JavaScript
1.숫자와 문자

큰따옴표나 작은따옴표가 붙지 않은 숫자 -> 숫자로 인식곱하기는 \*나누기는 /사칙연산보다 좀 더 복잡한 연산도 지원math. pow(3,2); =3의2승 =9math. round(10.6); =10.6 반올림 =11math.ceil(10.2); =10.2를 올림 =
2.변수(Variable)

: (문자나 숫자 같은) 값을 담는 컨테이너로 값을 유지(캐싱)할 필요가 있을 때 사용 -> 값을 담는 빈공간즉 변수란 메모리주소(Memory address)에 접근하기 위해 사람이 이해할 수 있는 언어로 지정한 식별자(identifier)var 변수이름 = 값;->
3.주석

//도움말, 설명, 브라우저가 해석하지 않음일시적으로 동작하지 않게 할 때도 사용\-> 잘 만들어진 코드는 좋은 주석을 가진 코드, 주석 없이 가독성 좋은 코드가 제일 좋은 코드긴 함한줄 주석: //........ 여러줄 주석:
4.연산자

값은 다양한 방법(표현식)으로 생성할 수 있다. -> 표현식은 값처럼 사용 가능표현식(Expression): 리터럴, 식별자, 연산자, 함수 호출 등의 조합, 평가(evaluation. 표현식을 실행하여 하나의 값을 만드는 과정)되어 하나의 값을 만든다. -> 하나의
5.비교

