대구 AI SCHOOL
1.6.29 AI School -html(2) 개발일지

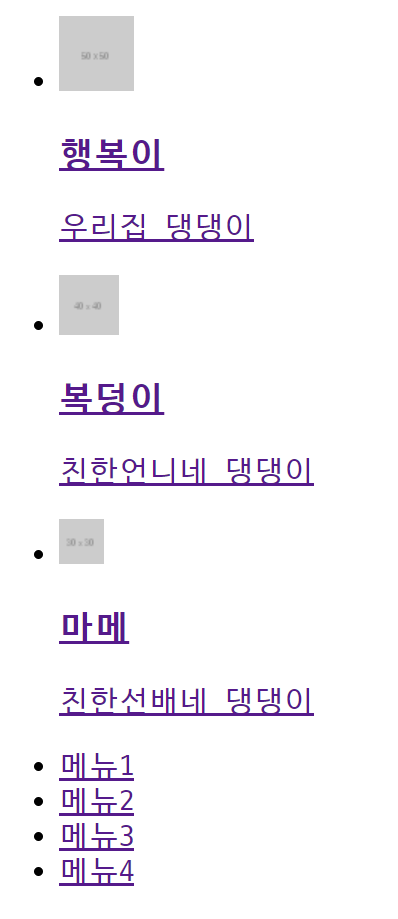
오늘은 어제 배웠던 태그를 활용하여 설계를 짜는 방법을 배웠다. 카카오\-친구리스트만들기이미 '리스트'인부분에 ul,li를 활용하기리스트에서 힌트친구는 순서가 없는 동급의 정보 =ul누르면 채팅방으로 들어가기때문에 a/프로필사진 img를 넣는다.div에 관하여.설계도작
2.6.28 AIschool 개발일지

TODAY 학습한 내용 학습한 내용 중 어려웠던 점 또는 해결못한 것들 해결방법 작성 학습소감
3.6.30 AI SCHOOL CSS(1) 개발일지

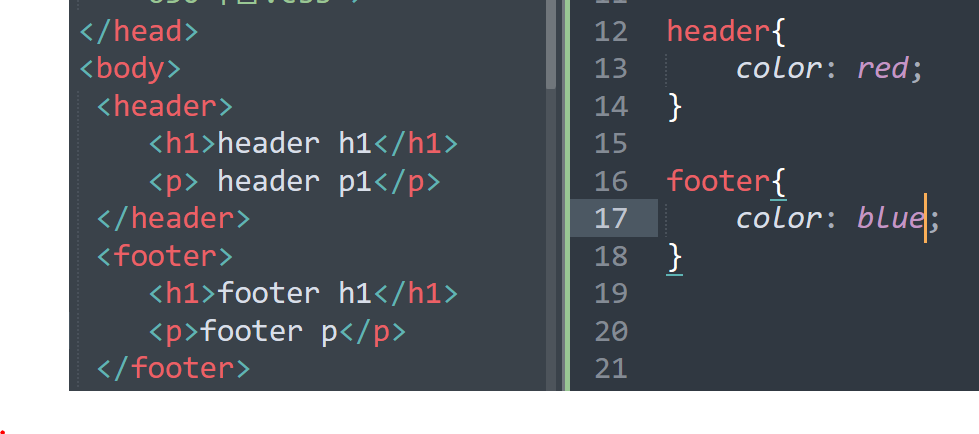
TODAY > 오늘부터는 CSS에 관한 진도가 시작된다. HTML은 설계도면, CSS는 내부인테리어. 학습내용을 잘 숙지해서, 잘 꾸며보도록 하자.😎 학습한 내용 CSS시작 - HTML에 CSS을 적용하는 방법 1) HTML의 head에 css문법을 넣는다. 2
4.7.01 AI SCHOOL CSS(2)
.PNG)
TODAY 학습한 내용 어링크가상선택자-방문한 적이 없는 링크에 대해서 디자인을 적용할때 사용 어액티브- 마우스를 클릭했을때의 상태를 정의하고 호버- 마우스올렸을때 비포- 마크와 테그사이(비포) 콘텐츠속성사용해서 에프터-글자와 닫힌테그사이에 존재 글자를 중심으로 앞뒤
5.7.02 AI SCHOOL CSS(3)

