
Accessibility Inspector
저번 시간에 Accessibility Labels에 대해서 알아보았는데, 그럼 이제 어떻게 Label을 작성하는지에 대해 궁금해졌지 않은가??
그래서!!
WWDC2019 에서 발표된 내용을 바탕으로 Accessibility Inspector을 이용한 Accessibility를 만족시키는 방법에 대해서 알아보려고 한다!!

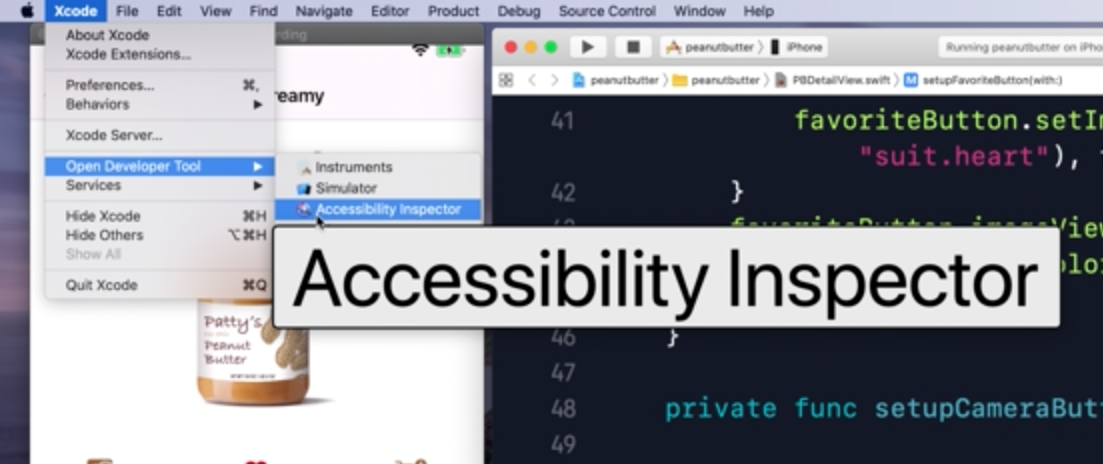
우선 Xcode에서 Accessibiliity Inspector을 찾아보자
Xcode를 꽤 많이 사용해봤다고 생각했는데, 여기에 이렇게 숨어있을 줄 몰랐다
사실 Accessibility 가 앱출시에 있어서 reject 사유에 들어가지도 않기 때문에,
많은 개발자 준비생들은 Accessibility에 관심이 적을 수 밖에 없다. 그래서 나뿐만 아니라 많은 준비생들이 Accessibility Inspector에 대해 잘 몰랐을 것이라고 나는 믿고싶다...ㅎㅎ^^ ㅠㅠ

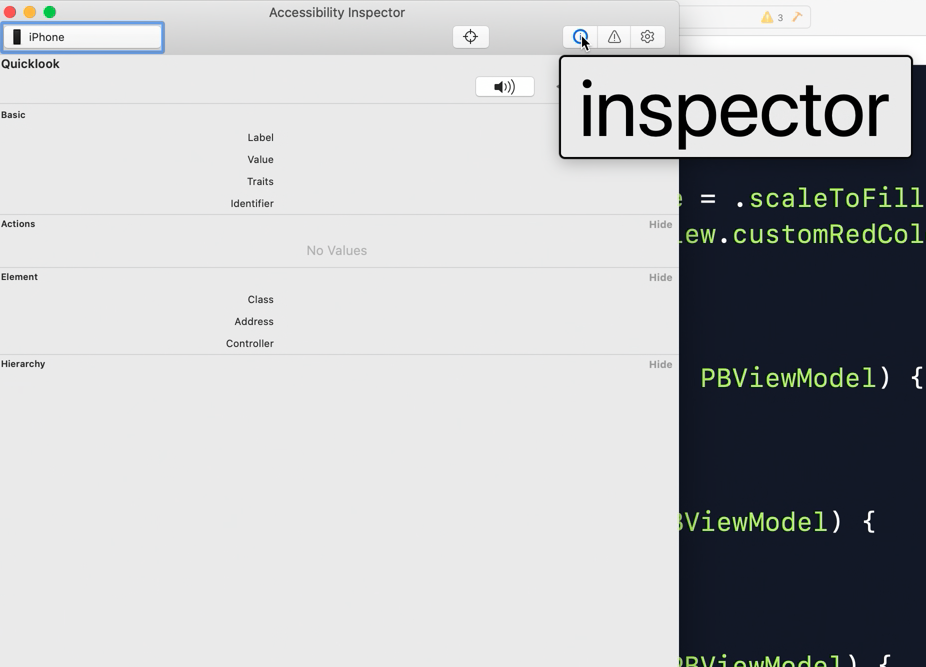
일단 그럼 Inspector의 구성 요소부터 알아보자!!

