이전 블로그에서 점수기능과 다시 하기 기능을 추가하였습니다.
추가 기능
- 다시하기 버튼 추가
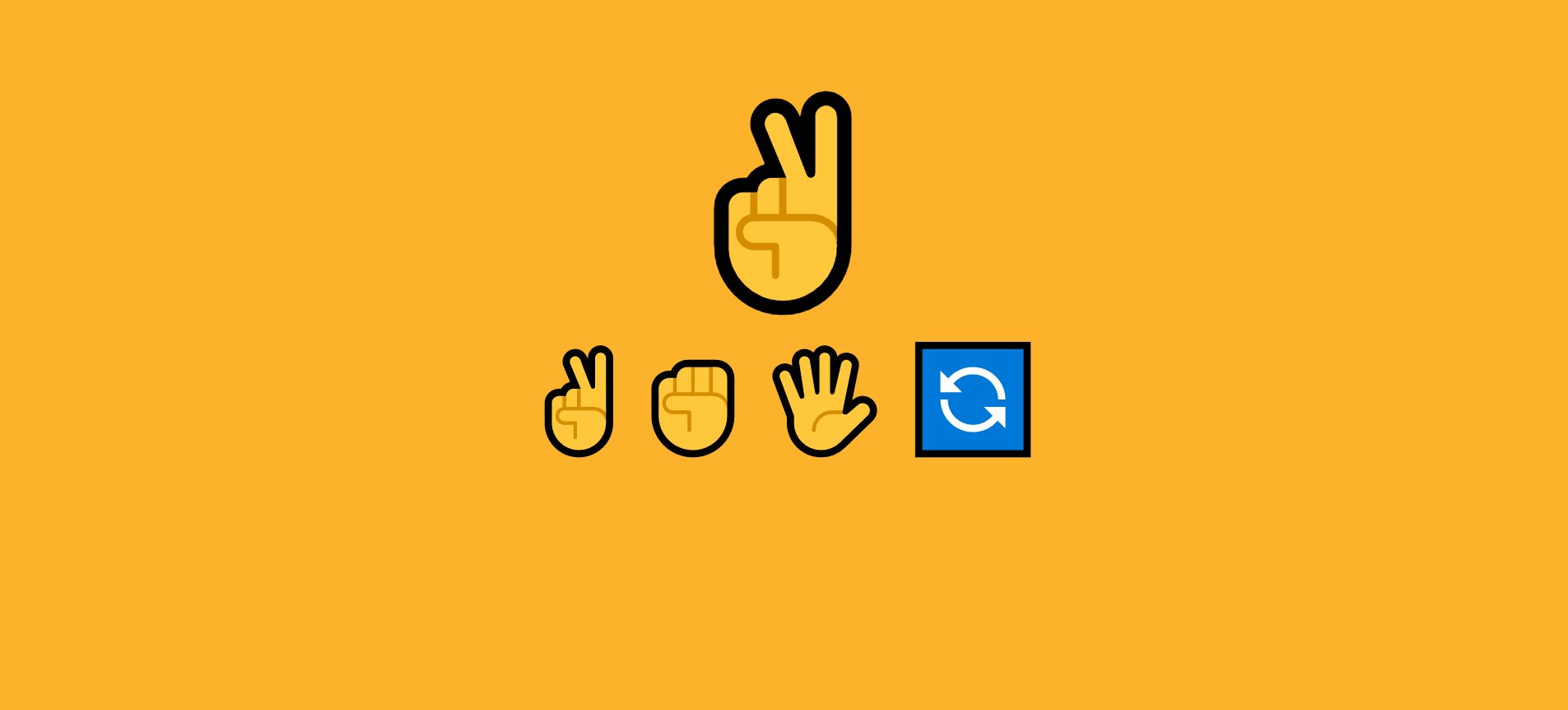
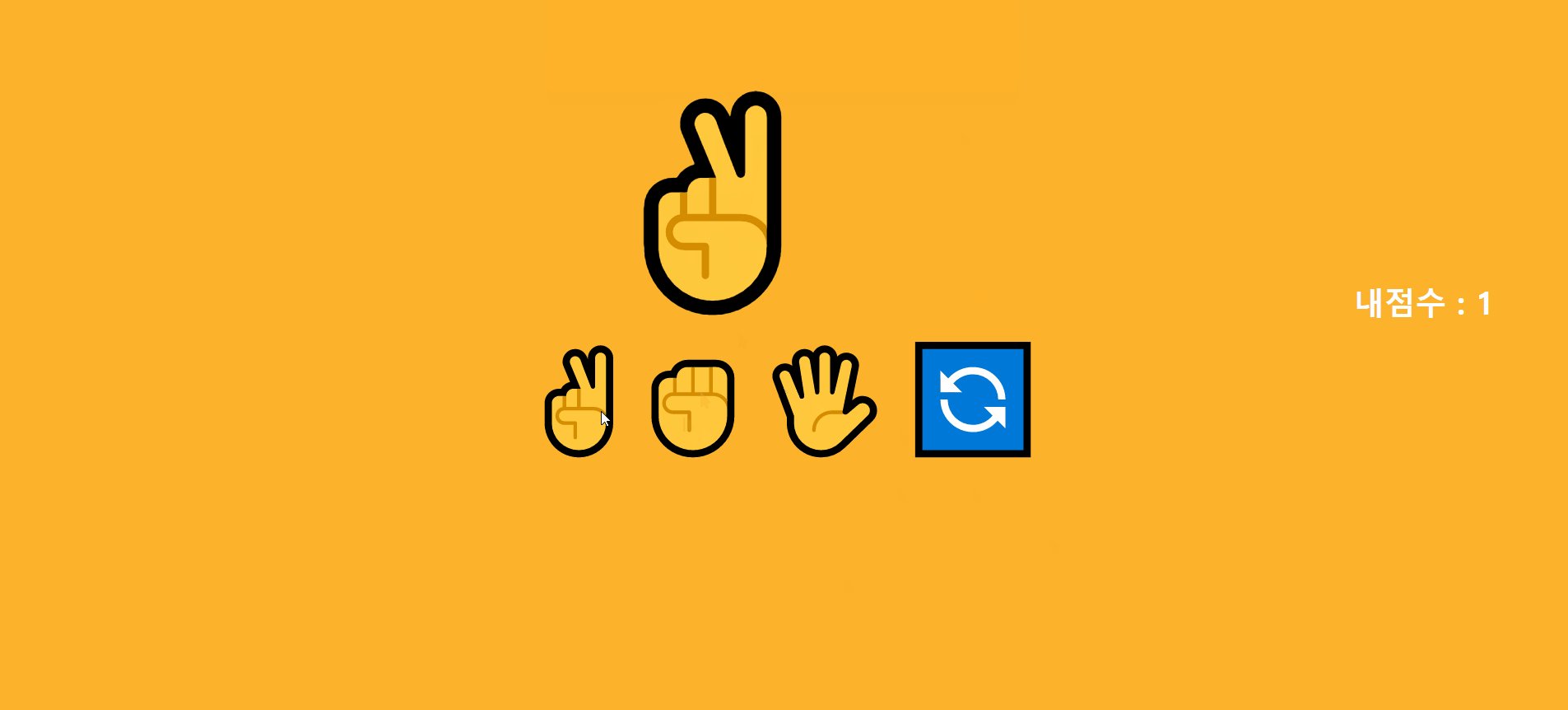
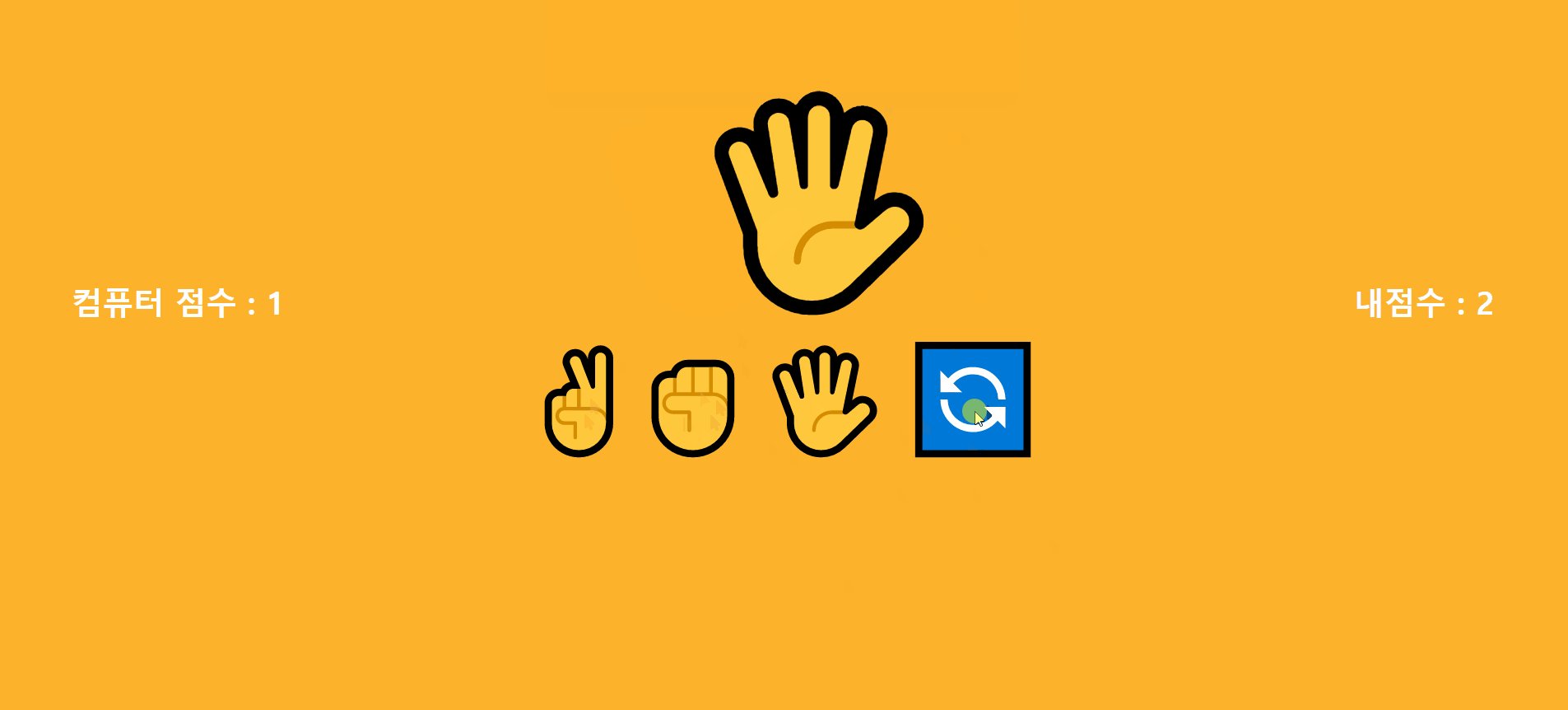
- 다시하기 버튼을 클릭하면 다시 가위바위보를 할 수 있는 기회가 주어진다. - 이김과/짐의 유무에 따라 내 점수와 컴퓨터 점수가 화면에 출력
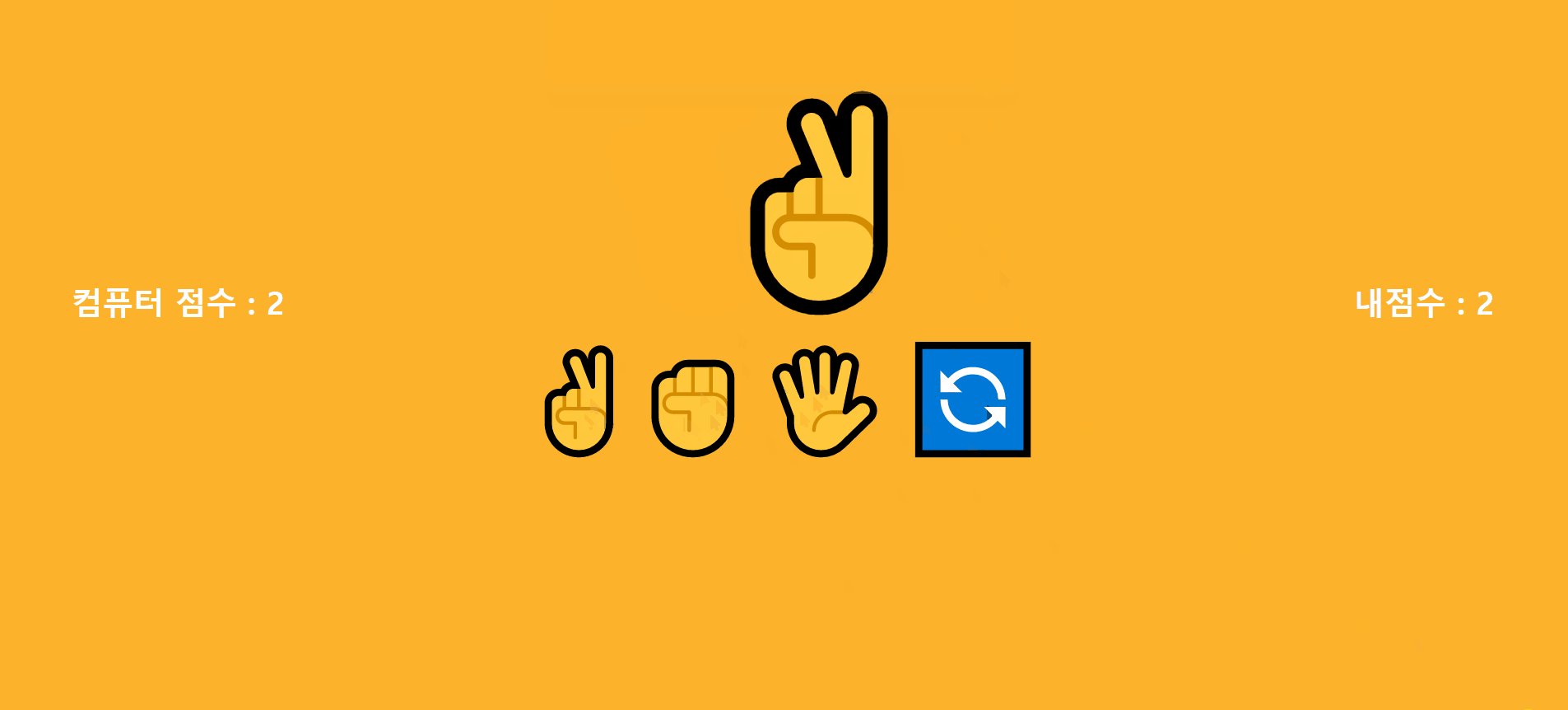
게임 화면

코드
const imogeShow = ['✌','✊','🖐'];
const imogeShowin = document.getElementById("ImogeShow");
const scissorsBtn = document.getElementById("scissors").addEventListener('click',scissorclick);
