Flutter Animation

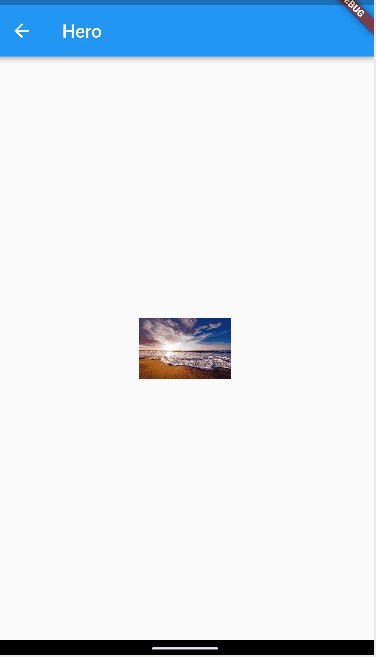
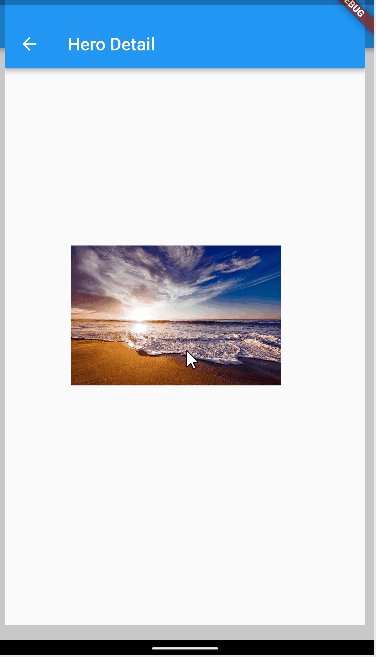
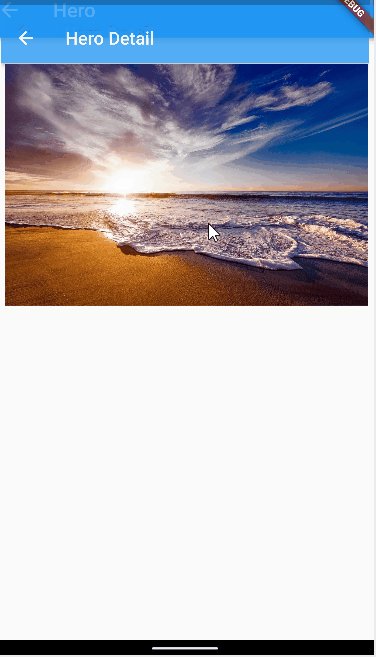
📌 Hero
요소가 화면 전환이 있을 때 자연스럽게 연결되도록 하는 위젯
class HeroPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Hero'),
),
body: Center(
child: GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => HeroDetailPage()),
);
},
child: Hero(
tag: 'image',
child: Image.asset(
'assets/sample.jpg',
width: 100,
height: 100,
),
),
),
),
);
}
}
class HeroDetailPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Hero Detail'),
),
body: GestureDetector(
//!! 사진 클릭시 현재 창 닫기 적용.
onTap: (){
Navigator.of(context).pop();
},
child : Hero(
tag: 'image',
child: Image.asset('assets/sample.jpg'),
),
),
);
}
}
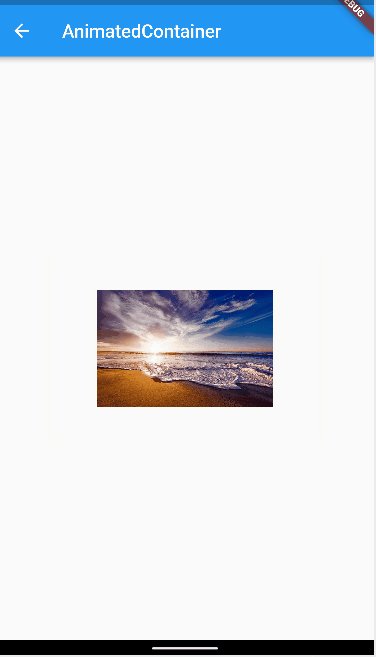
📌 AnimatedContainer
Hero 위젯이 화면 전환 시 애니메이션 효과를 지원한 방면, AnimatedContainer 는 한 화면 내에서 setState() 함수를 호출하는 방식이다.
