
iOS 환경은 개인마다 다른 시력, 색맹, 기기 고장 등의 상황에도 iOS를 이용자가 제대로 사용할 수 있게 Accessibility (접근성, 손쉬운 사용) 이라는 것을 만들어 놨다!!

개인적으로 터치 버튼이 iPhone 8에서 사용하던 중 고장이 나서 AssistiveTouch를 사용한 경험이 있는데

한번 환경설정에 들어가서 목록을 본다면
"와 이런 것도 있어??"라고 할만큼 디테일한 것들이 많다
iOS 환경 전반적인 것 외에도 애플리케이션마다 이러한 Accessibility를 적용할 수 있는데
과연 어떠한 것들이 있는지 알아보고 적용해보자!!
Accessibility Labels
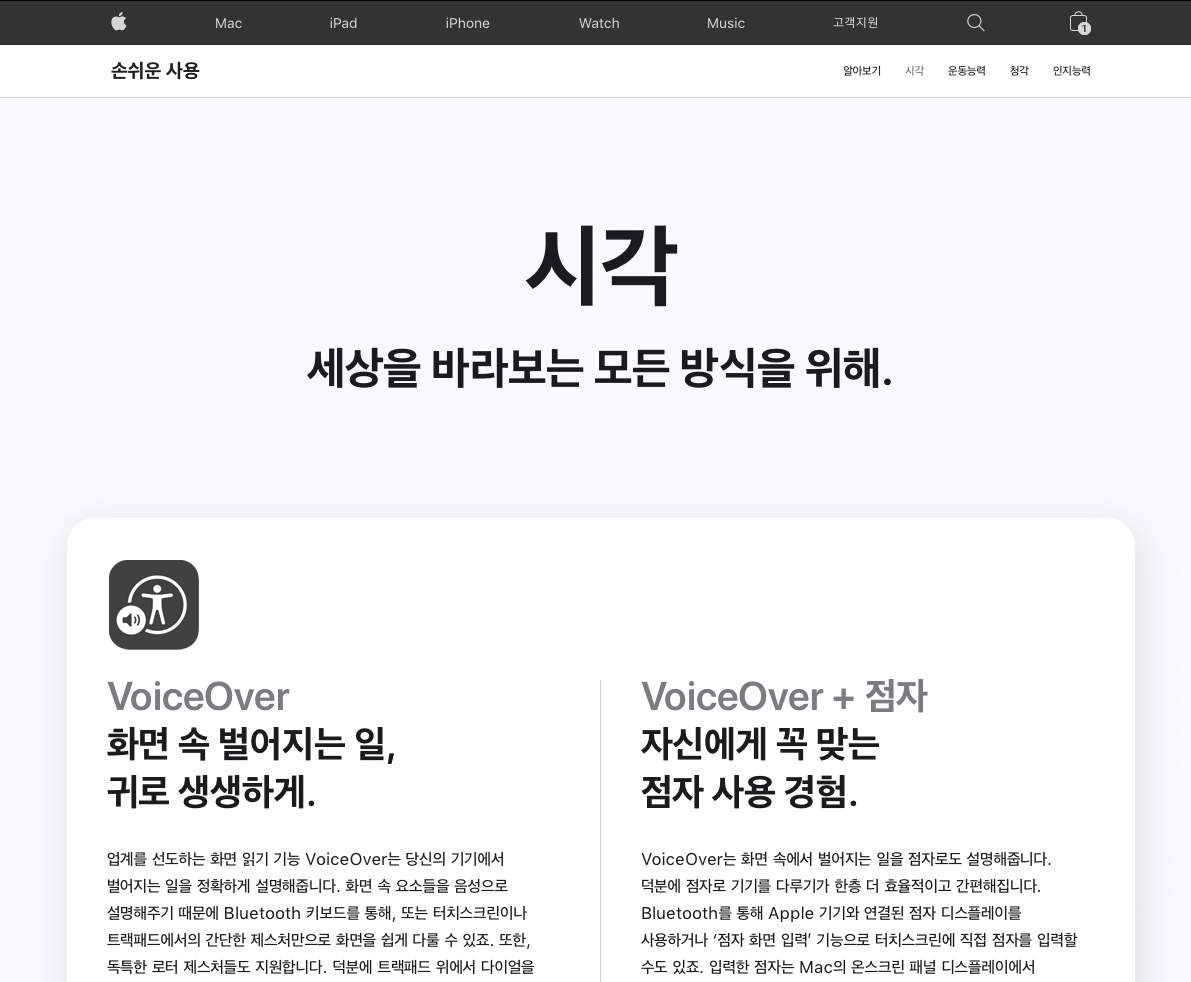
일단 첫 순서로 이야기할 주제는 VoiceOver로 시각적으로 어려움을 겪는 사람들에게 편의를 주는 Accessibility에 대해서 이야기를 해볼 것이다
해당 내용은 WWDC 2019 영상을 보면 아주 자세하게 나와있다!ㅎㅎ

What Is a Label?