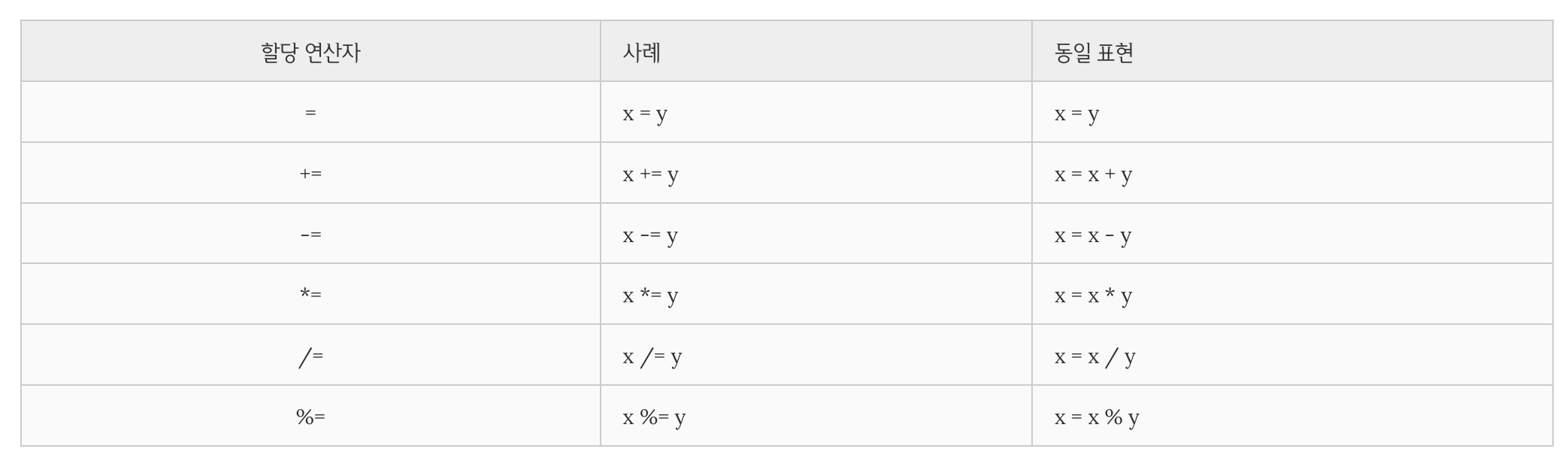
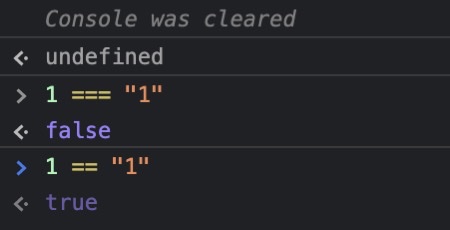
: 값에 대해서 어떤 작업을 컴퓨터에게 지시하기 위한 기호a = 1에서 '='은 우항의 값인 1을 좌항의 변수 a에 대입하는 대입연산자, 'a'는 변수. '1'은 값 또는 상수2.비교 연산자: 주어진 값들이 같은지, 다른지, 큰지 ,작은지를 구분하는 것을 의미비교 연산
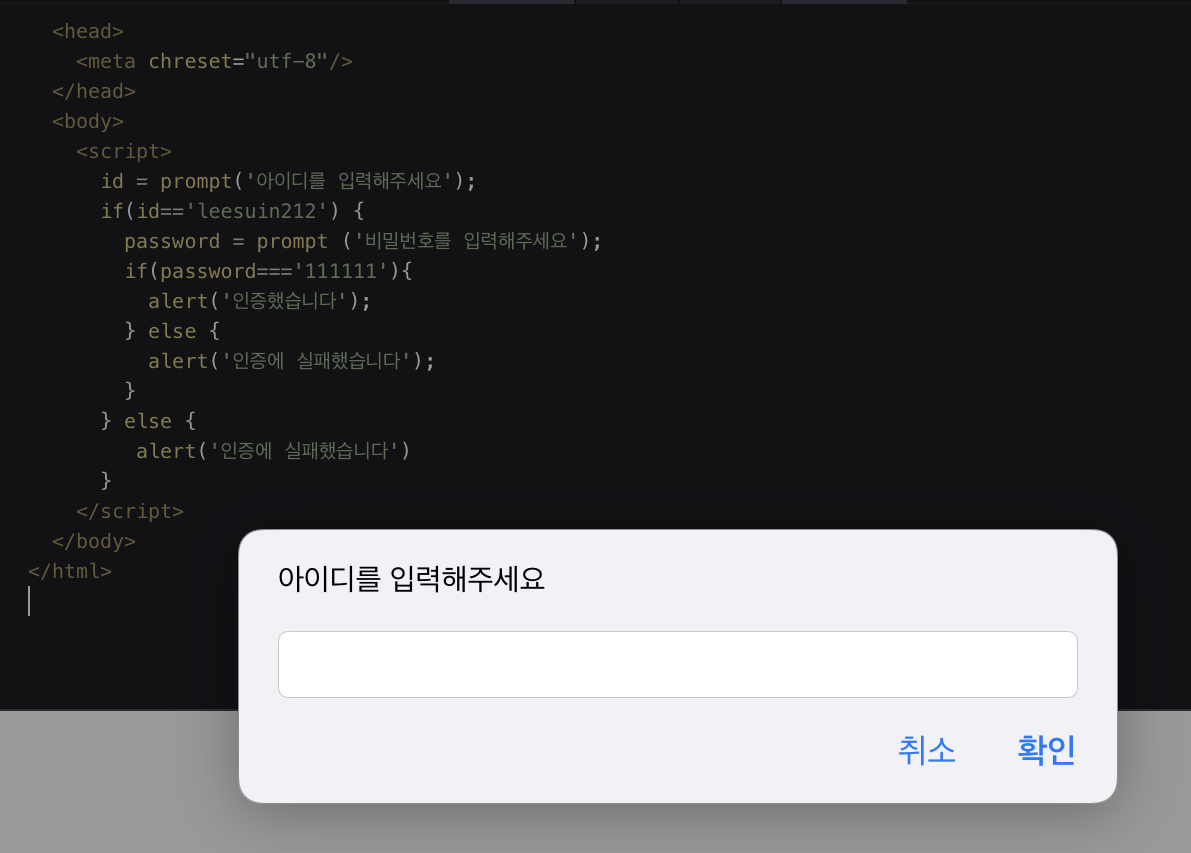
6.조건문(Conditional statement)

