안녕하세요 저는 2년차 주니어 프론트엔드 개발자입니다.
올해 2월부터 저를 포함하여 총 4명의 1~3년차 주니어 동료들끼리 협업하여 A부터 Z까지 기획하고 개발한 프로덕트를 소개하고 경험담(느낀점, 배운점 등등)을 풀어보려고 합니다.

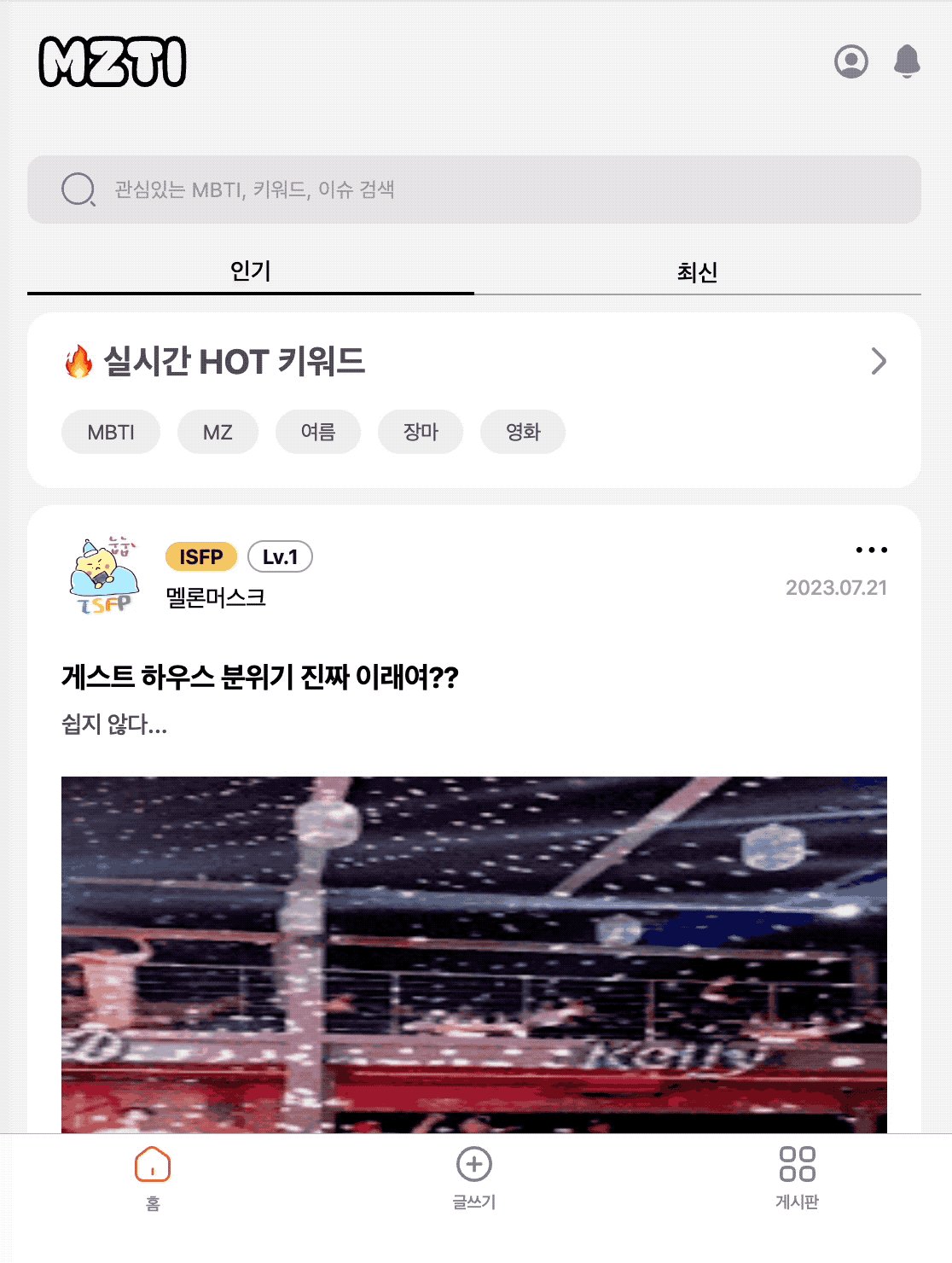
📱 MBTI 커뮤니티 #MZTI
📍개요