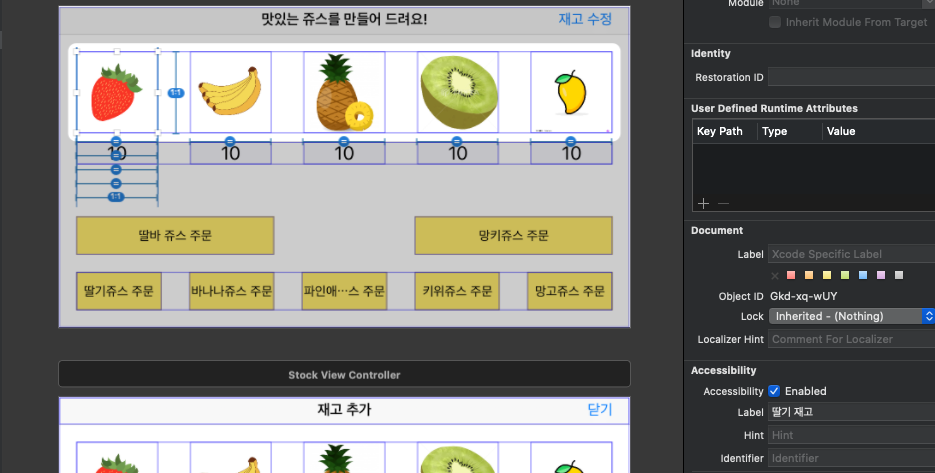
Accessibility에 사용될 Element에 대한 상세 내용을 알 수 있는 Inspector 창

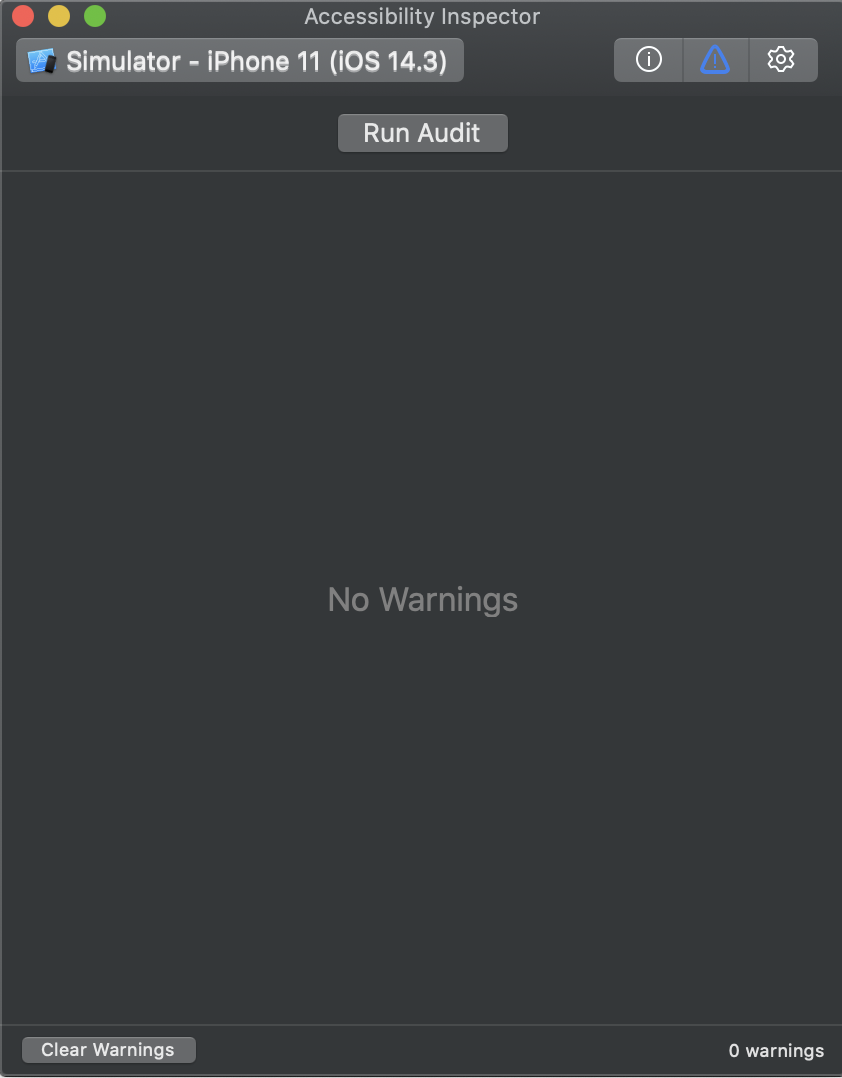
Accessibility를 만족시키지 못하는 경고 창을 안내해주는 Audit 창
=> run audit 을 누르면 경고가 update된다

