
1.Document Object Model
: HTML 문서를 위한 프로그래밍 인터페이스
- 소프트웨어간 교류를 가능하게 해주는 존재 -> 웹브라우저가 HTML페이지를 인식하는 방식
- HTML으로 스케치를 하고 그 틀에 DOM으로 접근하고 조종, 따라서 자바스크립트로 화면 수정을 해도 HTML문서 자체가 수정되는 것은 아님
- Critical Rendering Path: 브라우저가 HTML 파일을 읽어와서 화면에 띄워주는 과정인데 두가지로 구분됨
- 브라우저가 렌더링
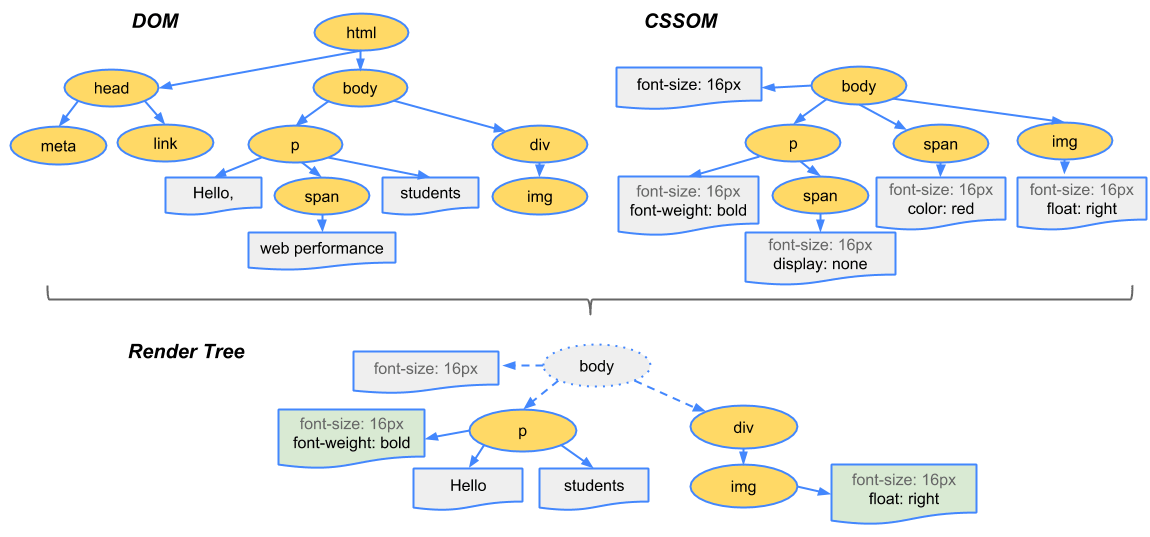
- 브라우저가 HTML, CSS를 파싱, 화면에 보여지는 내용을 결정하는 과정 -> 랜더트리가 생성됨. 이 렌더트리는 CSSOM과 DOM이 합쳐져서 구성되어 보여지지 않는 부분은 렌더트리에서 제외됨. 예를들면
display: none은 제외되지만display: hidden은 제외되지 않고, 보이지는 않지만 자리는 차지하고 있음
- DOM은 HTML문서를 객체기반으로 표현하는데, 여기서 객체기반이란 HTML문서의 태그들을 자바스크립트가 이용할 수 있는 객체(object)로 만든것을 문서객체라고 하고 이것을 기반으로 표현하는것을 뜻함
- 여기서 DOM의 객체구조는 노드트리로 이루어져 있다.
- DOM은 오로지 유효한 HTML 문서에 대한 인터페이스. 유효하지 않은 경우 DOM은 유효한 HTML로 고치게 됨
- JavaScript가 DOM에 수정 가능하지만, 변경된다고 해서 HTML이 변경되는것은 아님
- Node vs Element 차이점
- Node: 여러가지 DOM타입들이 상속하는 인터페이스로 모든 개개의 개체이기 때문에 태그뿐만 아니라 태그안의 텍스트나 속성들도 Node에 속함
- Element: Node의 특정타입. 즉 Node.ELEMENT_NODE -> HTML에서 태그로 적은 Node ex)<p>,<div>....등

출처 - https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=ko
2.요소 선택
이전에 쓴 게시물 참고! ➡️ 자바스크립트에서 HTML의 객체 가져오기
(1)아이디 이름 이용하여 선택
(2)클래스 이름 이용하여 선택
(3)태그 이름 이용하여 선택
(4)CSS 선택자를 이용하여 선택
3.Manipulatin Elements
:DOM을 이용하여 선택한 요소를 수정 또는 삭제, 추가 등을 할 수 있다.