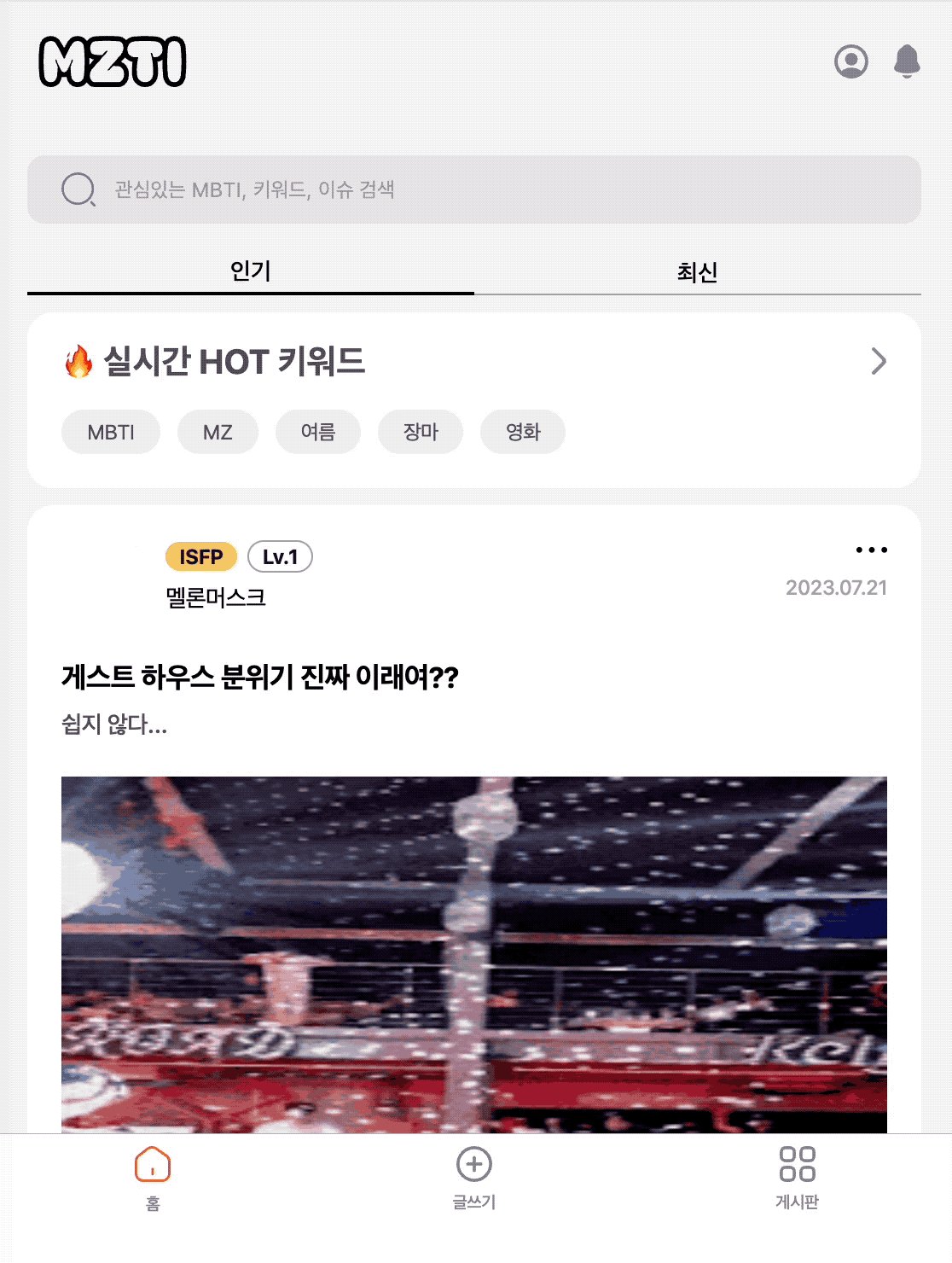
요즘 MZ 세대들의 핫 한 토픽인 MBTI 주제로 다양하고 흥미로운 이야기를 나눌 수 있는 MBTI 최초 커뮤니티 서비스 입니다. MZTI에서는 MBTI 관련된 영상, 짤 등 각종 재미난 콘텐츠를 서로 공유하며 소통할 수 있는 공간으로 서로의 MBTI에 대해 더 깊게 이해할 수 있습니다.