“A localized string that succinctly identifies the accessibility element.”
=> "Accessibility 요소를 간략하게 인식할 수 있도록 해주는 문자열"
예를 들어 
우리는 이 버튼을 보고 "Plus" "무엇인가 더하겠다!"라고 인식할 수 있지만,
시각적으로 불편한 사람들은 인식으로 이 버튼이 "Add" or "Plus"라는 것을 알려주어야만 이 버튼의 쓰임새를 알 수 있다!
그래서 우리는 각 요소들에게 "short Description"을 주어서 사용자가 그것만 듣고도 어떤 요소인지 인지할 수 있게 해준다!
Understanding Context
그런데, 이렇게 Label을 설정할 때는 사용자가 혼란스럽지 않게 정확한 요소의 역할에 대해서 설명해줘야 한다!

위 그림은 Navigation Bar에서 흔히 볼 수 있는 버튼이다
우리는 VoiceOver에서 Back Button 그리고 Add Button 을 기대할 것이다
그럼 항상 + 버튼은 Add Button 이여야 할까??
아니다 상황에 따라 바껴야한다

쇼핑몰 App을 사용 중이라면 다음 화면에서 Plus Button은 Add Peanut Butter Button 인 것이 좋을 것이다
이렇게 Label은 항상 사용자가 이해할 수 있는 Context를 지녀야 한다
Best Practice
그렇다면 Label을 잘 사용하려면 어떻게 하면 될까??
