
📌 Composable의 Lifecycle

Composable로 선언된 함수는 ReComposition 때마다 Recompose 된다.
모든 컴포넌트가 다 Recompose되는 것이 아니라 State를 읽는 composable과, 여기에서 호출되는 composable이 대상이 된다.
입력이 안정적이고 바뀌지 않는 경우에는 Recomposition에서 스킵된다
🔑 안정적인 타입
Recomposable을 스킵할 수 있는 안정적인 타입은
- 두 equals 결과가 영원히 같아야 함
- 공개 프로퍼티가 변경되면 composition에 알려야 함
- 모든 공개 프로퍼티는 안정적이어야 함
모든 Primitive(Boolean, Int, Long, Float), String, 모든 함수 타입은 @Stable을 표시하지 않아도 안정적이라고 추론된다.
이가 아닌 경우에는 안정적인 경우 @Stable 을 붙여야 한다.
또한 MutableState는 안정적이다. State의 value의 변경이 알려지기 때문이다.
🔑 Recomposition 바르게 쓰기
@Composable
fun MovieOverview(movie: Movie) {
Column {
// Side effect explained later in the docs. If MovieOverview
// recomposes, while fetching the image is in progress,
// it is cancelled and restarted.
val image = loadNetworkImage(movie.url)
MovieHeader(image)
/* ... */
}
}이와 같은 composable을 만들었다고 하자
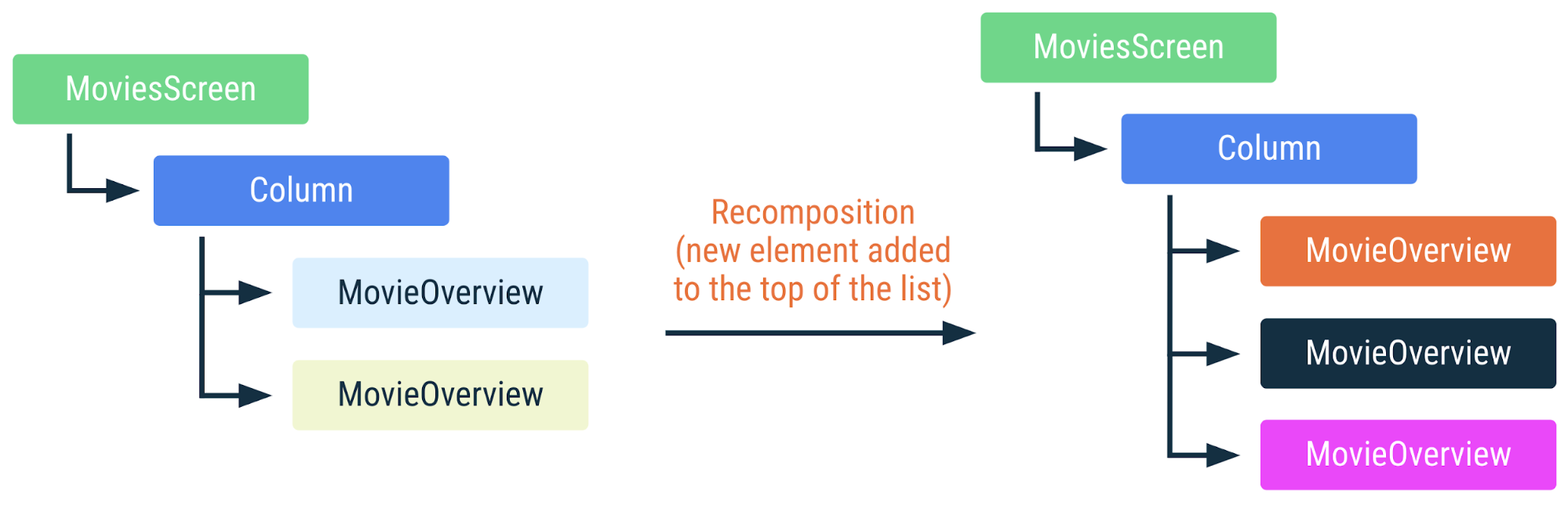
이 코드를 아이템으로 사용할 떄

Column안에 새로운 아이템을 넣으면 나머지 MoviewOverview 까지도 Recomposition을 행하게 될 수 있다.
하지만
@Composable
fun MoviesScreenLazy(movies: List<Movie>) {
LazyColumn {
items(movies, key = { movie -> movie.id }) { movie ->
MovieOverview(movie)
}
}
}이를 막기 위해 key로 아이템의 유일성을 관리하여 Recomposition을 새로 들어오는 아이템에만 할 수 있다.
🔑 화면 렌더링 단계

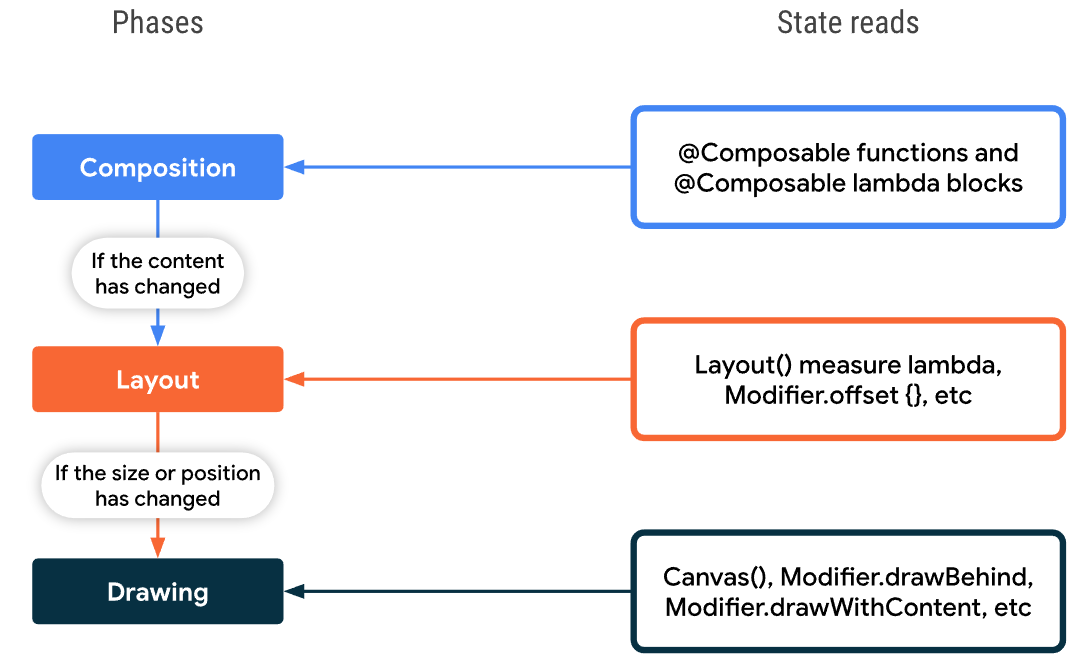
Compose는 3 단계로 화면에 렌더링 된다.
- Composition: 표시할 UI. Compose는 구성 가능한 함수를 실행하고 UI 설명을 만듭니다.
- Layout: UI를 배치할 위치. 이 단계는 측정과 배치라는 두 단계로 구성. 레이아웃 요소는 레이아웃 트리에 있는 각 노드의 레이아웃 요소 및 모든 하위 요소를 2D 좌표로 측정하고 배치함.
- Drawing : UI를 렌더링하는 방법. UI 요소는 일반적으로 기기 화면인 캔버스에 그려진다.

그리고 이 중 어떤 요소가 업데이트 되면 새로 Composition이 일어난다.