📍MZTI 주요 기능

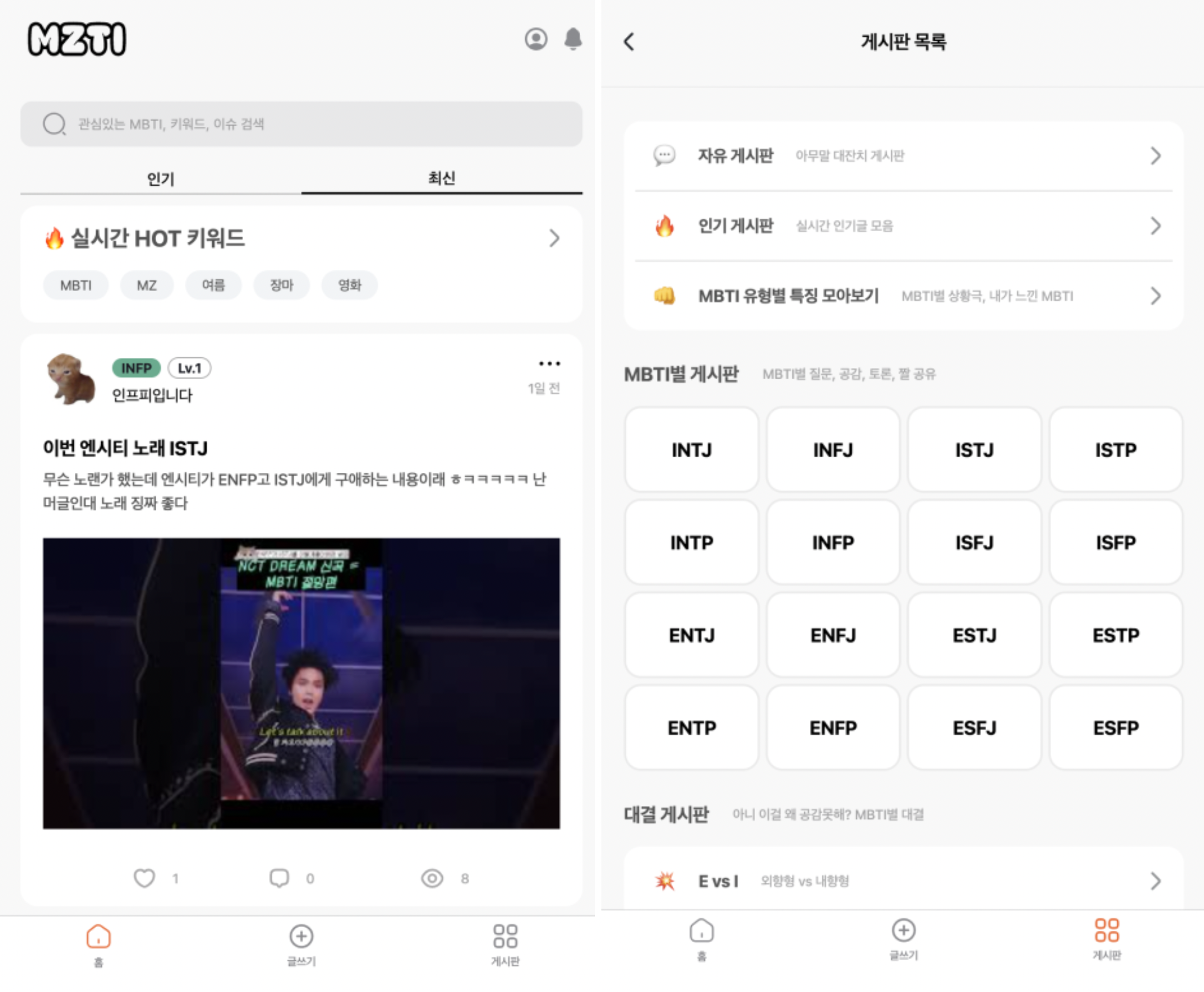
MBTI 관련한 다양한 주제의 카테고리 제공
- 자유 게시판 & 인기 게시판
- 16가지 각 MBTI 게시판 (ISTJ, ISFP ...등등)
- 대결 게시판 (E vs I, N vs S, F vs T, J vs P)
- 각 MBTI 게시판 별로 특징 빙고판 고정
- 내가 느낀 16가지 MBTI 문답 형식
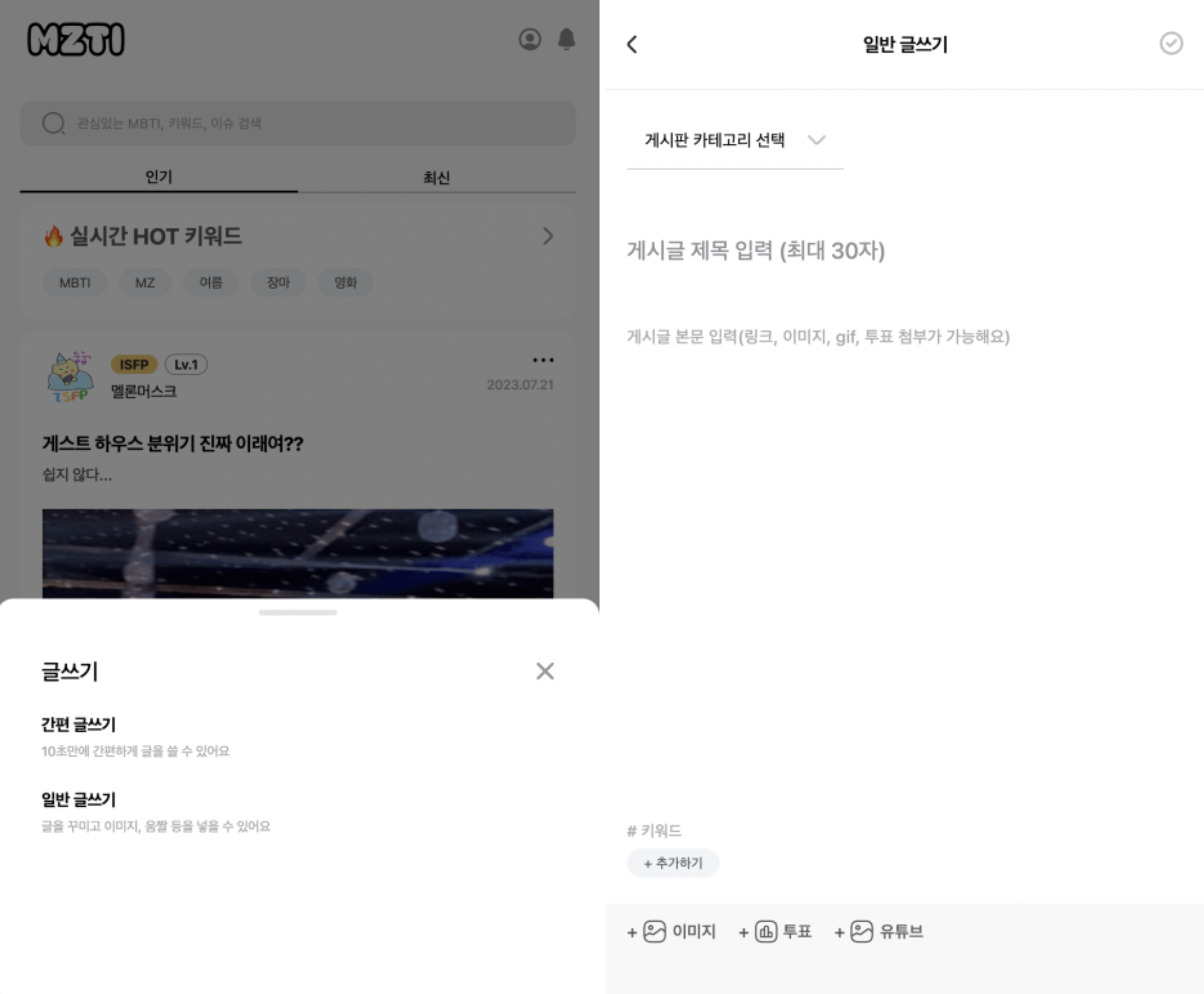
게시글
- 간편 글쓰기 : 제목과 내용물만 입력하여 간편하게 게시글을 등록할 수 있어요.
- 일반 글쓰기 : MZTI 에디터로 텍스트 편집, 투표, 사진 삽입을 하여 다양한 컨텐츠를 등록 할 수 있어요.
- 좋아요, 북마크, 공유하기, 댓글 및 대댓글 작성, 수정하기, 불쾌한 게시글 및 댓글 신고하기

소셜 로그인 (카카오/페이스북)
- 회원가입 절차에서 닉네임, MBTI, 프로필 사진을 등록할 수 있어요.