✔ TODAY > 오늘은 css layout에 대해 배웠다. 어제 복습하면서 필요했던 부분을 배울수 있어서 좋았다.😆(특히 정렬과 각 콘테츠간의 간격...💖) ✔ 학습한 내용 1. box model 웹사이트 만들때 각 레이아웃의 공백과 구조를 빠르게 파악할 수
6.7.05 AI SCHOOL css(4)

z인텍스 z축에 여향을 미치는 속성 형제관계-3차원의 픽스드absolute;상요하면 레이어가 겹치는 현상이 일어남 레이어를 위로 올리고 싶다. z축인텍스 사용-z측의 높이에 영형을 미치는 영향 숫자값만 넣으면도미(단위는 생략) 더높은 값이 위로 올라온다. z축
7.7.06 AI SCHOOL css(5)

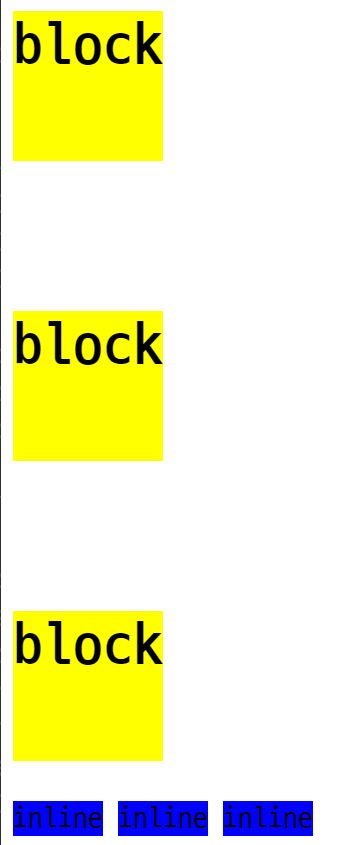
오늘은 layout마지막 수업. 이때까지 배운 관련 속성들로 실습을 하였다.메뉴페이지html관련 html코드는 위의 깃허브링크에 걸어두었다.위의 css코드는 항상 기본으로 작성해 놓는다.ul는 block, 3차원임으로, 자식의 값이 부모에게 영향을 줄 수 가 없다. 화
8.7.07 AI SCHOOL css(6)

✔ TODAY > 오늘은 css animation효과에 대해서 알아보았다. 나는 디자인너가 이미지와 효과를 디자인했으면, 그 내용을 개발자가 준 툴에 입력하는 건 줄 알았는데... 그걸...하나하나 입력해야되는 거니...어떤 의미로는 충격과 공포...😱 ✔ 학습한
9.7.08 AI SCHOOL css(7)

오늘은 css animation에 대해 몇 가지 팁을 알았다.animate반복되고 자주사용하는 css 애니메이션 코드를 받을 수 있는 곳.head부분에 링크태그를 걸어 해당 코드를 작성한다.그럼 웹사이트에 있던 css파일을 링크형태로 연동할 수 가 있다.이때 까지 배운
10.7.09 AI SCHOOL css(8)

✔ TODAY > 오늘은 미디어쿼리의 개념과 간단한 이용방법, 제작시 좋은 팀 등을 학습하였다. 미디어쿼리 모바일 테블럭 자연스러운 변화를 줄때 사용하는 css 코드 적응형- 브러우저 폭을 줄이면 끝어가면서 구조가 바뀌는 것 뚝뚝 긇어가며 사이즈변경 .
11.7.12 AI SCHOOL css(9)

오늘부터는 css 응용실습단계에 들어간다. 기본속성과 관계를 확실히 파악&정리하면서 실습을 하자! helbak 해당링크 사이트의 메뉴 만들기pc에는 x축모바일에는 y축정렬이 되는 메뉴판 만들기html코드css코드pc버전에서는 32, 모바일에는 23, 더 작은 사
12.7.13 AI SCHOOL css(10) 키즈가오 실습(1)

원페이지사이트- 히나의 html으로 구성된 사이ㅡ 스크롤 따라 이벤트가 있는 기능 -페렐렉스(제외) css 3가지 애니 모바일 피시(css) 모바일 버전을 만들때 반드시 기재 아니면 비율이 맞지 않는 상태에 올라오기 때문에 해더의 아이디.인트로렙의 경우 백
13.7.14 AI SCHOOL css(11)-kidsgao실습(2)