const paperBtn = document.getElementById("paper").addEventListener('click',paperclick);
const rockBtn = document.getElementById("rock").addEventListener('click',rockclick);
const reBtn = document.getElementById("re").addEventListener('click',Re);
const computerScore = document.getElementById("ComScore")
const PeopleScore = document.getElementById("PeopleScore")
let index = 0;
let comScore = 0;
let PepScore = 0;
function Random() {
imogeShowin.innerText = `${imogeShow[index++]}`;
if(index == imogeShow.length){
index = 0;
}
}
let randomImoge = setInterval(Random,100);
function click() {
clearInterval(randomImoge);
}
function scissorclick(){
click();
if(imogeShowin.innerText == "✌"){
alert("같다.");
}
else if(imogeShowin.innerText == "✊" ){
alert("졌다.");
computerScore.innerText = `${'컴퓨터 점수 : ' + ++comScore}`;
}
else{
alert("이겼다.");
PeopleScore.innerText = `${'내점수 : ' + ++PepScore}`;
}
}
function paperclick(){
click();
if(imogeShowin.innerText == "✌"){
alert("졌다.");
computerScore.innerText = `${'컴퓨터 점수 : ' + ++comScore}`;
}
else if(imogeShowin.innerText == "✊" ){
alert("이겼다.");
PeopleScore.innerText = `${'내점수 : ' + ++PepScore}`;
}
else{
alert("비겼다. 다시!")
}
}
function rockclick(){
click();
if(imogeShowin.innerText == "✌"){
alert("이겼다.");
PeopleScore.innerText = `${'내점수 : ' + ++PepScore}`;
}
else if(imogeShowin.innerText == "✊" ){
alert("비겼다. 다시!");
}
else{
alert("졌다.");
computerScore.innerText = `${'컴퓨터 점수 : ' + ++comScore}`;
}
}
function Re(){
randomImoge = setInterval(Random,100);
}수정
- 코드가 깨끗하지 않다고 생각이 들어 좋은 코드가 있으면 계속해서 추가할 예정.
📚 추후에 다른 프로젝트를 하며 생각나는 기능이 있으면 추가할 예정