
오늘은 AutoLayout의 개념 중 SizeClass에 대해서 해보려고 한다
iOS Device 들은 기기 종류, 회전 등등의 상황에 따라 가로 세로 길이가 바뀐다.
AutoLayout에서는 이러한 길이를 하나의 클래스로 정의 놓았는데, 오늘 그 Class에 대해서 알아보려고 한다
Size-Class-Specific Layout
특히 이 사이즈는 하나의 화면을 iPhone, iPad 모두에 대입시켜 구성하려고 할 때 사용된다.
Size Class는 두 가지 종류가 있으며, 큰 길이를 Regular, 작은 길이를 compact로 나타낸다.
그래서 총 4가지로 view의 크기를 나타낼 수 있다
Regular width, Regular heightCompact width, Compact heightRegular width, Compact heightCompact width, Regular height
Any를 통해서 Any width, compact height 로도 나타낼 수 있다고 한다
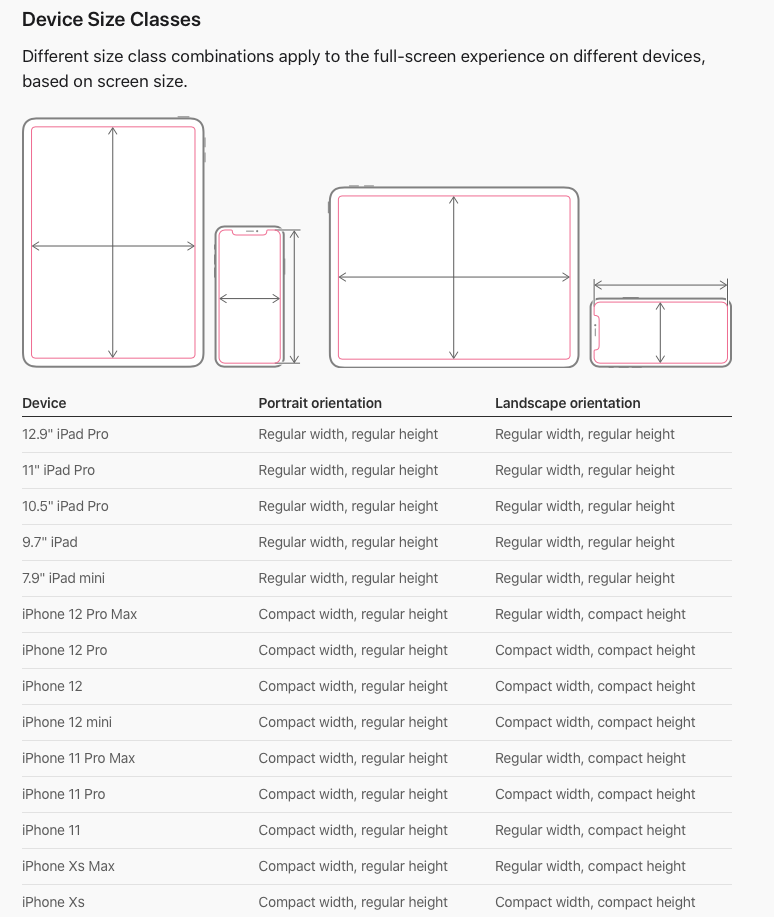
그리고 Human Interface GuideLines에 기기별 대응되는 Size Class 이 있으니 이것을 통해서 각 기기별 화면 AutoLayout을 한 화면에서 동시에 제약할 수 있다

