

안녕하세요 ! 오늘 작정하고 깃허브 프로필 새단장 해봤습니다.
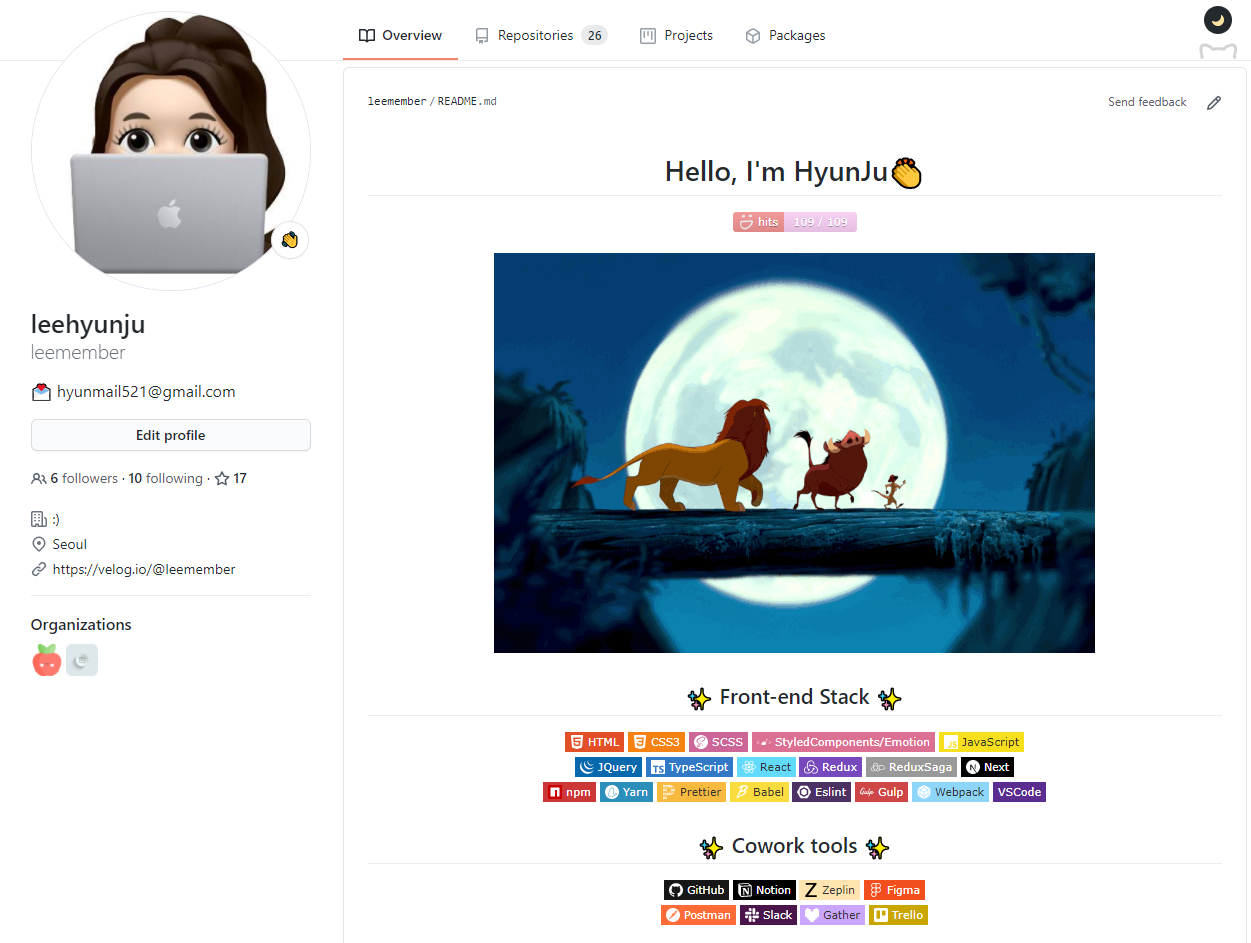
가운데정렬
전체적으로 가운데 정렬 했어요.
<div align="center">
내용물
</div>센터 정렬되는 부모태그 안에 내용물을 적으시면 됩니다.
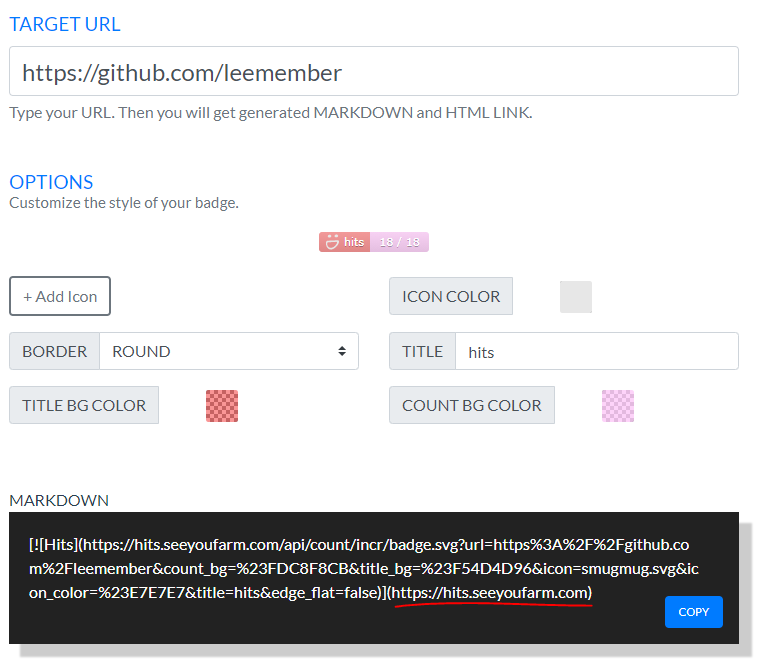
방문자 수


