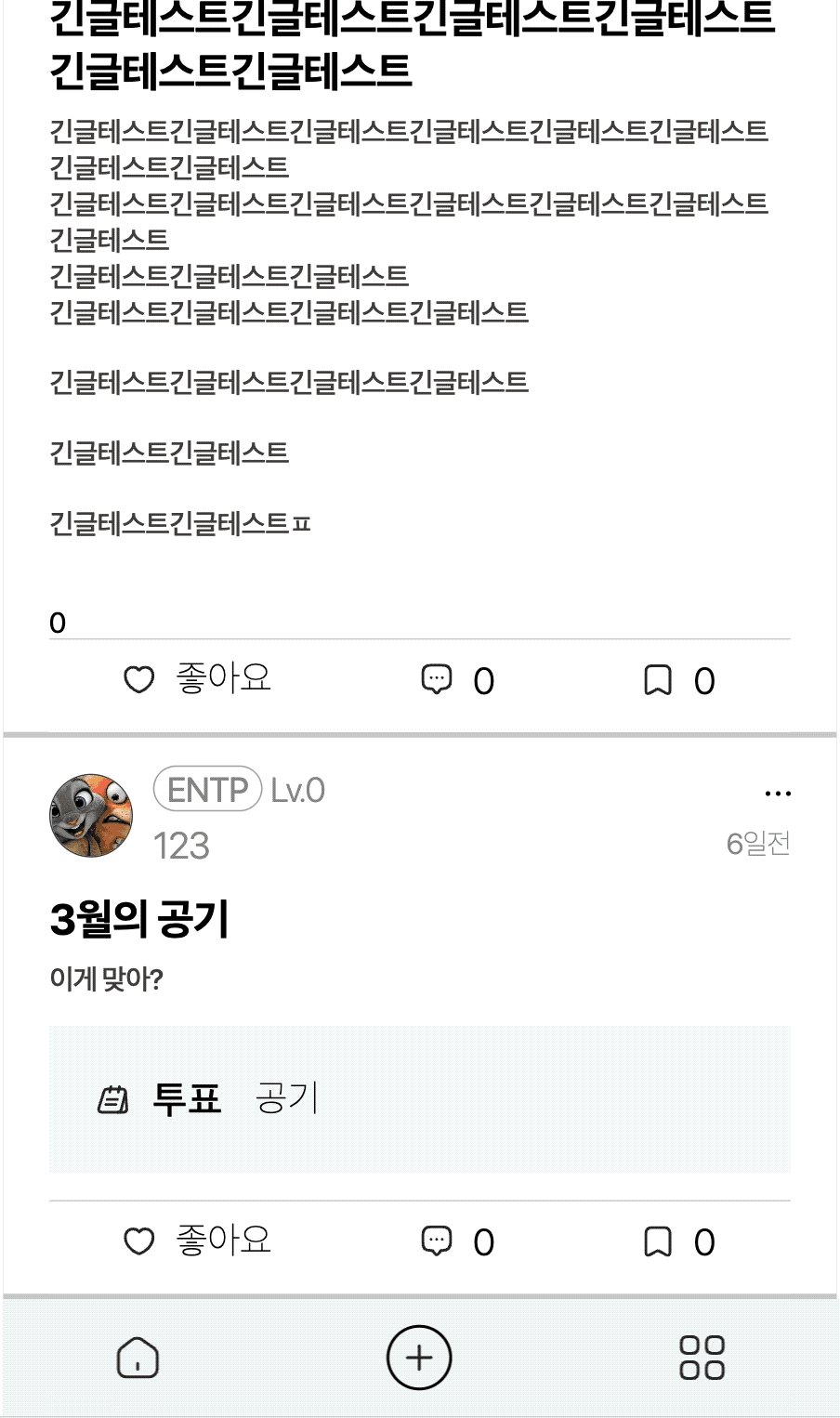
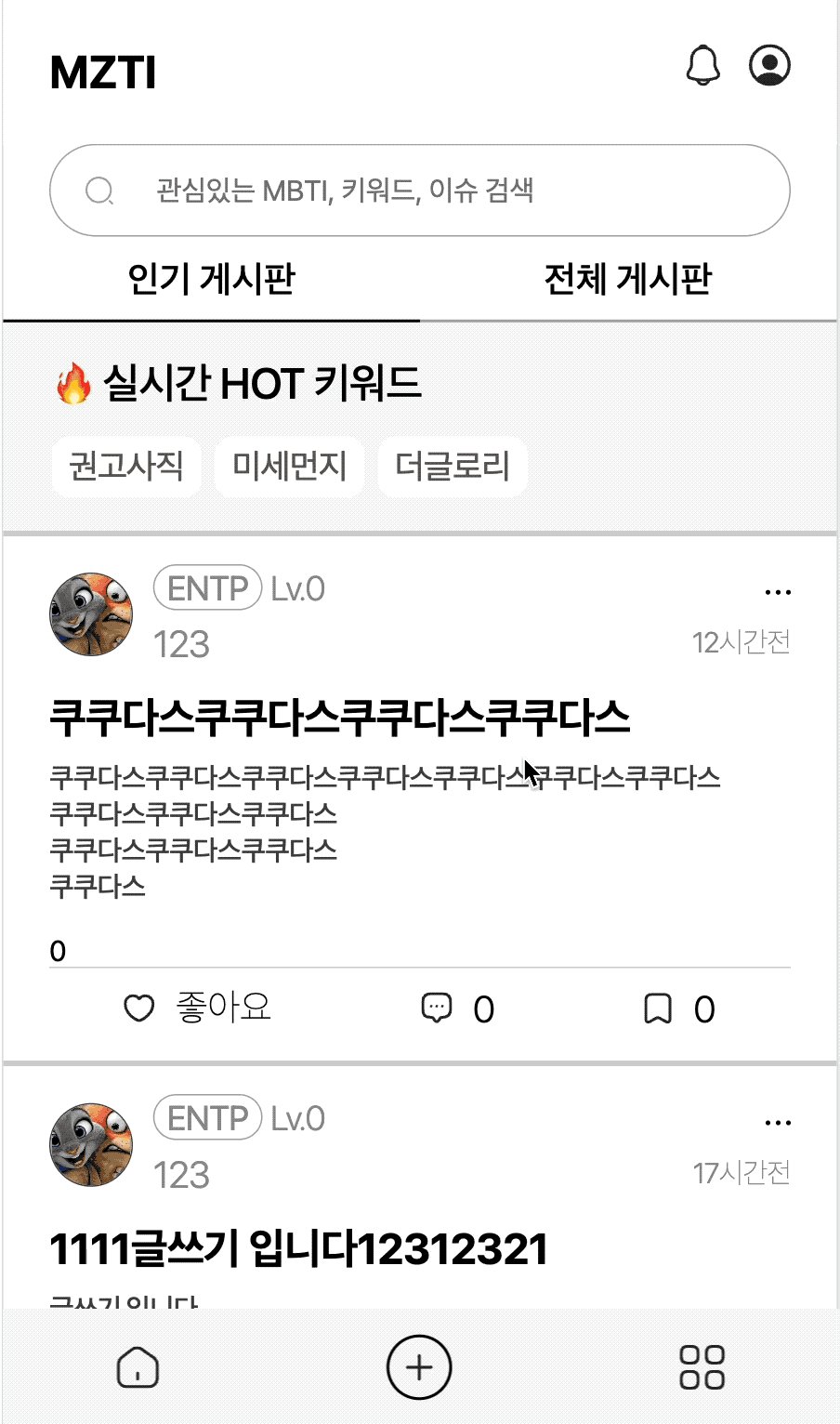
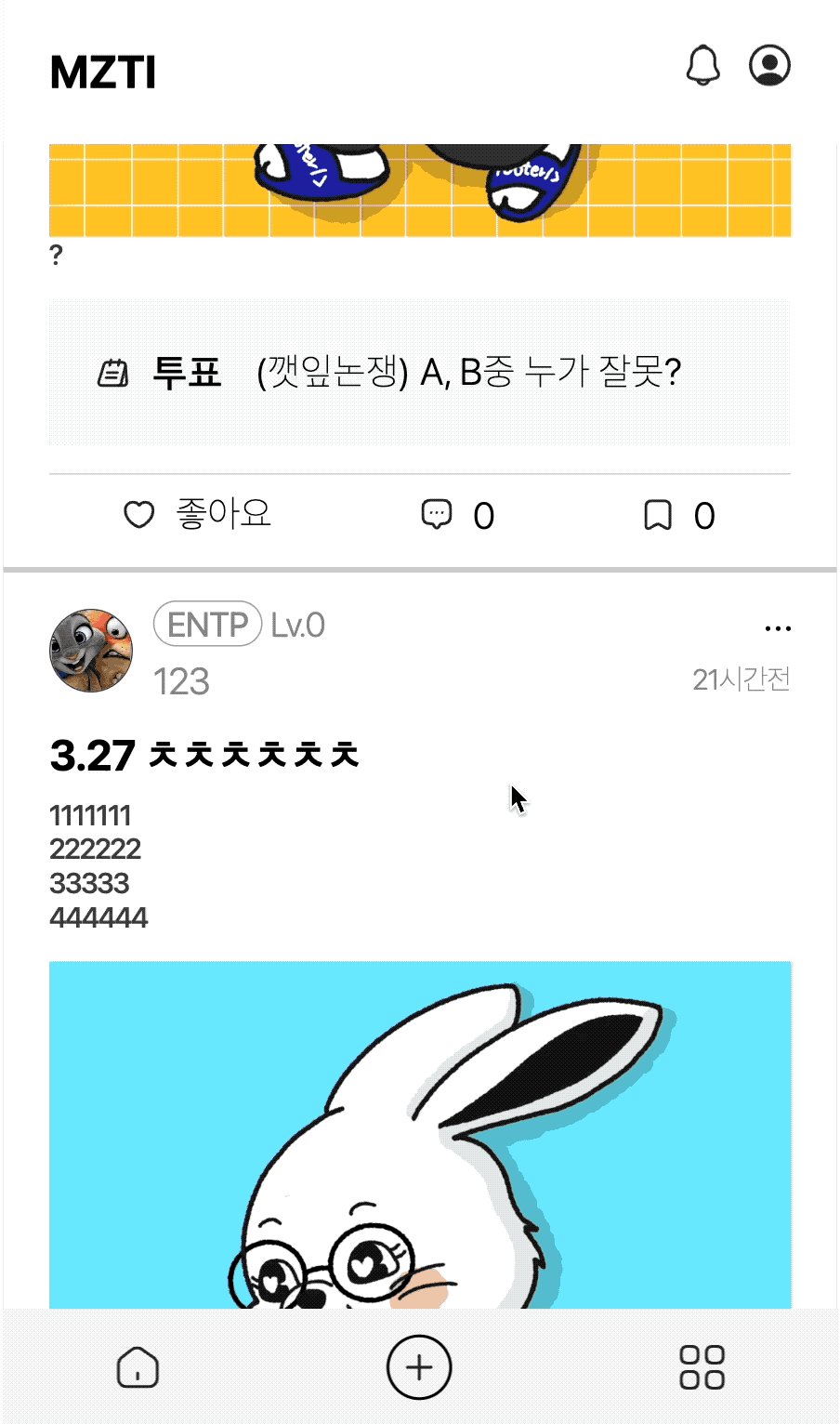
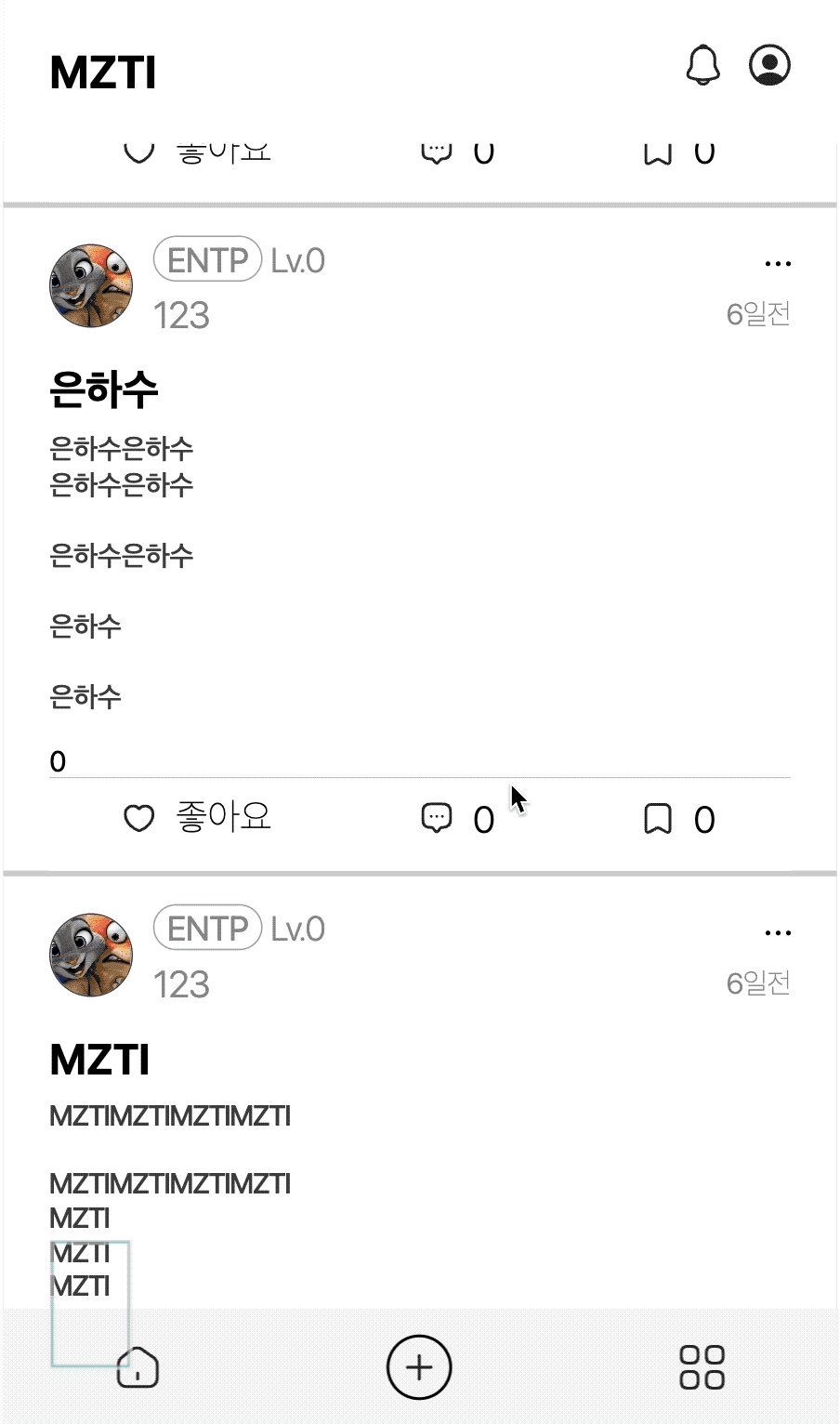
결과물
react-query에서 useInfiniteQuery 로 무한 스크롤을 구현한 결과물입니다.

