프론트엔드 성능 최적화를 위한 사전 단계

💡 구글에서 주장하는 핵심은 '성능이 저하되면 사용자가 떠나고 매출이 감소한다' 라고 한다. 그러니 서비스 성능을 중요시하게 생각하고 끊임없이 개선해야한다.
1. 성능 최적화는 어떻게 이루어질까? 🧐
웹 성능을 결정하는 가장 큰 요소는
- 로딩 성능
- 렌더링 성능
으로 나뉘어 볼 수 있다.
🫥 로딩 성능
로딩 성능은 서버에 있는 웹페이지와 각종 리소스(HTML, CSS, JS)를 다운로드할 때 성능을 말한다. 리소스의 파일 크기가 너무 크면 다운로드 하는 데 시간이 오래 걸려 사용자에게 웹 페이지가 느리게 표시될 것이다.
그러니 리소스 수를 줄이거나 크기를 줄이는 것이 가장 좋은 방법이다.
그 외의 방법으로는 코드를 분할하여 다운로드 하거나 리소스에 우선순위를 매겨 중요한 리소스를 먼저 다운로드 하는 방법들이 있다.
😐 렌더링 성능
이는 다운로드한 리소스를 가지고 화면을 그릴 때의 성능을 말한다.
(코드를 실행하여 화면에 보여 주는 과정)
렌더링 성능에 크게 영향을 주는 것은 자바스크립트 코드다.