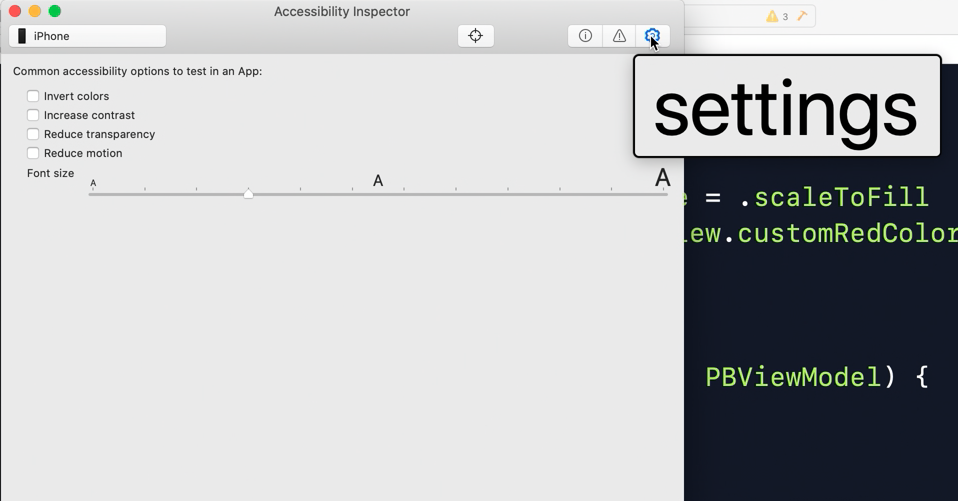
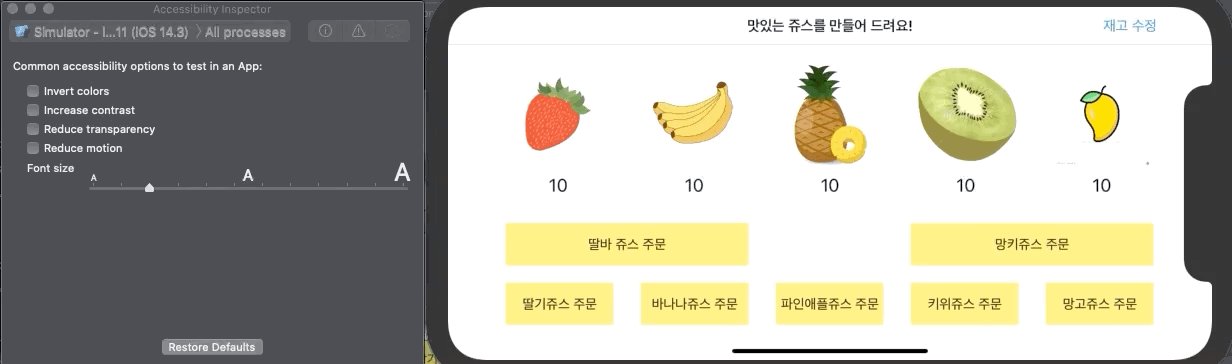
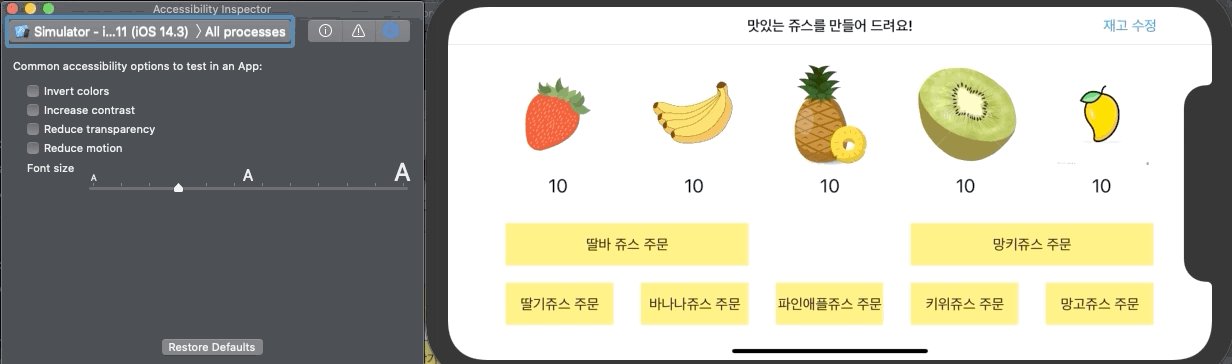
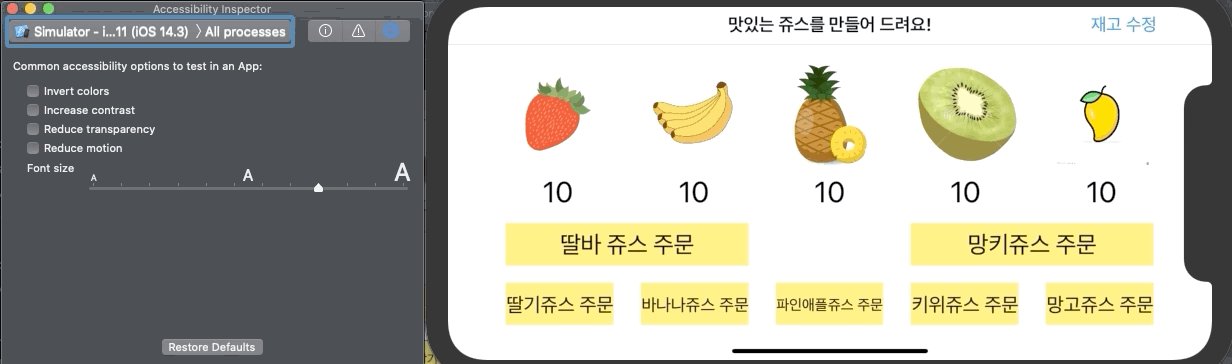