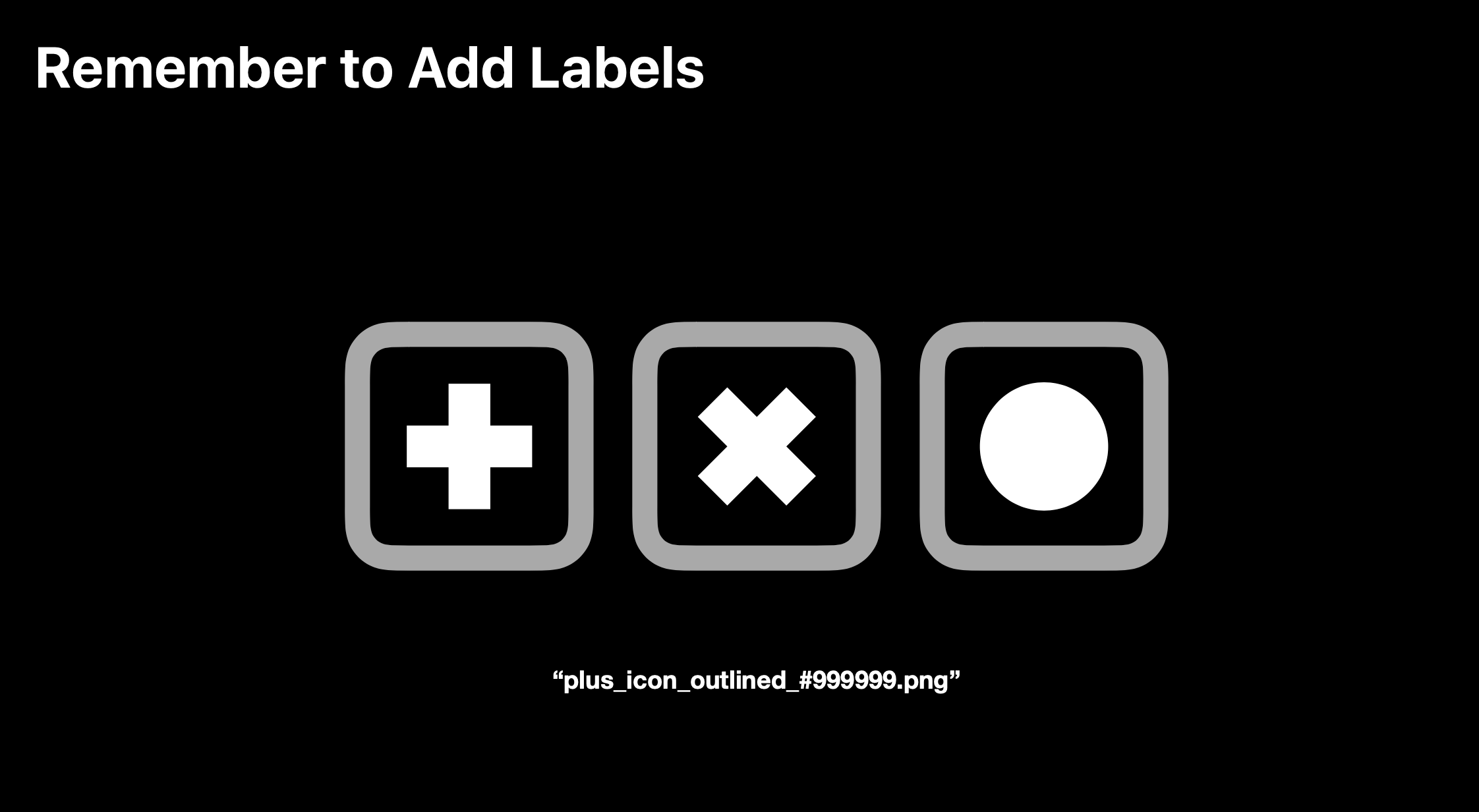
일단은 Label들을 추가하는 것을 잊지 말자

만약에 Label을 지정해주지 않는다면 이미지 저장명을 읽어버릴 것이고 plus_icon_outlined_#9999999.png 라는 황당한 VoiceOver가 나올 것이다

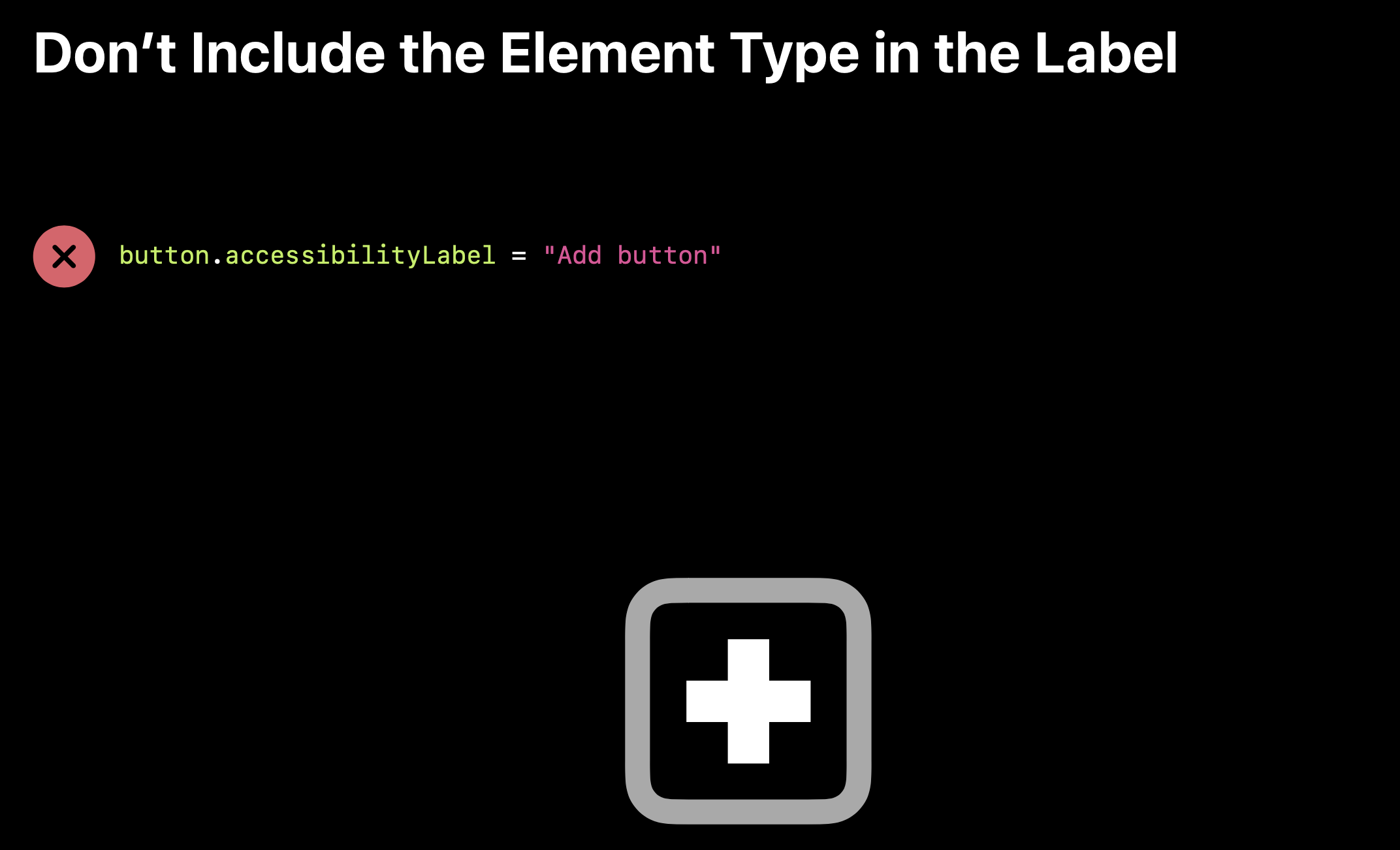
그리고 Label안에는 Element의 Type를 포함하지 말아야 한다
iOS에서 항상 해당 Type을 끝에 자동으로 추가해서 읽어주기에 Add라고만 해줘도 된다

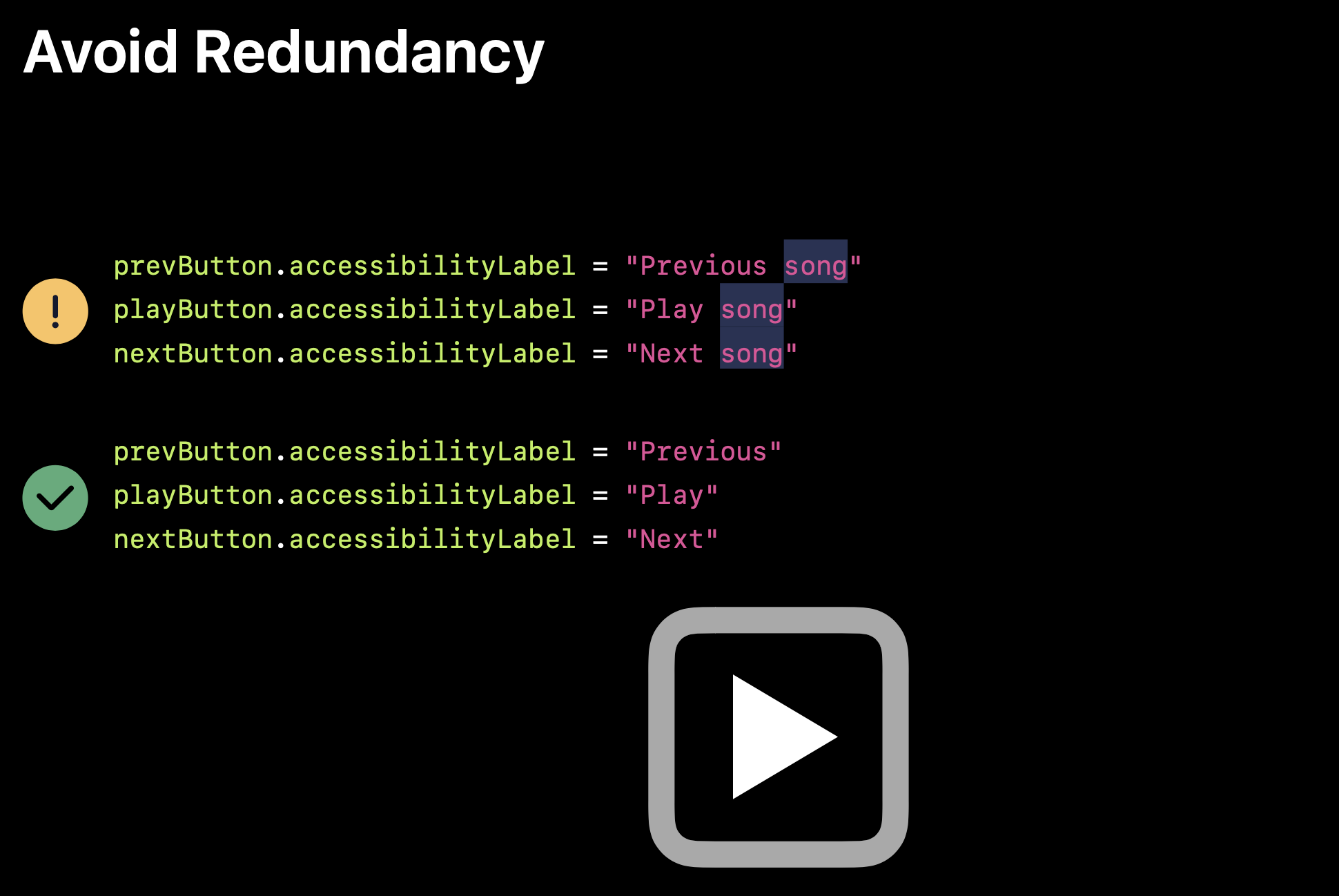
또한 반복되는 값은 피하자!