코드를 얼마나 효율적으로 작성했느냐에 따라 화면이 그려지는 속도와 사용자 인터랙션의 자연스러운 정도가 달라진다.
렌더링 성능을 개선하는 방법은 정말 갖가지다. 서비스 유형에 따라서도 다르다. 서비스에 필요한 최적화 기법을 적용하려면 브라우저의 동작 원리나 프레임워크의 라이프사이클 등 웹 개발의 기본 지식을 이해하고 있어야 한다.
🌟 최적화 할 수 있는 포인트
- 크롬 개발자 도구의 Performance 패널을 이용한 분석
- 크롬 개발자 도구의 Lighthouse 패널을 이용한 분석
- 크롬 개발자 도구의 Network 패널을 이용한 분석
- webpack-bundle-analyzer를 이용한 번들 파일 분석
- 이미지 사이즈 최적화
- 코드 분할 (Code Splitting) & 컴포넌트 지연 로딩
- 텍스트 압축
- CSS 애니메이션 최적화
- 컴포넌트 지연 및 사전 로딩
- 이미지 사전 로딩
- 동영상 사이즈 최적화
- 폰트 최적화
- 캐시 최적화
- 불필요한 CSS 제거
- React Developer Tools를 활용하여 서비스 분석하여 최적화
- 리액트의 라이프사이클 분석
- 메모제이션의 개념과 이를 활용한 최적화
등등의 정말 여러가지 방법들로 서비스 성능을 개선해 나갈 수 있다! 👍
2. 성능 최적화를 위해 분석해보자! 👀
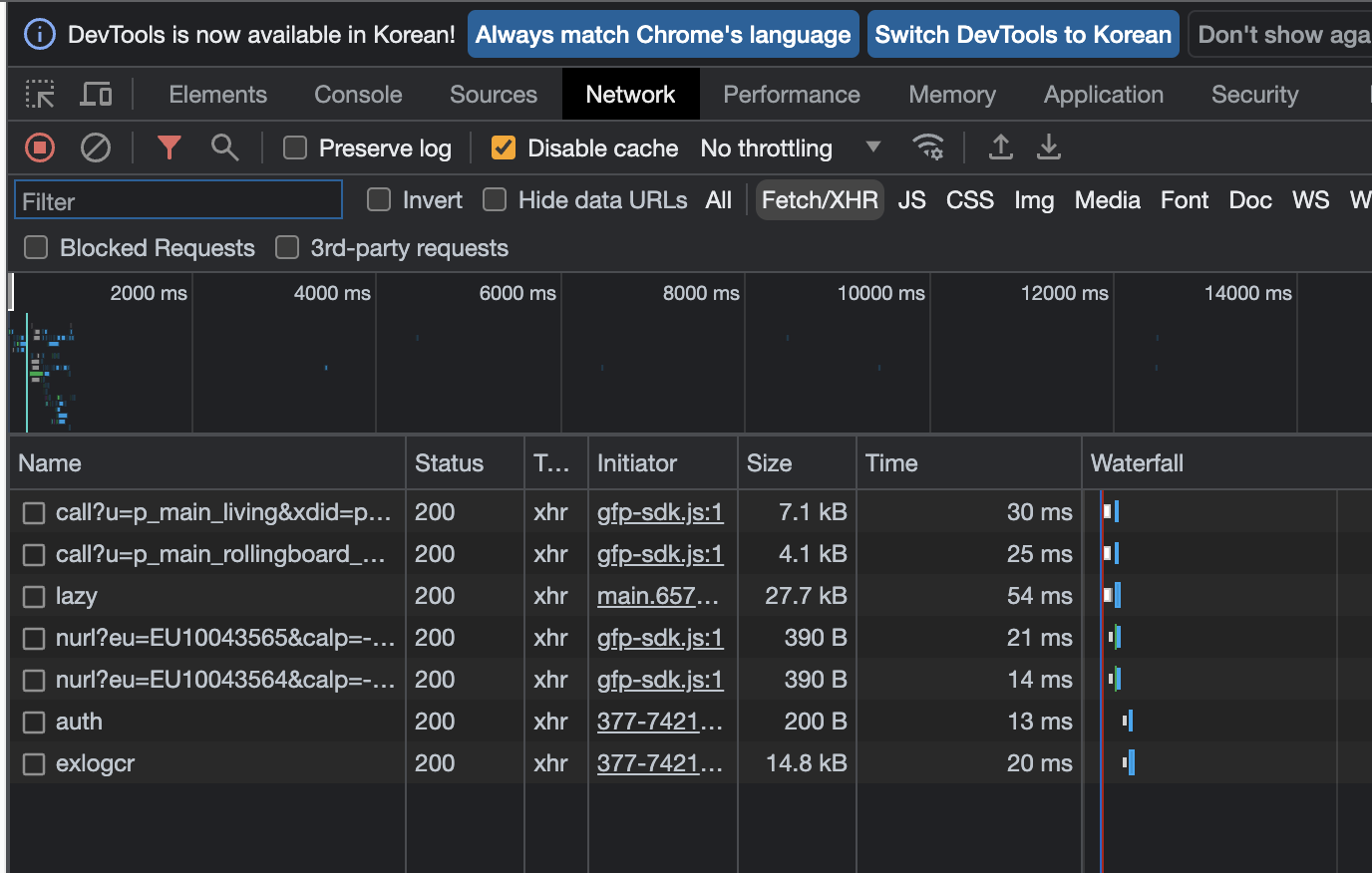
🟠 네트워크 패널

이 패널은 모든 네트워크 트래픽을 상세히 알려준다. 어떤 리소스가 어느 시점에 로드되는지와 해당 리소스의 크기를 확인할 수 있다.
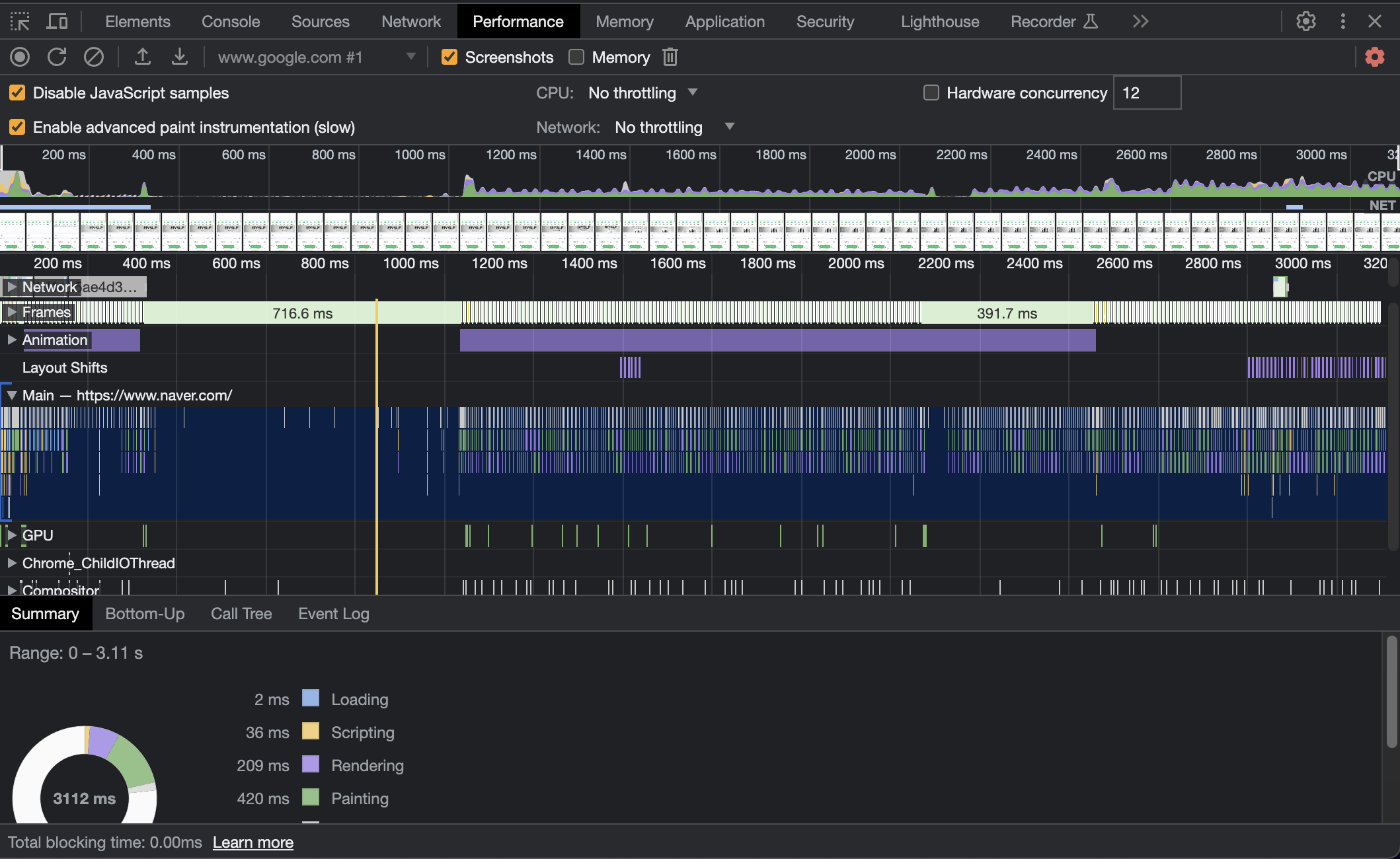
🟠 Performance 패널

이는 리소스가 로드되는 타이밍과 브라우저의 메인 스레드에서 실행되는 자바스크립트를 차트 형태로 볼 수 있다. 따라서 어떤 JS 코드가 느린지 확인할 수 있다.
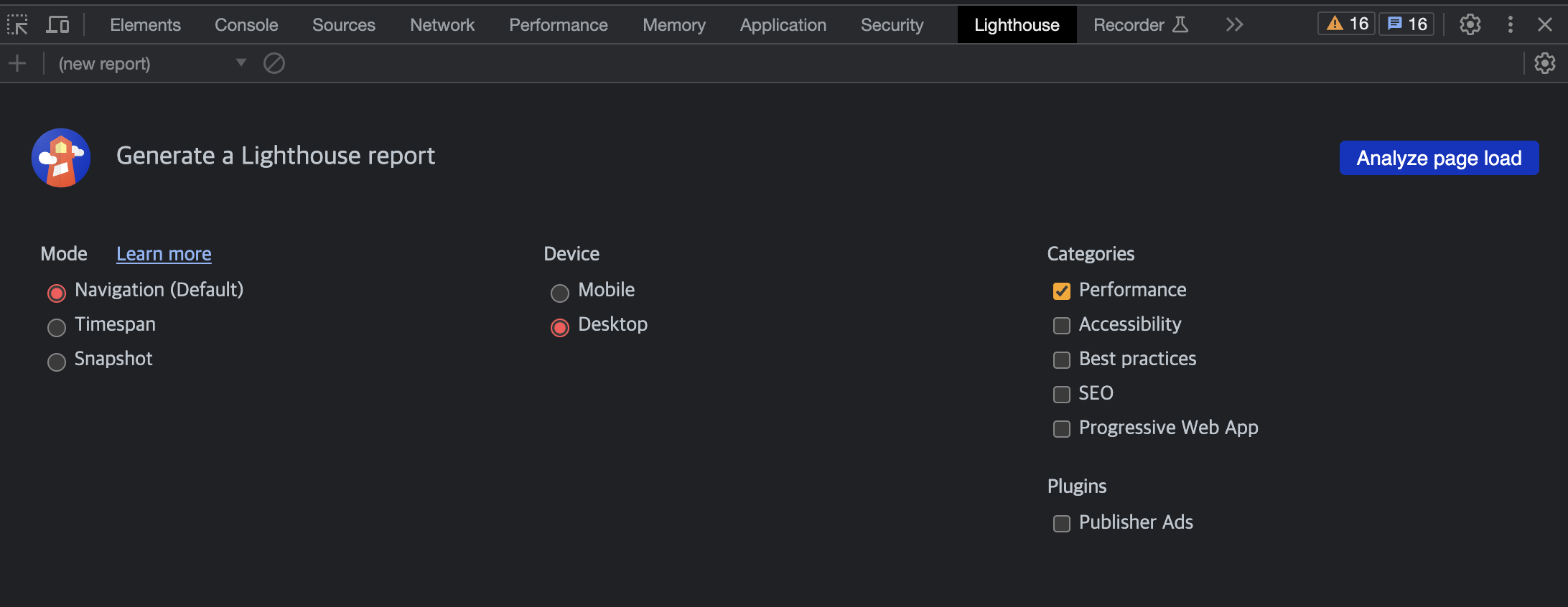
🟠 Lighthouse 패널

웹사이트 성능을 측정하고 개선 방향을 제시해 주는 자동화 툴이다.
이를 통해 성능 점수를 측정하고 개선 가이드를 확인하면서 어떤 부분을 중점적으로 분석하고 최적화 해야 하는지 알 수 있다.
- Mode
- Navigation : lighthouse의 기본값. 초기 페이지 로딩 시 발생하는 성능 문제를 분석한다.
- Timespan : 사용자가 정의한 시간 동안 발생한 성능 문제를 분석해준다.
- Snapshot : 현재 상태의 성능 문제를 분석해준다.
- Categories
- Performance : 웹 페이지의 로딩 과정에서 발생하는 성능 문제를 분석
- Accessibility : 서비스의 사용자 접근성 문제를 분석
- Best practices : 웹사이트의 보안 측면과 웹 개발의 최신 표준에 중점을 두고 분석
- SEO : 검색 엔진에서 얼마나 잘 크롤링되고 검색 결과에 표시되는지 분석해준다.
- Progressive Web App : 서비스 워커와 오프라인 동작 등, PWA와 관련된 문제를 분석해준다.
옵션을 선택하였으면 오른쪽에 Analyze page load 버튼을 클릭하여 검사를 시작하면 된다.