setting에는 여러 가지 기능이 있는데, 색 반전, 명암 반전, 투명도 감소, 모션 최소화 등 기능이 있다
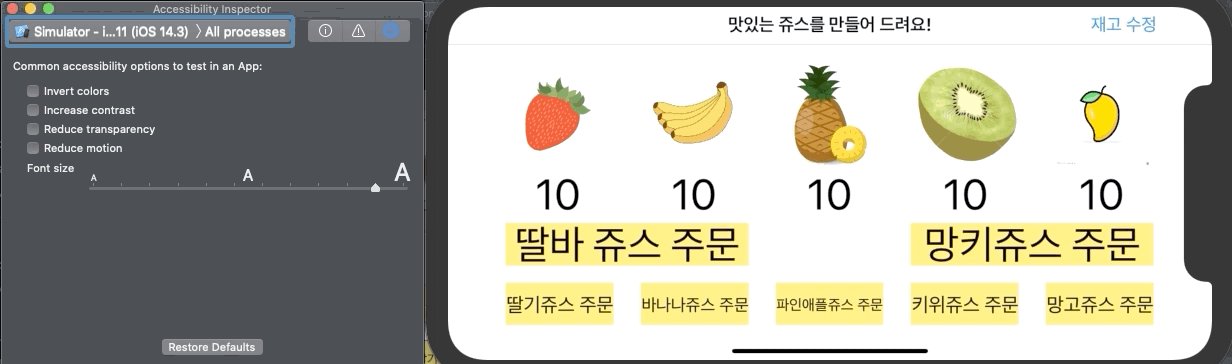
그리고 화면 요소들을 줄이거나 키울 수 있다
만약 Dynamic Types를 설정을 하지 않았다면 slider을 조절해도 아무 반응이 없을 것이다...ㅎㅎ