TARGET URL에는 나의 깃주소 적고 MARKDOWN에 있는 소스들을 카피해줍니다. 그리고 README.md에 넣을 때 빨간 밑줄 그은 부분에도 내 깃주소로 변경해주시면 됩니다.
Photo 📷
심심하지 않게 제가 좋아하는 디즈니 애니메이션 움짤도 넣어봤어요.

라이온킹에서 제가 제일 좋아하는 장면이에요 🤗 티몬과 품바가 작사작곡한 명곡ㅋㅋㅋ '하쿠나 마타타' 노래 부르는 장면이에요. 하쿠나마타타는 "걱정거리나 문제가 없다" 라는 뜻으로, 자신에게 힘을 주는 또는 상대방에게 힘을 줄 수 있는 기분 좋은 의미를 가졌다고 하네요. 아주 좋은 의미의 짤이에요 ㅎㅎ
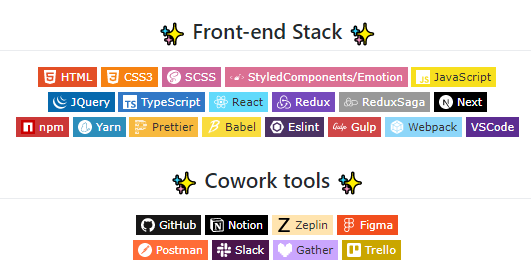
기술스택 ICON

다음, 뱃지와 아이콘 사용법 알려드릴게요.
아이콘 URL 주소입니다
https://simpleicons.org/

<img src="https://img.shields.io/badge/HTML-E34F26?style=flat-square&logo=HTML5&logoColor=white"/>이렇게 사용하시면 됩니다. 그리고 뱃지가 한 줄에 5개~8개 이하로 줄바꿈 처리를 했는데 br/ 사용했습니다.
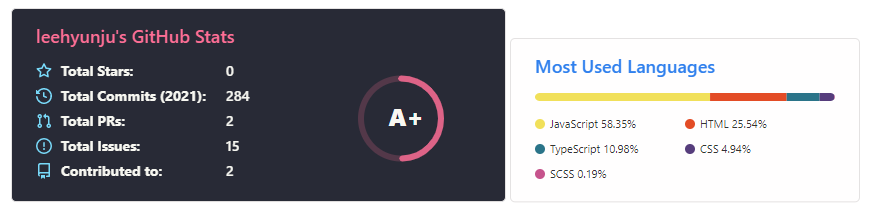
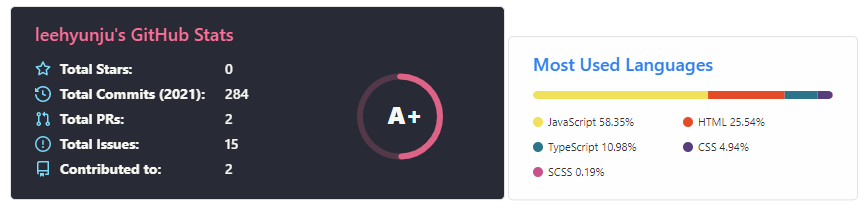
나의 깃 상태

https://github.com/anuraghazra/github-readme-stats
여기가서 마음에드는 디자인을 가져오시면 됩니다.

너무 예뻐요 ㅎㅎ 감사합니다!