답~ 자기자신이 주도해서 움직임배치작업을 하면 다른영역에 침범할 수 있다.같은 제트인텍스의 값일때 포지션이 3차원이고 같은 형제인 경우 나중에 작성된 형제가 우선순위로 위로 올라가게된다. 하지만 이 우선순위의 기준은 css가 아니라 html이다마진탑과 탑의 차이 마진탑
14.07.15 AI SHOOL css(12) - KidsGao실습(3)

달 움직인건 잠자리랑 같음 그러나 잠자리는 css 마진이 있지만 달은 없어서 애니메이션에서 마진레프트로 밖에서 나타나게 만든다 bottom: initial; 피시의 바텀을 적용하지 않는 상태 /주방 왼오 플롯을 사용해서 레이어가 곂치게 된다. 왼 중 오 플룻 사용하면
15.7.16 AI SCHOOL css(13) - helbak layout실습

오늘은 helbak를 구조를 카피해서 레이어아웃 구조짜는 걸 실습했다. 키즈가오랑 반대의 제작순으로 구성하였다.helbak구조htmlhelbak구조css전에 실습했던 키즈가오는 적응형 웹사이트로 제작단계는 pc(미디어쿼리 밖) -> mobile (미디어쿼리 안)순으로
16.07.19 AI SCHOOL css(14) - 네이버 실습

https://wpastra.com/chrome-developer-extension Wappalyzer 웹사이트에서 사용되는 기슬스펙을 확인 할 수 있음 CSS Viewer css 속성을 쉽게 볼 수 있다. Lorem Ipsum Generator (Default Tex
17.7.20 AI SCHOOL css(15)- 네이버 실습

✔ TODAY✔ 학습한 내용✔ 학습한 내용 중 어려웠던 점 또는 해결못한 것들✔ 해결방법작성
18.7.21 AI SCHOOL css(16)- 네이버 실습

✔ TODAY✔ 학습한 내용✔ 학습한 내용 중 어려웠던 점 또는 해결못한 것들✔ 해결방법작성
19.7.22 AI SCHOOL css(17) - 네이버 실습

오늘은 쇼핑페이지를 완성해 보는 시간을 가졌다.월~화요일에 개인적인 사정으로 오버레이 깔기먼전오는 형제가 3차원 나중2차원 그래서 ㄴ렐레티브는 오베레이와 겹침2차원이라도 윗쪽나중에 나오는 형제의 z축이 높아서 위로 가게됨에서 패딩값을 부여 ,하지마 위의 하프 해더에는
20.7.23 AI SCHOOL css (18) - 네이버 실습

