🤟 데이터 바인딩 파바뷰 보다 낫다!
데이터 바인딩은 UI 컴포넌트와 데이터를 프로그래밍이 아닌 UI컴포넌트쪽에서 선언적으로 바인딩 하는 형태를 말합니다.
파바뷰를 사용할때
findViewById<TextView>(R.id.tvSample1).apply {
text=mainActivityViewModel.hello
}데이터 바인딩을 사용할때
<TextView
...
android:text="@{mainViewModel.name}"
/>이렇게 간결한 코드덕분에 코드량도 줄어들고,
그리고 데이터 바인딩을 사용한다면 Binding Object가 생성됩니다. Binding Object에서는 id에 따른 뷰 컴포넌트의 데이터를 미리 가지고 있습니다. 그렇기 때문에 기존 모든 리소스 트리안에서 해당하는 뷰 데이터를 찾아야하는 파바뷰보다 성능상 이점도 있습니다.
🤟 데이터 바인딩 사용하기 쉽다?
데이터 바인딩을 사용하기 Gradle 설정과 뷰를 바인딩 레이아웃으로 작성해야합니다.
그레이들 설정
android {
....
buildFeatures {
dataBinding true
}
}뷰 바인딩 레이아웃
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.ldg.databindingsample.MainActivityViewModel" />
</data>
// Root Layout
<androidx.constraintlayout.widget.ConstraintLayout
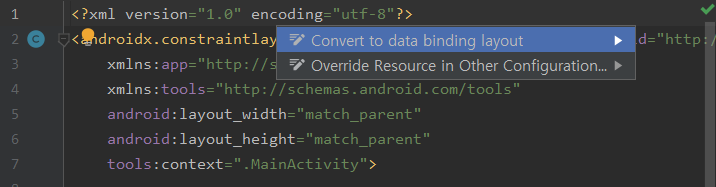
....뷰 바인딩 안드로이드 스튜디오에서 작성해주는 기능이 있습니다.

xml파일 첫 번째줄에 커서를 대고 alt+엔터(윈도우 기준)으로 찾을 수 있습니다.
🤟 데이터 바인딩 사용하기
데이터 바인딩으로는 위의 예시처럼 데이터 자체를 바인딩하거나 버튼등을 이용해 매서드콜을 할수도 있습니다.
특히 Observable한 데이터를 사용한다면, 뷰를 갱신하는 코드도 필요 없습니다.
LiveData와 databinding을 이용해 메서드 콜을 하고, 텍스트뷰를 변경하는 코드를 작성해 봅시다.
먼저 뷰모델을 작성합니다.
class MainActivityViewModel : ViewModel() {
...
//changing data
private val _changingData=MutableLiveData<Int>().apply { value=0 }
val changingData:LiveData<Int>
get() = _changingData
fun onClick(){
_changingData.value=_changingData.value!!.plus(1)
}
}뷰모델을 레이아웃내의 변수로 지정해주고
<data>
<variable
name="viewModel"
type="com.ldg.databindingsample.MainActivityViewModel" />
</data>버튼에서 메서드를 바인딩 합니다.
<Button
android:id="@+id/btChange"
android:onClick="@{()->viewModel.onClick()}"
...
/>🤟 바인딩 어댑터
바인딩 어댑터를 이용한다면 데이터 바인딩에 setText()같은 메서드 콜을 할때 로직을 포함시킬 수 있습니다.
BindingAdatpers.kt 파일을 하나 만들고 다음과 같은 바인딩 어댑터를 만들어 봅시다.
@BindingAdapter("changetext")
fun TextView.setChangeText(count:Int){
var result="Hi"
repeat(count){
result += " Again"
}
text=result
}
텍스트뷰의 text 속성은 chagetext로 바꿔줍니다.
<TextView
android:id="@+id/tvSample2"
bind:changetext="@{viewModel.changingData}"
...
/>