- duration : 애니메이션 되는데 걸리는 시간
- curve : 미리 정의된 애니메이션 효과 지정
body: Center(
child: GestureDetector(
onTap: () {
final random = Random();
setState(() {
_size = random.nextInt(200).toDouble() + 100;
print(_size);
});
},
child: AnimatedContainer(
duration: Duration(seconds: 1),
// width: _size,
height: _size,
child: Image.asset('assets/sample.jpg'),
curve: Curves.fastOutSlowIn,
),
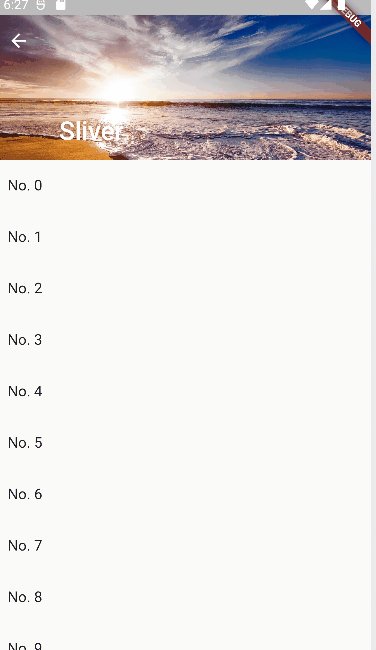
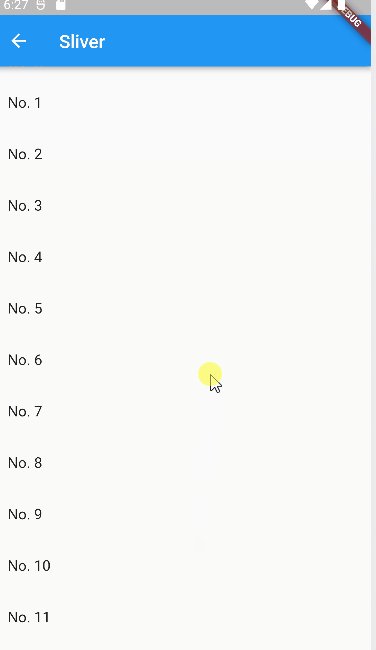
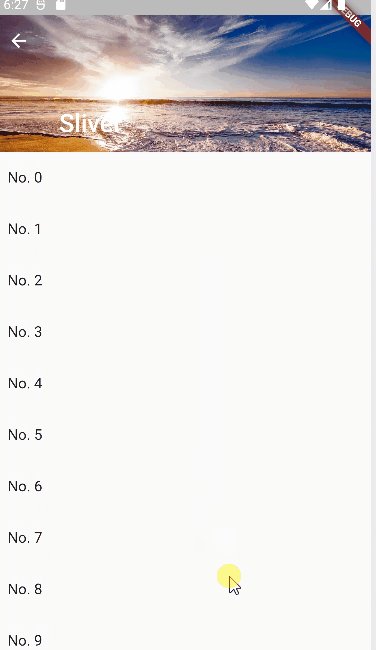
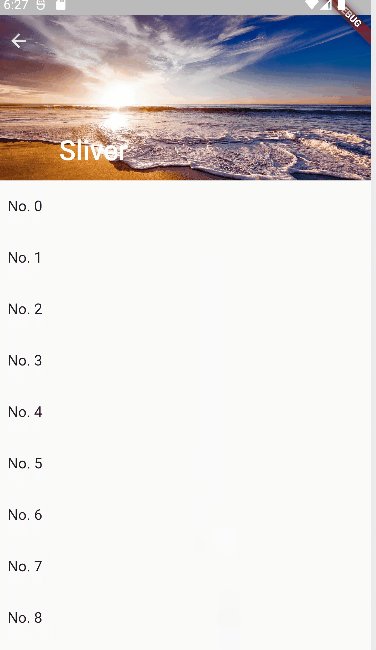
📌 SilverAppBar & SilverFillRemaining
화면 헤더를 동적으로 표현하는 위젯
pinned : Appbar 고정여부
expandedHeight : 확대될 때의 최대 높이 정함
flexibleSpace : 확대 축소되는 영역의 UI 작성
final _items = List.generate(
50,
(i) => ListTile(
title: Text('No. $i'),
),
);
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
pinned: true,
expandedHeight: 180.0,
flexibleSpace: FlexibleSpaceBar(
title: Text('Sliver'),
background: Image.asset(
'assets/sample.jpg',
fit: BoxFit.cover,
),
)),
SliverList(
delegate: SliverChildListDelegate(_items),
),
📌 Cupertino
아이폰 스러운 위젯을 제공하는 관련 위젯들을 사용할 수 있다.