그럼 일단 어떤 Accessibility 를 만족시켜야되는지 알아보자
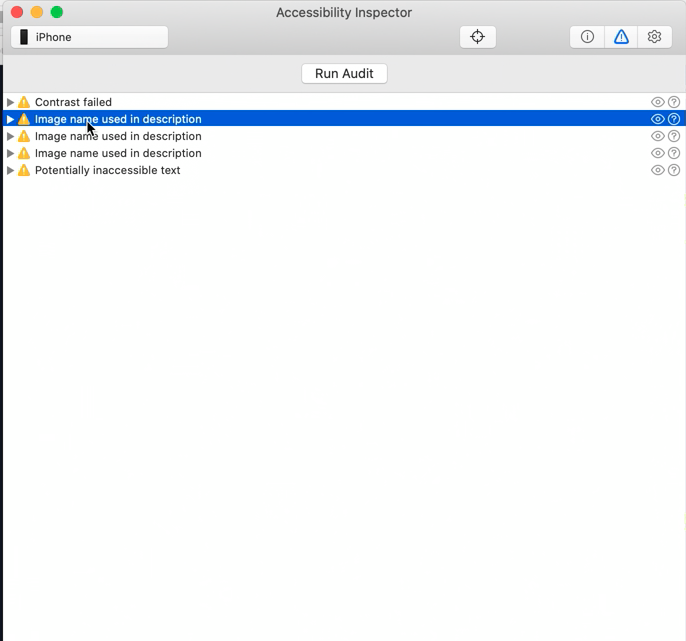
audit 창에서 Run Audit을 통해서 만족되지 못한 항목을 볼 수 있다
그 중 오늘은 저번 시간에 진행했던 Label 설정을 해보려고 한다
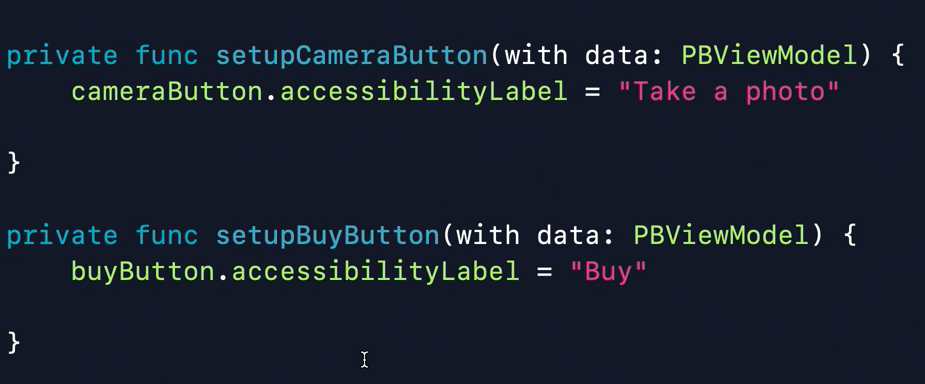
코드로도 설정할 수 있고, Interface Buiilder 창에서도 진행할 수 있는데,


두 방법 모두 매우 간단하다!
근데 여기서 신기한 점은 Text가 있는, 그러니 Title(?)이 있는 Element들은 따로 Label을 설정해주지 않아도 Label 이 이미 있다는 점이다
바로 위 사진의 화면을 보면,
과일 사진의 경우에는 Accessibility Label들이 없지만, Label들과 Button들에는 Accessibility Label이 설정되어 있지 않다
만약 Accessibility Label을 작성하지 않는 경우에는 VoiceOver가 해당 항목을 인지하지 못하므로 꼭 작성해주자!!
여기서 언급하기에는 너무 길어서 다음에 작성할 계획인데...
음 Dynamic Types에 대한 설정도 중요하다!!
일단 모든 설정들을 마무리하면???
요렇게 아무 경고창 없는 Audit 창을 볼 수 있다ㅎ...

아무리봐도 설명이 빈약한데, 다들 WWDC 영상을 참고하길!
다음 게시물 스포

-The End-
