이 블로그를 참고해 토이프로젝트를 진행했습니다.
게임 기능
- setInterval을 사용하여 가위바위보 값이 변경되며 화면에 출력
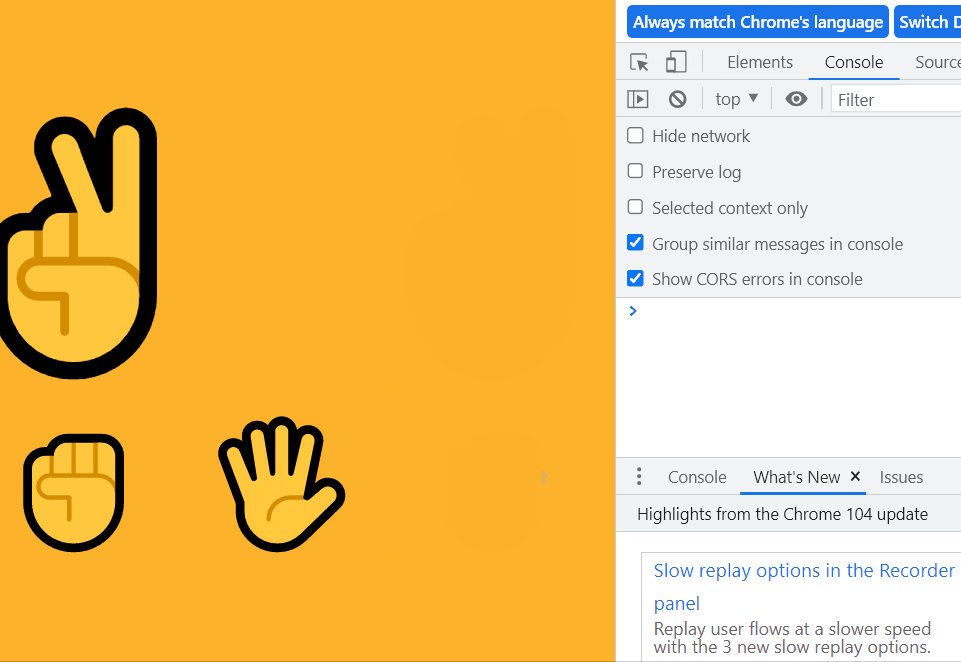
- 사용자는 가위 바위 보 버튼을 클릭하면 컴퓨터와의 승패가 결정되어 콘솔창에 출력
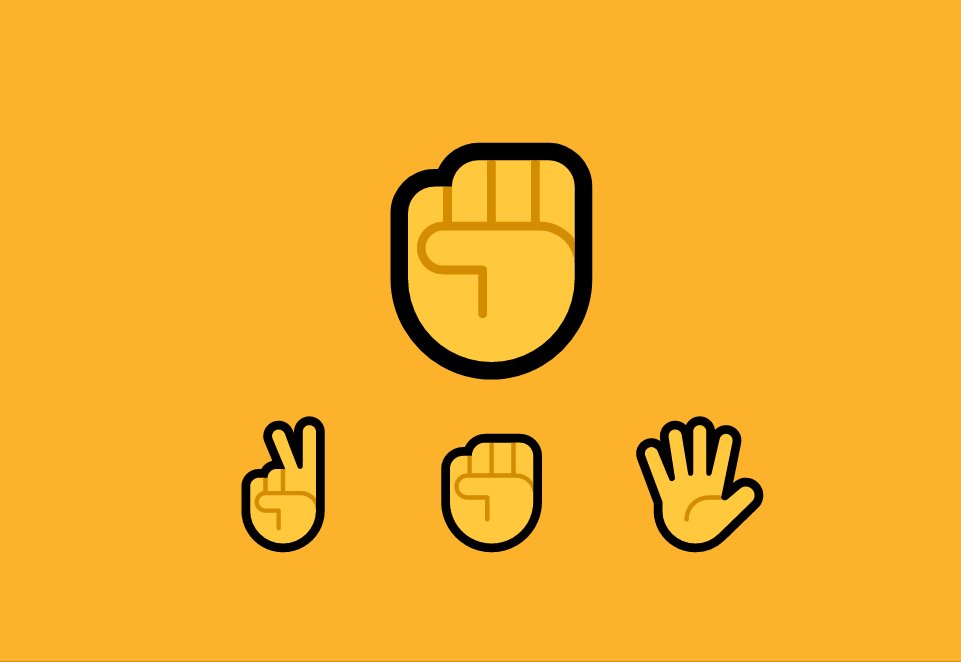
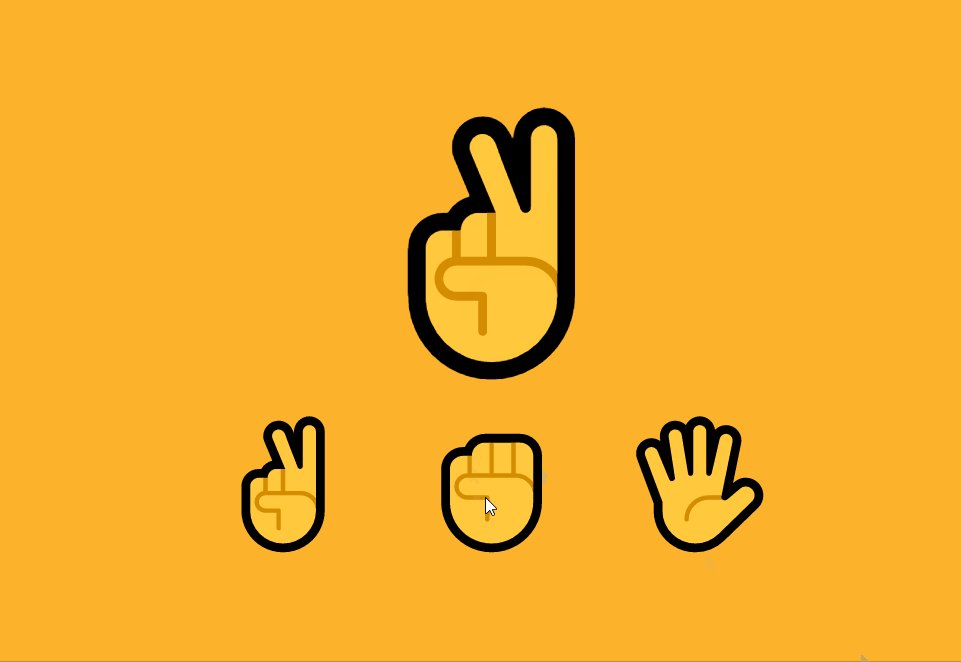
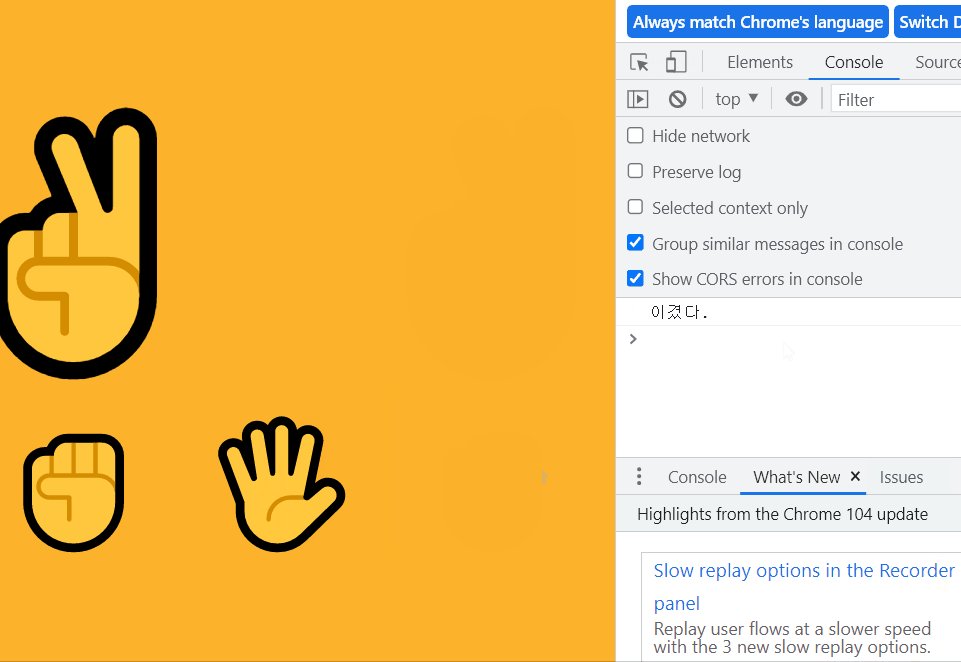
게임 화면

우선은 기능위주로 제작하다보니 css 및 디자인은 아직 보완이 조금 더 필요할것 같습니다 😋
코드
const imogeShow = ['✌','✊','🖐'];
const imogeShowin = document.getElementById("ImogeShow");
const scissorsBtn = document.getElementById("scissors").addEventListener('click',scissorclick);
const paperBtn = document.getElementById("paper").addEventListener('click',paperclick);
const rockBtn = document.getElementById("rock").addEventListener('click',rockclick);
let index = 0;
function Random() {
imogeShowin.innerText = `${imogeShow[index++]}`;
if(index == imogeShow.length){
index = 0;
}
}
let randomImoge = setInterval(Random,1000);