프로필 사진이 없다면 본인이 설정한 MBTI가 기본 프로필로 등록됩니다!
마이페이지
- 나의 정보 수정하기
- MZTI 공지사항
- 북마크한 글, 내가 작성한 글 모아보기
- 받은 추천 수 (누적)
- 서비스 탈퇴 / 로그아웃
📍팀 소개

- 프론트엔드 개발 2명 (작성자 포함)
- 백엔드 개발자 1명
- 기획 + 디자이너 1명
총 4명으로 구성된 우리 팀 이름은 FPTP다. 눈치 빠른 분들은 듣자마자 아시겠지만 각자의 MBTI 알파벳에서 본따 지었는데 모두가 P라서 그런가 너무 편했다. (할많하않ㅋㅋㅋㅋㅋ)
사이드 프로젝트를 진행하던 초반기에는 매주 2회씩 온라인과 오프라인으로 작업한 내용들을 공유하며 스프린트 회고하는 방식으로 진행해왔고 현재는 작업이 어느정도 다 완료된 상태라 느슨하게 매주 1회씩 온라인으로 작업 현황을 공유하고 있다.
📍협업툴
| 기능 | 협업 툴 |
|---|---|
| 비대면 회의 | 게더타운 |
| 커뮤니케이션 | Slack |
| 회의록 정리 | Notion |
| 프로젝트 업무 진행 관리 | Asana |
| UI 디자인 | Figma |
| 백엔드 API | Swagger UI |
우리 넷은 모두가 같은 직장을 다녔는지라 업무 프로세스와 협업툴에 대한 호흡을 맞춰가기가 정말 편했다.
바뀐점은 회사 실무에서는 지라(Jira)와 컨플루언스를 사용하여 지라로 티켓을 부여받아 프로젝트 업무 진행관리와 컨플루언스로는 업무관련 정보 공유를 해왔었지만 우리끼리 하는 프로젝트는 무료로 이용할 수 있는 아사나(Asana)를 이용하여 프로젝트 업무 진행 관리를 하였고 업무관련 정보 공유는 노션(Notion)을 사용했다.
📍FE 기술스택
MZTI 프로젝트에 적용된 프론트엔드 기술스택으로는 이와 같다.
몇 가지는 처음 써보는 기술들이었는데 이 프로젝트 덕분에 새로운 기술을 배워가는 재미가 쏠쏠했고 한층 더 성장하는 기분도 들었다.
| 기능 | 기술스택 |
|---|---|
| 프레임워크 | Next.js |
| 언어 | Typescript |
| 서버 상태관리 | react-query |
| 전역 상태관리 | recoil |
| 패키지 매니저 | yarn |
| 스타일 | Emotion |
| 컴포넌트 형상관리 | storybook |
| 웹앱 | PWA |
📍 이 프로젝트를 통해 이루고 싶은 것들 & 배운점과 느낀점
취업.
이 프로젝트를 함께 했던 일원 모두의 최종적인 목표는 ⭐️취업⭐️ 이다.
지금같이 취업시장이 얼어붙은 시기에 경험이 부족한 주니어인 내가 할 수 있는 최선의 방법은 현재 상태에서 경험을 더 쌓아가는 것이었다.
그래서 생각난게 <사이드 프로젝트>였고 같은 주니어 동료들끼리 사이드 프로젝트를 해보자고 제안하여 이렇게 쭉 인연을 이어나갈 수 있었다.
그리고 이 프로젝트를 통해 그동안 관심 갖고있었던 FE기술스택을 도입하여 내 기술로 만들면서 동시에 다양한 새로운 기능 구현도 해보며 경험치를 늘린 후 다음에 인연이 될 조직 내에서 키워온 역량을 기여하고 싶은 마음이다.
주도적으로 할 일을 찾아서.
이 전의 나를 되돌아봤을 때, 실제 업무 상황에서 지라(Jira) 티켓이 주어지는 업무인.. 즉, 시키는 것만 해왔었던 수동적인 작업자였다면 이 프로젝트를 시작하고서는 A to Z까지 모두 참여해보며 개발하다보니 주도적으로 스스로 일을 찾아서 할 수 있는 능률이 길러졌다고 생각한다.