앱을 사용하는 환경 속에서 사용자는 문맥적으로 짧은 단어만으로도 Button의 Label을 잘 파악할 수 있다!!

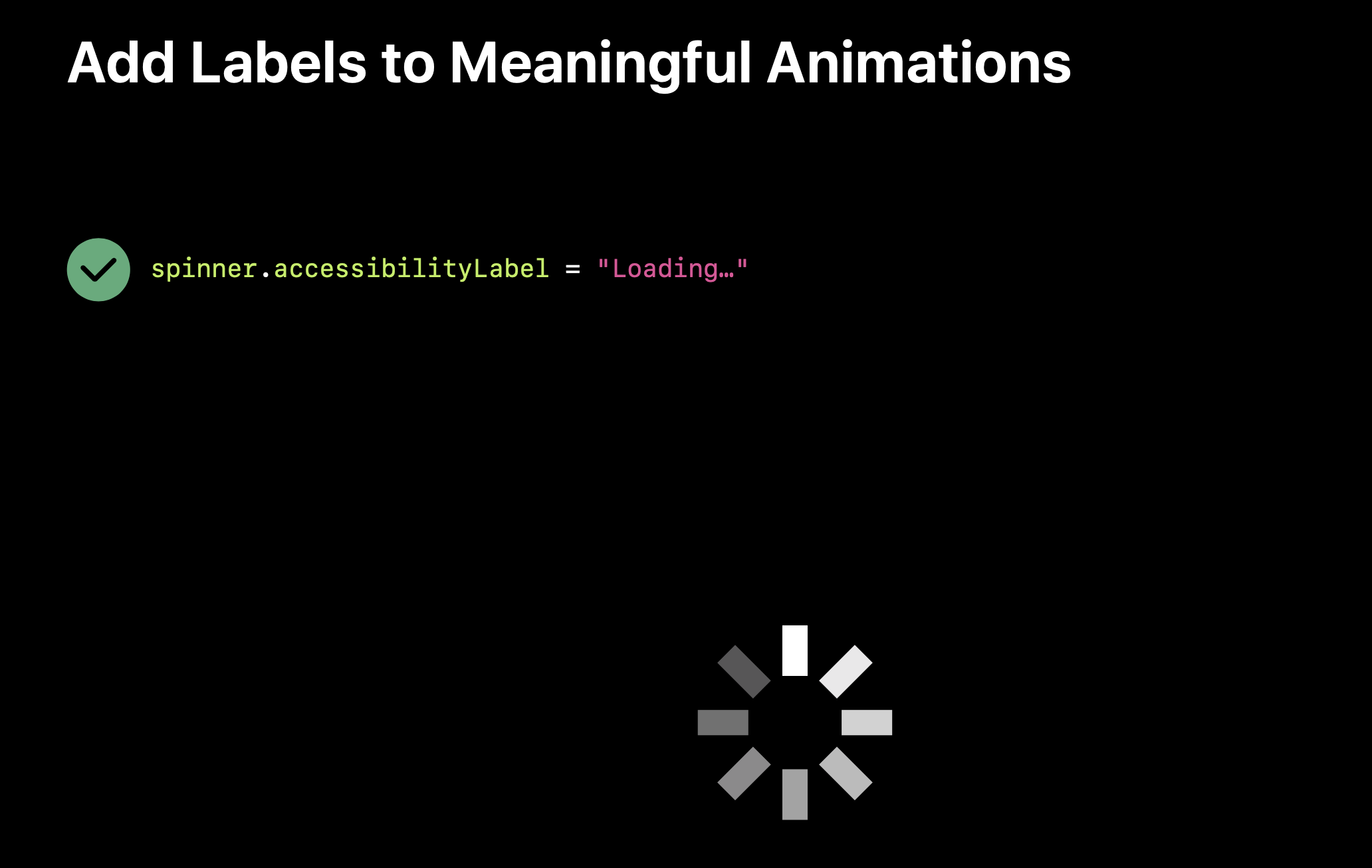