조만간 가오픈으로 배포할 예정....................
진짜 진짜 최종 오픈은 5월이다 화이팅 🥳
4개의 댓글
댓글 보실지 모르겠는데.. 한 번 남겨봅니다.
제가 프로젝트를 진행 중인데, react-query로 무한 스크롤을 적용했다가 최근에 관련된 부분을 다시 작업할 일이 생겼습니다.
api 데이터를 불러오면 re-rendering이 되는 건 당연한데, 왜 이전에 받아온 데이터들까지 re-rendering이 되는지 혹시 어떻게 해결하는지 아실까요?
더 구체적으로 말씀드리면, VideoList 컴포넌트 내에서 VideoItem컴포넌트 목록을 렌더링 해주는데, 이 VideoList가 무한스크롤이 적용된 상황입니다. 처음에는 렌더링이 일어날 수 밖에 없는데, 이후에 다음 페이지에 해당하는 토큰을 서버로부터 받아서 다음 api 데이터를 받아온 다음에 화면에 뿌려줄 때 왜 전체 렌더링이 한 번 더 일어나는지... 혹시 아신다면 답장 부탁드립니다.


좋은 글 감사합니다! 코드 블록 시작 부분
+``` 뒤에 javascript 나 typescript 입력하시면 코드 가독성이 좋아질 것 같아요!