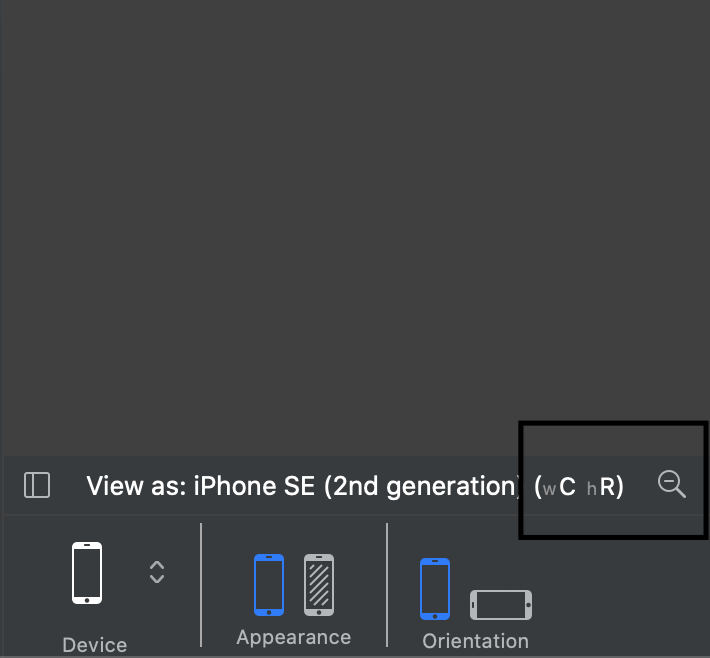
해당 정보는 Xcode Storyboard에서도 확인할 수 있다

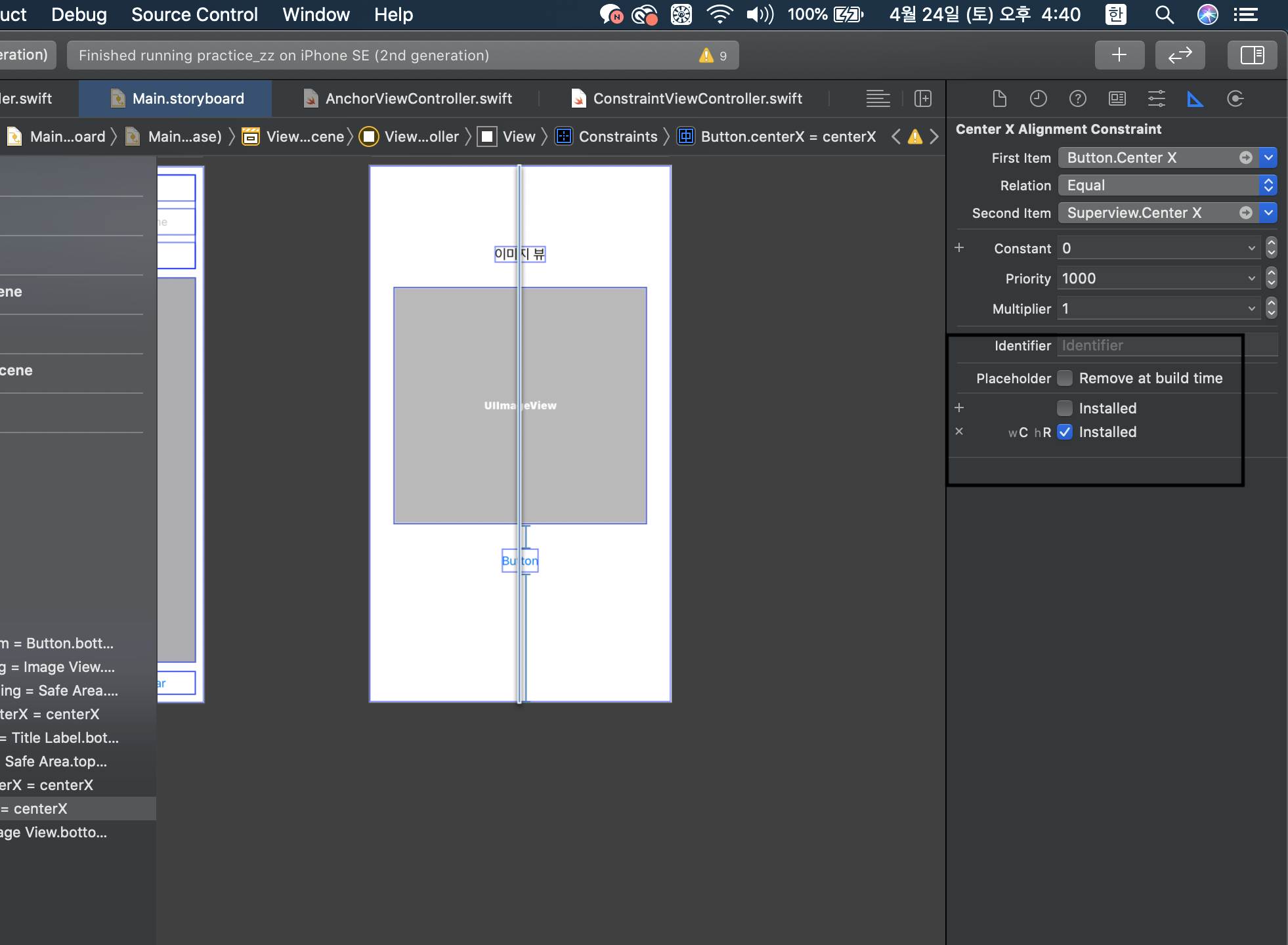
그리고 AutoLayout을 적용할 때 Inspector에서 Size class를 지정할 수 있다

추가) 코드로 Size Class 확인하기
UITraitCollection 클래스를 사용하면 되는데,
UITraitCollection 을 사용하여 horizontal, vertical size class나 display scale, user interface idiom 등을 파악할 수 있다
// horizontal, vertical SizeClass의 종류에 따라 분기 작성하기
if UITraitCollection.current.horizontalSizeClass == .compact {
print("가로가 compact인 경우")
} else if UITraitCollection.current.verticalSizeClass == .regular {
print("세로가 regular인 경우")
}위의 코드처럼 UITraitCollection.current에 접근해서 horizontal, vertical의 사이즈 클래스의 종류에 따라서 다르게 행동할 수 있도록 코드를 작성할 수도 있다
또한 기기에 따라서도 아래와 같이 작성할 수 있다
if UITraitCollection.current.userInterfaceIdiom == .phone {
print("기기가 📱(폰)인 경우")
}
else if UITraitCollection.current.userInterfaceIdiom == .pad {
print("기기가 🖥(아이패드)인 경우")
}또한 화면 회전 등의 환경 변화에 대응할 수 있는 traitCollectionDidChange(_:) 메서드 또한 있다
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
if ((self.traitCollection.verticalSizeClass != previousTraitCollection!.verticalSizeClass) || (self.traitCollection.horizontalSizeClass != previousTraitCollection!.horizontalSizeClass)) {
print("Device의 traitCollection 이 변경되었습니다!!")
}
}참고
Human Interface Guidelines
UITraitCollection Apple Document
traitCollectionDidChange(_:)