: 주어진 조건에 따라서 애플리케이션을 다르게 동작하도록 하는것(Conditional statement)\-> 괄호 안은 조건문, 중괄호 안은 조건이 맞으면 실행되는 코드\-> boolean이 true면 다 실행이 되지만 false인 경우 중괄호 구간이 실행되지 않음:
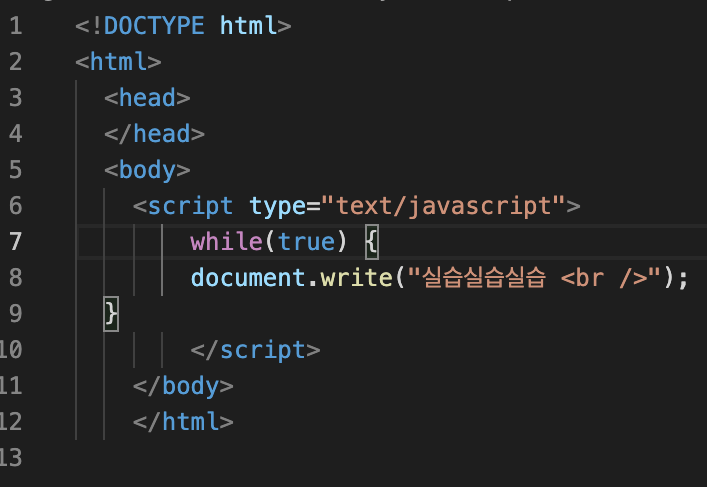
7.반복문

: 각각의 구문은 서로 대체 가능하기 때문에 선택해서 사용하면 됨 (loop/ Iterate): 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행, 거짓이 되면 실행 종료➡️무한반복 발생 -> 웹브라우저는 무한반복 허용하지 않기 때문에 어느정도 시간이
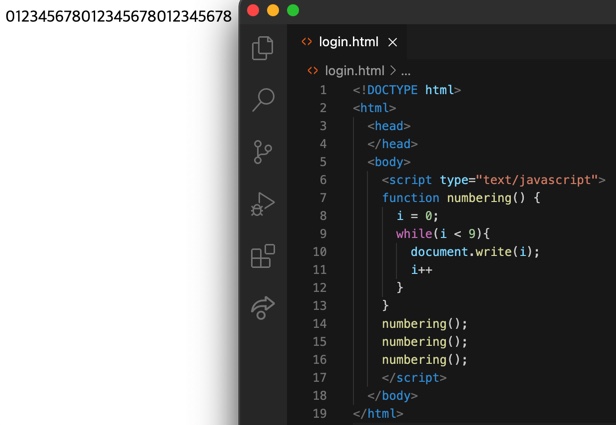
8.함수

: 어떤 작업을 수행하기 위해 필요한 문(statement)들의 집합을 정의한 코드 블록. 이름과 매개변수를 갖으며 필요한 때에 호출하여 일괄적으로 실행할 수 있다. 하나의 로직을 재실행할 수 있도록 하여 코드의 재사용성(여러맥락에서 다시 사용)을 높여줌 -> 하나의
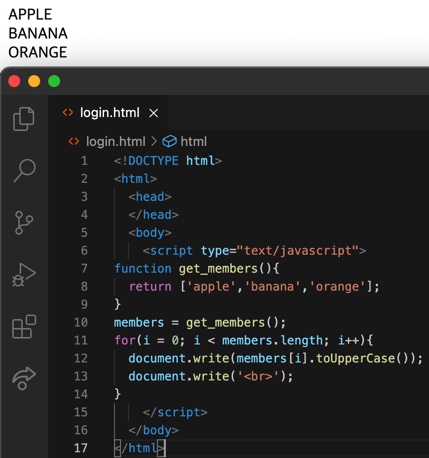
9.배열

: 연관된 데이터를 모아 통으로 관리하기 위해 사용하는 데이터 타입 -> 여러개의 데이터를 순차적으로 하나의 변수에 저장하기 위한 것, 자바스크립트의 배열은 객체이며 유용한 내장 메소드를 포함➡️결과값은 차례로 요소1, 요소2, 요소3이 된다.➡️배열에 담겨있는 값을
10.객체

: 배열과 유사한 역활, 인덱스 값으로 사용자가 원하는 데이터를 사용(object) -> 데이터를 담아내는 컨테이너 원시타입(primitive)을 제외한 나머지 값들(함수, 배열, 정규표현식 등)은 모두 객체이다. 프로퍼티 값으로 함수 사용 가능, 프로퍼티 값이 함수
11.String wrapper 객체