function click() {
clearInterval(randomImoge);
}
function scissorclick(){
click();
if(imogeShowin.innerText == "✌"){
console.log("같다.");
}
else if(imogeShowin.innerText == "✊" ){
console.log("졌다.");
}
else{
console.log("이겼다.")
}
}
function paperclick(){
click();
if(imogeShowin.innerText == "✌"){
console.log("졌다.");
}
else if(imogeShowin.innerText == "✊" ){
console.log("이겼다.");
}
else{
console.log("비겼다.")
}
}
function rockclick(){
click();
if(imogeShowin.innerText == "✌"){
console.log("이겼다.");
}
else if(imogeShowin.innerText == "✊" ){
console.log("비겼다.");
}
else{
console.log("졌다.")
}
}
배운점
✔ 내부 API 사용
- setInterval : setInterval() 함수는 주기적으로 인자를 실행하는 함수
- clearInterval : clearInterval() 함수는 현재 진행되고 있는 함수의 진행을 멈추기 위해 사용하는 함수
추가할 기능 및 수정
차근차근 하나 둘씩 수정도 해나가고 기능도 하나 둘 씩 추가할 예정이다.
- 전체적인 디자인
- 점수 내기
주저리주저리
첫 토이프로젝트라 코드가 깔끔하지 않는걸 너무 잘 압니다..(끄덕끄덕) 분명 더 좋은 코드가 있을 것같아서 참고하고 더 배워야할것같습니다 :)