
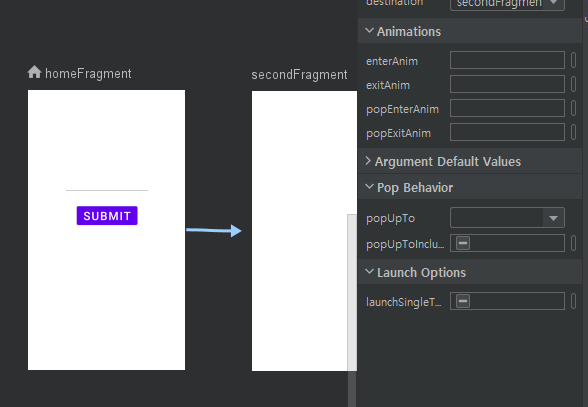
nav_graph의 디자인 모드에서 액션 화살표를 눌러보면 Animations 4개가 나온다.
각각
- enterAnim : 다음 프래그먼트로 전환 될 때 다음 프래그먼트의 애니메이션
- exitAnim : 다음 프래그먼트로 전환 될 때 이전 프래그먼트가 사라지는 애니메이션
- popEnterAnim : 뒤로 가기를 눌러 이전 프래그먼트로 전환 될 때 이전 프래그먼트의 애니메이션
- popExitAnim : 뒤로 가기를 눌러 이전 프래그먼트로 전환 될 때 다음 프래그먼트가 사라지는 애니메이션

https://stackoverflow.com/questions/5151591/android-left-to-right-slide-animation
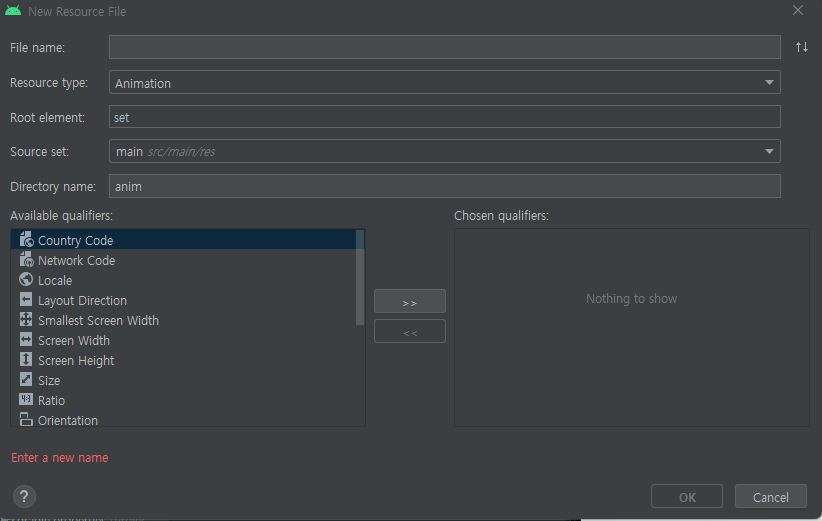
에서 애니메이션 파일을 받아와 animation 리소스 파일에 넣어주고

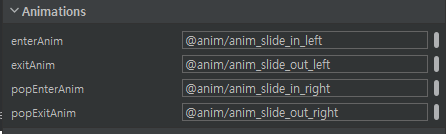
아래와 같이 지정해주었다.