특히 사용자 경험(UX)을 중점으로 봤을 때 사용감이 다소 떨어진다고 생각되는 경우 좀 더 좋은 방안으로 제안해보며 개선해 나갔다. 그 예시로는 대댓글 구현 시 많은 커뮤니티 플랫폼을 사용해보면서 어떤 방식으로 구현해야 작업자와 사용자 둘 다 편리하게 다가갈 수 있을지 발굴하다 현재 완성된 UI 라고 말할 수 있다.
그리고 개발 완료 후 QA 단계를 거치며 서비스를 더블체크하는 과정에서 개선할 부분들을 발견해 고쳐 나가다보니 물론 코드도 중요하게 생각하지만 나는 프로덕트의 사용자 경험을 제일 중요시 하는 개발자라는 것을 스스로 느낄 수 있었다.
적극적인 의견제시.


이처럼 팀원들끼리간의 업무 규칙, 프로덕트 관련 아이디어, 개선해볼 점 등등 여러 면에서 적극적으로 의견을 제시하는 것도 정말 재밌었다. 그리고 의견 충돌이 날 때는 자연스럽게 다수결의 의견을 따르면서 맞춰나가는 식이었고 의견 충돌이 나는 것은 더 좋은 의견이 반영되다보니 프로덕트를 위한 긍정적인 태도라고 생각한다!
협업하면서 성장하기.
기획 겸 디자이너, 백엔드 개발자, 나와같은 프론트 개발자 분들과 함께 커뮤니케이션을 하면서 작업해 나가다보니 내가 생각하지도 못했던 부분들을 동료들의 의견으로 배우며 성장해 나간 것들도 많다.
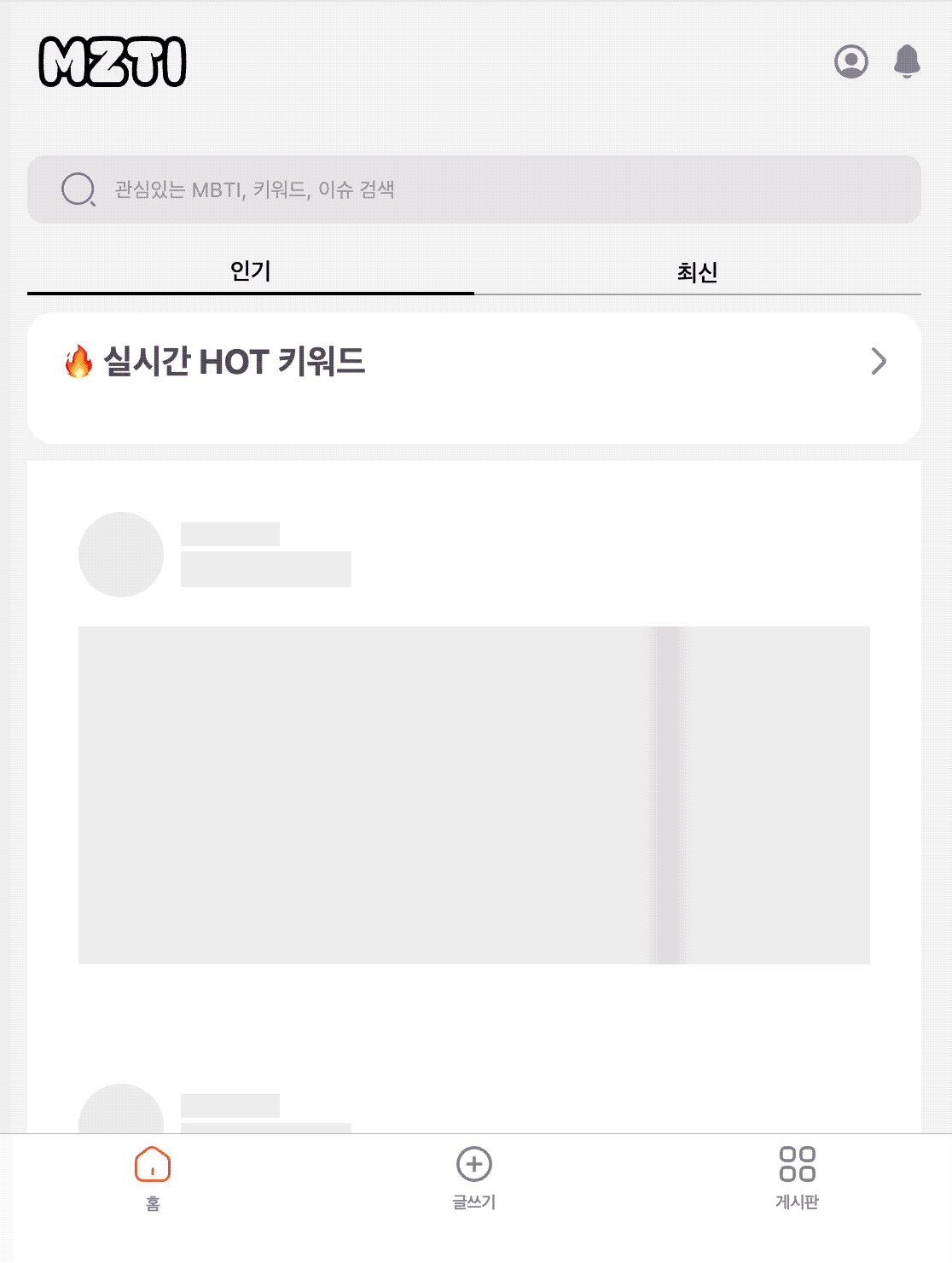
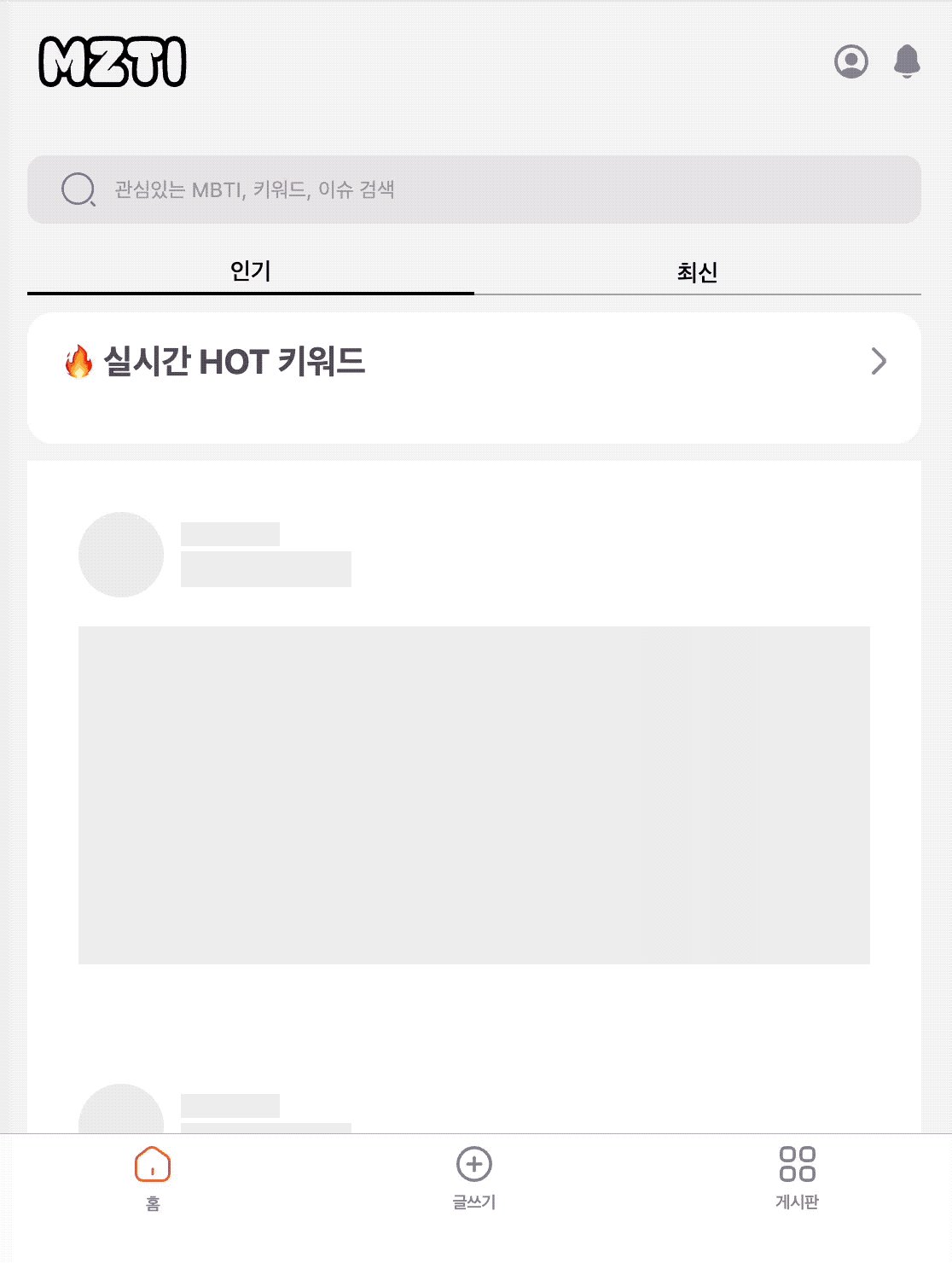