네이버 웹툰 1
21.7.26 AI SCHOOL css(19) - 네이버 실습

네이버 웹툰 3,4
22.7.27 AI SCHOOL css(20) - 네이버 실습

네이버 블로그 1
23.7.28 AI SCHOOL css(21)-네이버 실습

수정 중 - 네이버 블로그 2,3
24.7.29 AI SCHOOL css(22)-네이버 실습

네이버 뉴스1
25.7.30 AI SCHOOL css(23)-네이버 실습

네이버 뉴스2
26.8.02 AI SCHOOL css(24)-네이버 실습

수정중 밀린거 우선처리중네이버 뉴스 3
27.8.03 AI SCHOOL css(25)-네이버 실습

수정중
28.8.04 AI SCHOOL css(26)-네이버 실습

뉴스5-연예부분 마지막
29.8.05 AI SCHOOL css(27)-네이버 실습

네이버 게임 1
30.8.06 AI SCHOOL css(27)-네이버 실습

네이버 게임 2 1/2
31.8.09 AI SCHOOL css(28)-네이버 실습

네이버 게임2 -2/2
32.8.10 AI SCHOOL css(29)-네이버 실습

네이버 게임 3
33.8.11 AI SCHOOL css(30)-네이버 실습

네이버 스포츠1
34.8.12 AI SCHOOL css(31)-네이버 실습

네이버 스포츠 2
35.8.13 AI SCHOOL css(32)-네이버 실습

네이버 스포츠3
36.8.17 AI SCHOOL css(32)-네이버 실습

네이버 오디오 1
37.8.17 AI SCHOOL css(33)-네이버 실습

네이버 오디오 2
38.8.19~20 AI SCHOOL css(35)-트위치1 실습

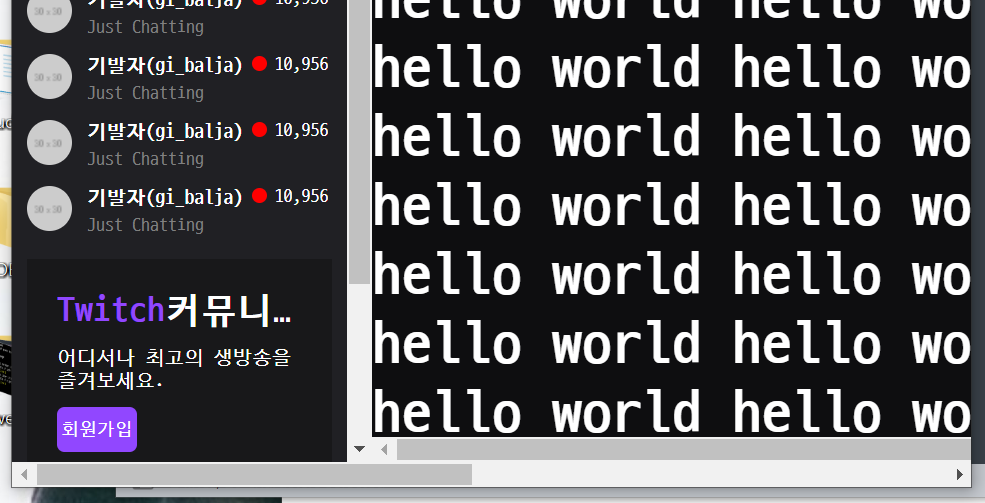
트위치 1
39.8.23~24 AI SCHOOL css(36)-트위치2 실습

진도 따라잡는 중
40.8.25 AI SCHOOL - 국내외 사이트 카피캣 CSS 추가 설명

css 추가 설명
41.8.27 AI SCHOOL - JS 변수와 데이터 타입 1편

원래 진도라면 유튜브 카피켓을 해야되지만 , 시간상 자바스트칩트를 먼저 시작한다. 1) 하이브리드웹 js을 충분히 숙지하면 안드로이드 앱도 제작이 가능.아이폰웹도 동시에 출시할 수 있는 웹제작이 가능.2) node jsjs 언어로 구성되어 있는 서버개발을 도와주는 언
42.8.30 AI SCHOOL - JS 변수와 데이터 타입 2편

//null, undifinded// 둘 다 값이 없는 상태/\*var n = null; 변수 초기화를 사용var u;console.log(n);console.log(u);\*///null : 변수 초기화로 명시적으로... 빈 값을 변수 안에 활당한 상태( 일종의 공기
43.8.31 AI SCHOOL - 제어문, 전역/지역 변수, 스코프, 호이스팅, 반복문 1편

//3강 //if문 조건문 ~만약에 ~한다면 ~해라 /* var a = 20; var b = 40; var c = 60; if(a b) { console.log("a는 b보다 작다"); } // 거짓 - 출력이 안된다. 논리구문을 만들때 사용하는 if문 // 보안. 거짓 상태에도 사용자에게 알리는 에러 메세지를 만들어야함 . 담당 also문 ...
44.9.01 AI SCHOOL-제어문, 전역/지역 변수, 스코프, 호이스팅, 반복문 2편

/> 4강 반복문 //반복문 // 어떠한 일정한 규칙을 가지고 있을때 //고정값 : console.log(2* ); //>>일정한 규칙을 갖고 있는<< 가변값 : 1,2,3,4,5,6,7,8,9 /* console.log(2*1); console.log(2*2); console.log(2*3); console.log(2*4); console.log(2*5...
45.9.02 AI SCHOOL - 제어문, 전역/지역 변수, 스코프, 호이스팅, 반복문 3편

// > 5강 배운 내용을 토대로 웹사이트 적용var hex = document.getElementById('hex');var btn = document.getElementById('btn');//console.log(hex);//console.log(btn);/\*
46.9.03 AI SCHOOL - 제어문, 전역/지역 변수, 스코프, 호이스팅, 반복문 3-2

응용 ) 1 var arr = [ //5개의 객체 정보를 배열화 { quote : "아이들은 누구나 예술가이다.", author : "피카소" }, { quote : "내면의 목소리는 들리지 않게 된다.", author : "반 고흐" }, {
47.8.18 AI SCHOOL css(34)-네이버 실습

네이버 오디오3