햇병아리 눈높이에 맞춰 작성했으니 혹시 틀린 내용이 있다면 댓글 부탁드립니다!
브라우저에 주소 입력하면 무슨 일이 일어날까..?
어..음.. 솔직히 특별히 궁금하지도 않고 생각해본적도 없었다! 그냥 백엔드 영역이다 라고 생각했을뿐. 하지만 개발자라면 웹브라우저의 기본 작동방식은 알아야 하지 않을까? 라는 생각이드는 순간 조금 창피해졌다. 정신차려 임마!
근데 뭐지 재미있네요? 나 백엔드 나쁘지 않을지도..🧏🏻♂️

용어정리
-
DNS(Domain Name System Servers)
'도메인 이름 시스템 서버'는 URL들의 이름과 IP주소를 저장하고 있는 데이터베이스 입니다. 웹사이트를 위한 주소록이라고 생각하면 됩니다. 숫자로된 IP주소(63.245.217.105)대신 사용자가 사용하기 편리하도록 주소를 매핑해주는 역할을 합니다.
URL : www.google.com(별명)
IP주소 : 63.245.217.105(찐주소)
이렇게 간단하게 이해해보자! -
TCP/IP(Transmission Control Protocol / Internet Protocol)
'전송제어규약'과 '인터넷규약'은 데이터가 어떻게 웹을 건너 여행하는지 정의하는 통신 규약입니다. 이를 사용하겠다는 것은, IP주소 체계를 따르며 TCP의 특성을 활용해 송신자와 수신자의 논리적 연결을 생성하고 신뢰성을 유지할 수 있도록 하겠다는 의미입니다. 즉 송신자가 수신자에게 IP주소를 사용해서 데이터를 전달하고 그 데이터가 제대로 갔는지에 대해 이야기하는 것입니다. -
HTTP(Hypertext Transfer Protocol)
클라이언트와 서버가 서로 통신할 수 있게 하기 위한 언어를 정의하는 어플리케이션 규약입니다. 쉽게 말해 요청과 응답으로 이루어져있어 "어떤 데이터 주세요~"라고 요청하면, "이 데이터 줄게요"라고 응답하는 것입니다. 주로 HTML문서를 주고 받는데 사용됩니다.

3줄 요약 🔆
1. 웹 브라우저에 원하는 도메인을 입력한다. ex) www.google.com
2. DNS Server에 해당 도메인에 매핑되는 IP 주소를 요청한다.
3. DNS Server로부터 받은 IP주소로 웹 서버에 접속한다.
www.google.com 을 입력해보자!
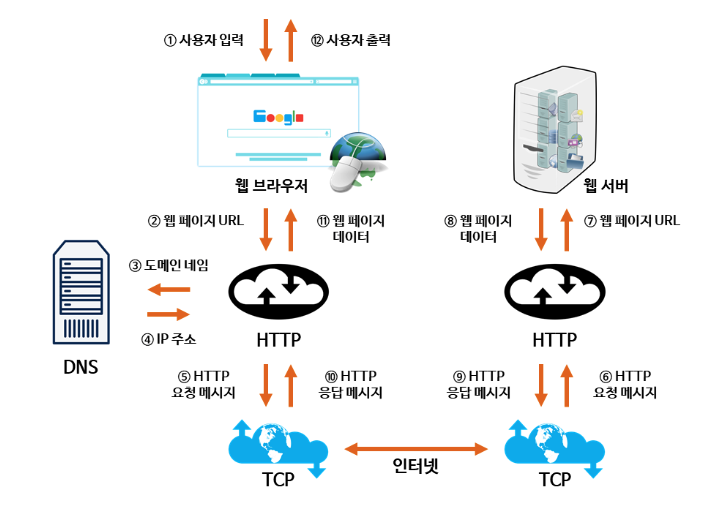
1. www.google.com을 브라우저 주소창에 친다.
2. 웹브라우저는 캐싱된 DNS 기록들을 통해 해당 도메인주소와 대응하는 IP주소를 확인
3. 웹브라우저가 HTTP를 사용하여 DNS에게 입력된 도메인 주소를 요청
4. DNS가 웹브라우저에게 찾는 사이트의 IP주소를 응답
참고
Browser에 www.google.com을 검색하면 어떤 일이 일어날까?
[Network] 웹 브라우저에 www.google.com
'www.google.com'을 주소창에서 입력하면 일어나는 일


와 벌써 면접준비까지.. 간지