예컨대 데이터를 불러오는 시점에서 로딩되는 과정을 기획자 분께서 스켈레톤 UI를 사용하자고 좋은 의견을 내주셨다. 이전에는 그냥 로딩바로 처리했었는데 덕분에 스켈레톤 UI에 대한 개념을 숙지할 수 있었고 상태 처리를 할 때 데이터 로딩시 스켈레톤 UI 컴포넌트를 적용시킴으로써 사용자는 현재 로딩중임을 인지하고 로딩 시간을 보다 친화적으로 받아들일 수 있도록 이를 직접 구현하면서 경험 해봤다.
이외에도 백엔드 개발자분과 함께 협업 했던 FE 개발자분의 도움도 많이 받으면서 많이 배우고 성장할 수 있었다.

위 화면은 스켈레톤UI가 적용된 상태입니다!
기술적으로 배운 것들.
🔥 Next.js 입문기 + 사용법
https://velog.io/@leemember/프론트엔드-개발-프레임워크-NextJs를-쓰는이유-기초-학습-정리
🔥 서버 상태관리 React-query 입문기 + 사용법
https://velog.io/@leemember/React-query-사용하는-이유-useInfiniteQuery-로-무한-스크롤-구현하기-react-infinite-scroller
🔥 상태관리 Recoil 입문기 + 사용법
https://velog.io/@leemember/리액트-상태관리-Recoil에-대하여
🔥 상태관리 Recoil로 로컬 스토리지 또는 세션 스토리지에 상태값 저장하기
https://velog.io/@leemember/React-recoil-persist-사용하여-localStorage와-sessionStorage에-저장하기
중꺾마 마인드로 꾸준히.