그리고 애니메이션에 대한 Label 또한 작성해주고

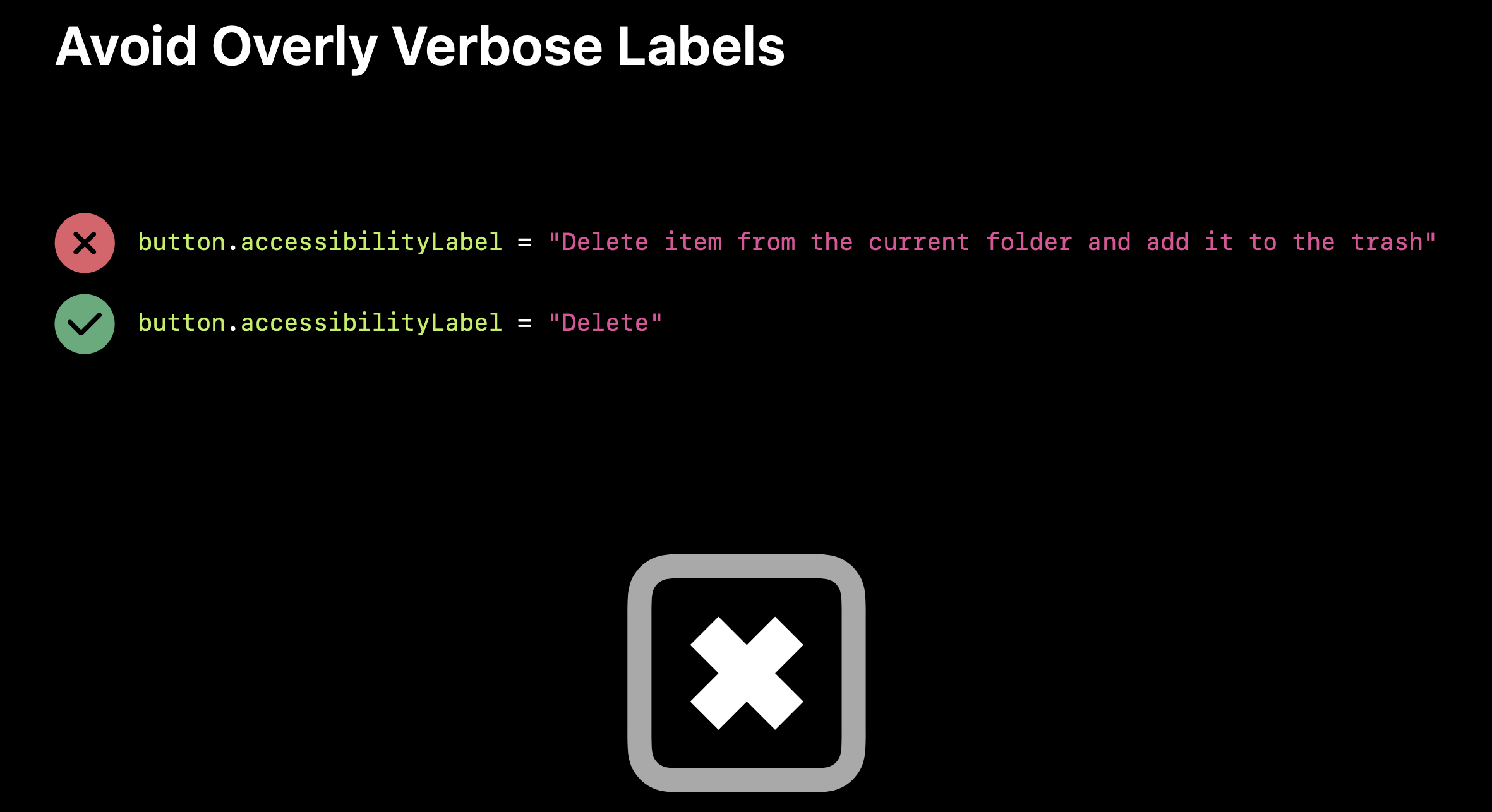
너무 상세한 내용의 Label 작성은 피하자!