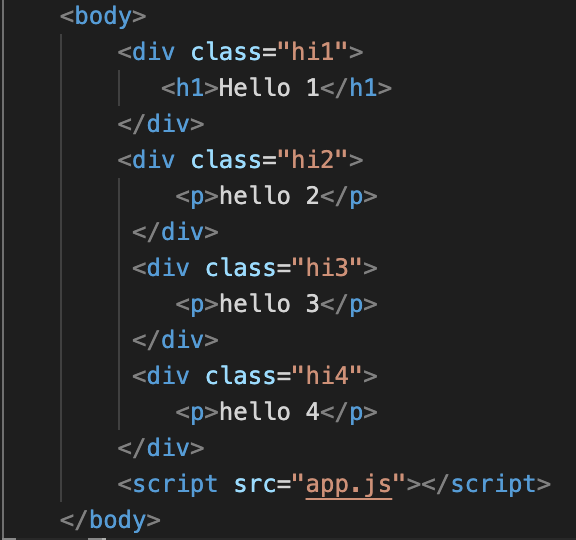
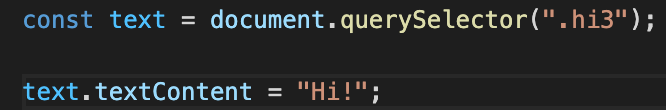
(1)텍스트 내용 수정
변수명.textContent = " ";
- JavaScript

- 결과

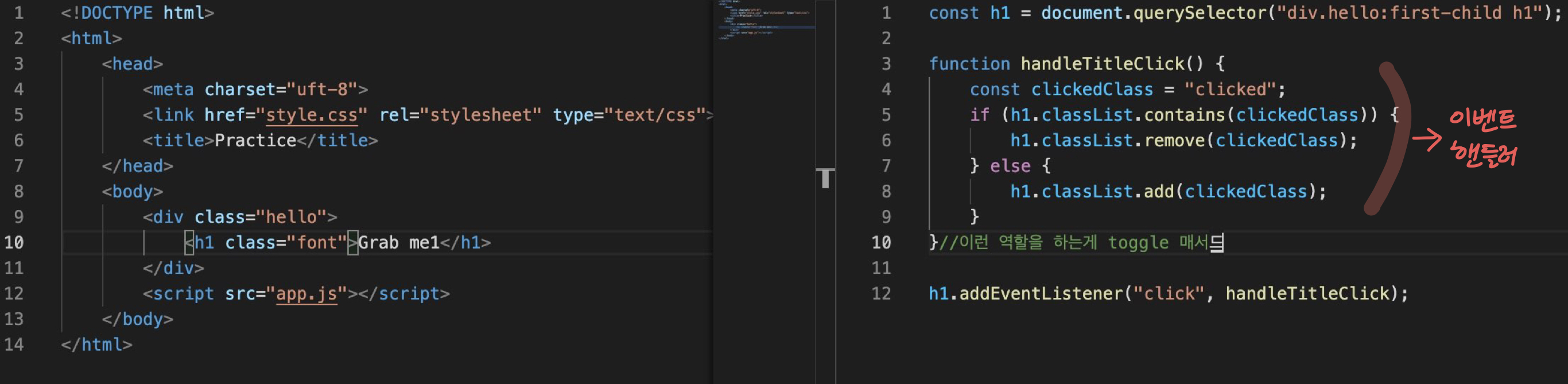
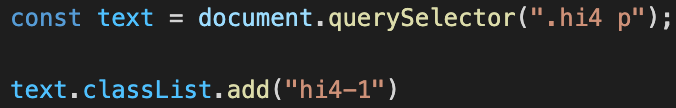
(2)요소의 클래스 정보
.element.classList.add: 클래스 추가
.element.classList.remove:클래스 제거
- JavaScript

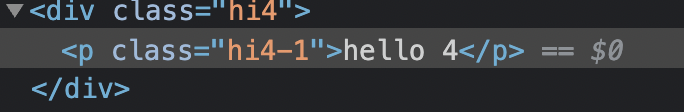
- 결과

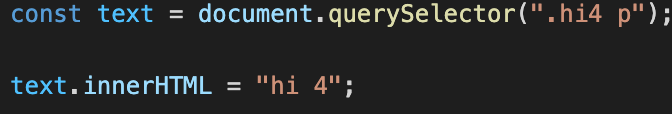
(3)요소의 HTML
.element.innerHTML
: 요소 안의 HTML을 문자열 형태로 받아와서 수정, 삭제 등이 가능함
-JavaScript

-결과

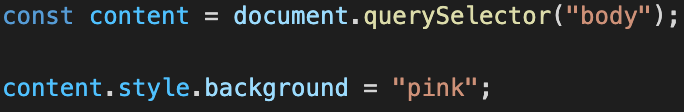
(4)요소의 CSS 스타일
element.style = ""
:요소의 CSS스타일을 추가, 변경
- JavaScript