마지막으로 무엇을 하든 제일 중요한 것은 꺾이지 않는 마음인 것 같다...! 계속 꾸준히 하다보니 해당 프로젝트를 배포도 해보고 런칭도 해볼 수 있게 됐다. 우리는 아마 취뽀 이후에도 이 서비스에다가 새로운 기능들을 구현해 나가면서 꾸준히 자기계발을 해나갈 계획이다.
📍앞으로의 방향성
MBTI 커뮤니티 서비스를 만들기 시작하면서 우리가 정한 타겟층인 MBTI에 가장 즐거움을 느끼는 MZ세대들로부터 어떤 반응을 받을지 다양한 상상의 나래를 펼치면서 유저들의 반응을 내심 기대하며 재밌게 만들어 나갔고 어느덧 서비스가 완성되었다.
하지만 우리가 생각했던 상상과는 달리 현실은 커뮤니티 활성화 시키기가 쉽지 않아 유저들의 반응을 보기가 힘든 상태다. 그래서 현실적으로 와닿은 프로덕트의 가장 큰 첫 번째 고민은 마케팅을 어떻게하여 여기저기 유저들을 끌어모을지가 가장 큰 관건이다. 첫 번째 고민을 어느정도 타파시키면 두 번째 고민은 어떤 재미난 발상의 기능을 구현해야 유저들이 활동을 유지할지..?를 고민해 볼 법하다!
마지막으로 MBTI에 관심이 많으신 분들은 서비스 이용해보시면서 피드백이나 개선점을 짚어주시면 정말 감사할 것 같습니다 😄
📍MZTI 구경하기
🔗 웹 사이트 바로가기 https://www.mzti.kr/home
🔗 안드로이드 APP 다운로드 https://play.google.com/store/apps/details?id=kr.mzti.www.twa&hl=ko-KR
🔗 나의 MBTI는 뭘까??? 1분 간단 테스트 https://www.mzti.kr/simpleMbti





글 잘 봤습니다.