<String 레퍼 객체>: 원시타입인 문자열을 다룰 때 유용한 프로퍼티와 메소드를 제공하는 레퍼(wrapper)객체변수 또는 객체 프로퍼티가 문자열을 값으로 가지고 있다면 string 객체의 별도 생성없이 객체의 프로퍼티와 메소드 사용 가능 -> 원시타입으로 프
12.Math 객체

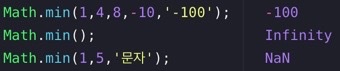
: 수학에서 자주 사용하는 상수와 함수들을 미리 구현해 높은 자바스크립트 표준 내장 객체다른 객체와는 달리 생성자(constructor)가 존재하지 않음따로 인스턴스를 생성하지 않아도 math객체의 모든 메소드나 프로퍼티를 바로 사용 가능: 웹 브라우저마다 다른 결과값
13.자바스크립트에서 HTML의 객체 가져오기

: 자바스크립트에서 HTML의 객체를 가져올때 쓰는 메서드getElementById("Id name")Id는 유일해야 하므로 하나의 값은 하나의 요소에만 사용 가능찾는 Id값이 없으면 null로 반환getElementsByClassName("class name")자바스
14.DOM

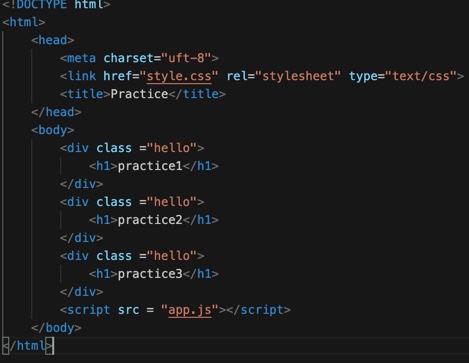
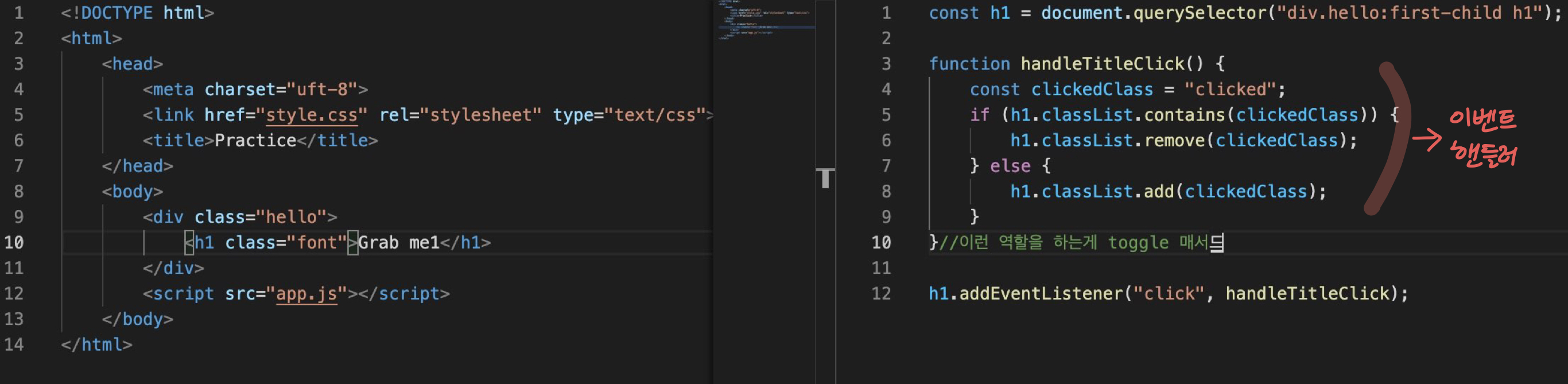
1.Document Object Model: HTML 문서를 위한 프로그래밍 인터페이스소프트웨어간 교류를 가능하게 해주는 존재HTML로 틀을 잡고 그 틀에 DOM으로 접근하고 조종, 따라서 자바스크립트로 화면 수정을 해도 HTML문서 자체가 수정되는 것은 아님2.요소
15.Primitive, Reference

: 기본 타입, 원시값(1)종류StringBooleanNumberNullUndefined: type이자 값Symbol(2)특징: 그 자체가 하나의 값을 나타냄 -> 원시값은 "모양"이 같으면 서로 같은 값➡️y에는 x의 원시값 10이 할당되었고 x가 재할당된다해도 y는