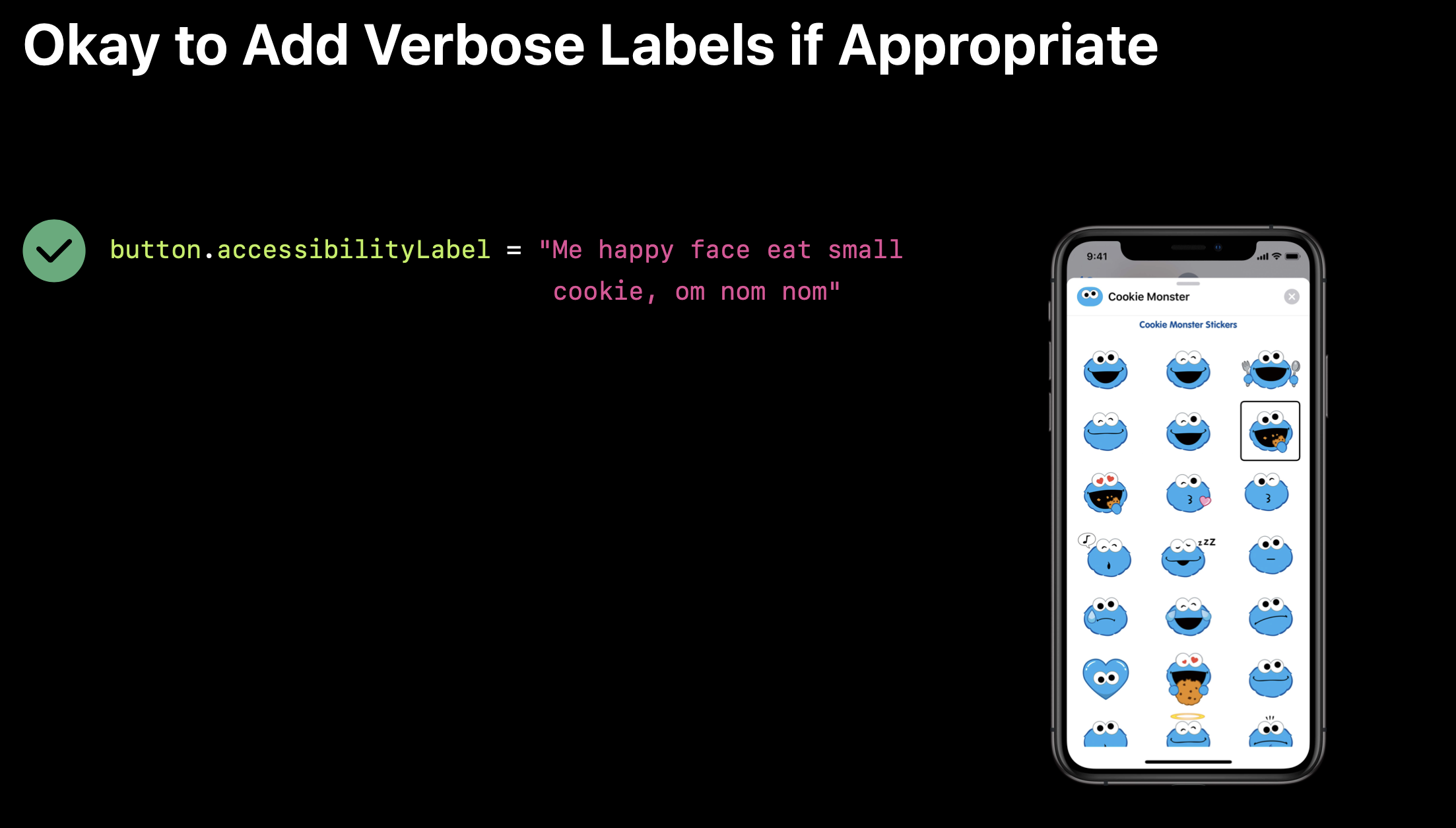
하지만 반드시 필요하다면, 적절한 상세 내용을 Label에 작성해주자!

마지막으로 다시 살펴보자! 어려울 것 없다!! 마치 Swift Design Guidelines 처럼 지켜주면 되는 것 뿐이다!!
그럼 이만!! 🖐🏼