-결과

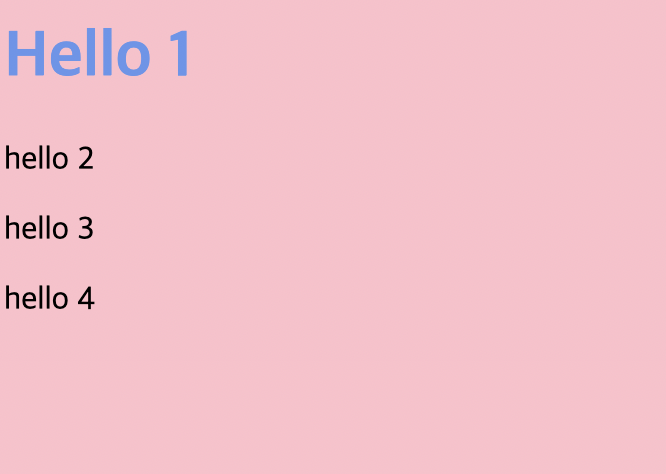
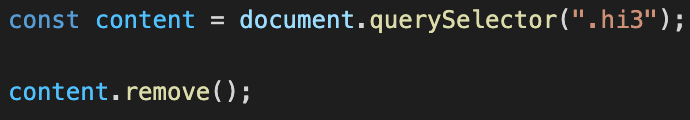
(5)요소 삭제
element.remove()
-JavaScript

-결과

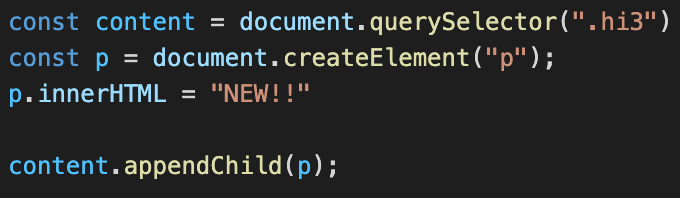
(6)자식 요소 생성, 추가
: 한 노드를 만들어 특정 부모 노드의 자식 노드 리스트 중 마지막 자식으로 붙임
document.createElement(""): 요소 생성element.appenChild(변수명): 요소 추가- 주어진 노드가 이미 존재하면 노드를 현재 위치에서 새로운 위치로 이동시킴
- 생성한 요소는
appendChild가 없다면 화면에 나타나지 않음 - JavaScript

- 결과

4.Events
: 사용자의 동작 혹은 프로그램에서 발생하는 특정한 상황. 이벤트가 발생하면 사전에 정의된 특정 코드가 실행되고 그에 따라 기능이 동작하거나 하는 등의 변화 발생 -> 웹 상에서 발생하는 사건들의 통칭
(1)이벤트 감지하는 방법
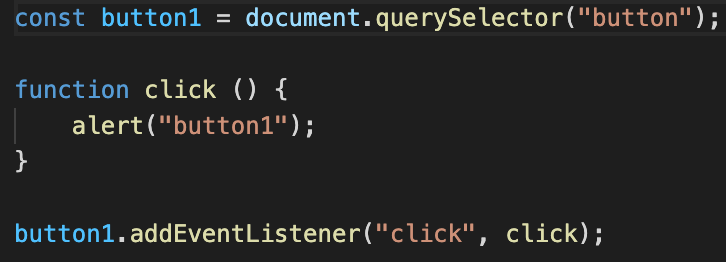
element.addEventListener("evenetName", 실행될 함수)
: 특정 이벤트가 발생하면 인자로 받은 함수를 실행시켜줌 -> 전달된 함수를 콜백 함수라고 한다.
-
JaveScipt

➡️ button을 클릭하면 click함수를 실행
➡️ 이벤트 등록은 DOM요소 단위로 이루어짐
➡️ event가 발생했을 때 함수를 실행시켜주기 때문에 함수뒤에()가 필요 없다. -
결과

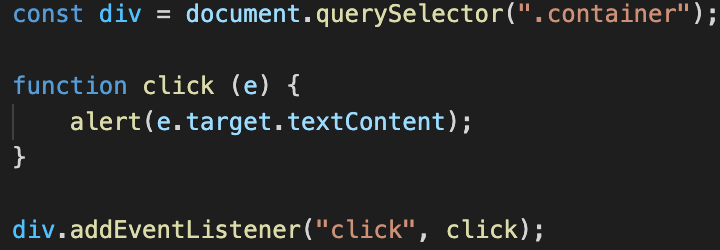
(2)Event.target
:실제로 이벤트를 발생시킨 요소를 가리킴
-
JavaScript

➡️ div로 묶어준 버튼들 중 클릭을 한 버튼에 대해 이벤트 감지, 그 버튼이e.target,그리고 textContent실행 -
결과

REFERENCE