생활코딩 WEB 1 - HTML & INTERNET 수강 및 실습기
수강영상
📌HTML이란?
- Hypertext Markup Language 의 약자
- 1990년도 이후 웹에서 사용하는 문서 양식
- 문서에 하이퍼텍스트, 표, 목록, 비디오 등을 포함할 수 있는 태그를 사용
- 문서를 웹 브라우저에 표현할 때 tag 사용
📌HTML IDE 세팅
vs code에서

라이브 서버 플러그인을 설치하고 alt + o + l로 실행하면 자동으로 html이 실행되고 저장시마다 재시작해준다.
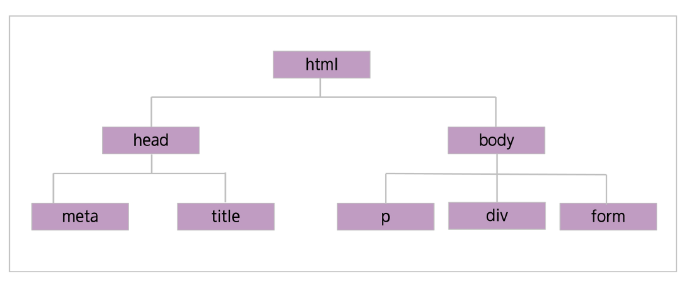
📌 html 구조

📌 html5 추가된 기능
멀티미디어 요소 재생
서버와 클라이언트 사이에 소켓 통신
Semantic tag 추가 - 특정 태그에 의미를 부여하는 방식
예를 들어 header tag는 문서의 주제를 나타느내는 tag로써 이 태그가 사용된 문서의 경우 검색엔진이 헤더의 내용만을 검색해서 보다 빠르게 검색을 진행하는 것.
📌 html 작동 원리
서버가 클라이언트의 요청내용을 분석하여 결과값을 html로 전송하면
클라이언트가 html을 웹 브라우저에 표시한다.
각 웹 브라우저의 브라우저 엔진이 태그를 해석하여 화면에 표현한다.
2021.9.20 - velog도 처음, HTML도 처음.. 마크업 언어를 2배의 수고로 배우는 듯한만큼 폭풍성장이 되는 과정이었으면...
2023.1.31 - 놀랍게도 이 때 쓴 벨로그 글이 훨씬 깔끔한 것 처럼 보인다..왜..?
