TIL라고 말하긴 어렵지만 최근 2틀간 box model과 grid를 배웠다.
일단 Box model 배운 내역들을 적고자한다.
이번시간을 통해 배운 box model의 사용은
웹 페이지를 구획으로 나눌때 사용했다.
몸이 익숙해지 전까진 css box model을 인터넷 구글에 검색해서 내가 수정하고자 하는 컨텐츠 위치를 파악하고 해당 부분을 수정하라고 youtube강의에서 친절하게 가르쳐 주었다.

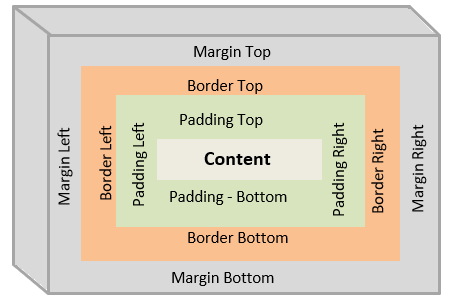
상기는 css box model image
이 박스 모델을 적용하기 위해선
<style> </style>상기의 style 태그를 head section에다가 지정해 줘야한다.
예시는 하기에 기술 한다.
<head>
<title> x </title>
<meta charset="utf-8">
<style>
h1 {
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
margin: 0;
padding: 20px;
}
</style>
</head>
이렇게 코드를 작성 할 경우...
h1 컨텐츠는 45px 크기의 글씨가 화면 정 중앙에 위치하게 되고
그리고 컨텐츠 border 하단에 1px 두께의 회색 선이 그어지며
margin을 0으로 처리함으로서 양끝에 생길 빈 공간이 매꿔진다.