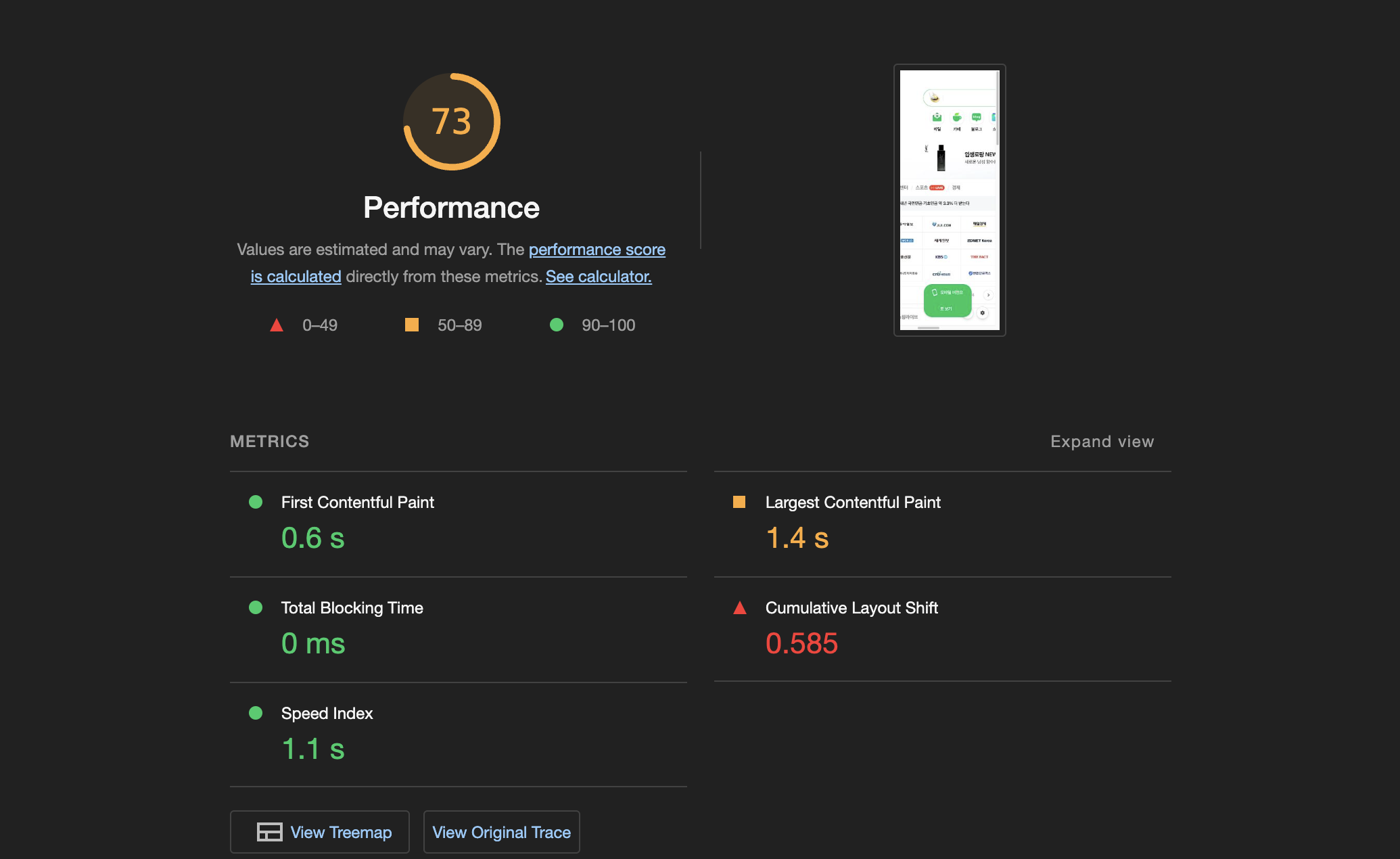
검색 결과는 위와 같이 나온당
📍First Contentful Paint(FCP)
페이지가 로드될 때 브라우저가 DOM 콘텐츠의 첫 번째 부분을 렌더링 하는 데 걸리는 시간에 관한 지표
📍Speed Index (SI)
페이지 로드 중 콘텐츠가 시각적으로 표시되는 속도를 나타내는 지표
📍Largest Contentful Paint(LCP)
페이지가 로드될 때 화면 내에 있는 가장 큰 이미지나 텍스트 요소가 렌더링되기까지 걸리는 시간을 나타내는 지표
📍Time to Interactive (TTI)
사용자가 페이지와 상호 작용이 가능한 시점까지 걸리는 시간을 측정한 지표
📍Total Blocking Time(TBT)
페이지가 클릭, 키보드 입력 등의 사용자 입력에 응답하지 않도록 차단된 시간을 총합한 지표다
📍Cumulative Layout Shift(CLS)
페이지 로드 과정 중 발생하는 예기치 못한 레이아웃 이동을 측정한 지표
🟠 webpack-bundle-analyzer
이는 직접 설치해야 되는 툴이다.
이 툴은 웹팩을 통해 번들링된 파일이 어떤 코드인지 어떤 라이브러리를 담고 있는지 보여준다.
이 툴을 사용하여 최종적으로 완성된 번들 파일 중 불필요한 코드가 어떤 코드인지 번들 파일에서 어느 정도의 비중을 차지하고 있는지 확인할 수 있다.

아늑하네요~