
iOS의 UIKit은 MVC 디자인 패턴을 기반으로 구성되어 있다. 여기서 각 요소인 Model, View, ViewController 는 목적에 따라 구분된다.

각 객체의 역할
- Model 객체는 비슷한 성질을 가져 캡슐화한 App의 데이터와 비즈니스 로직을 담당
- View 객체는 UI를 이루는 요소로써, App의 데이터를 출력하는 역할을 담당
- ViewController 객체는 Model과 View를 연결시켜주며, 사용자의 interaction을 통해서 Model을 어떻게 처리할 것인지 결정하고, 이에 따른 Model의 변화를 View에게 반영시킴
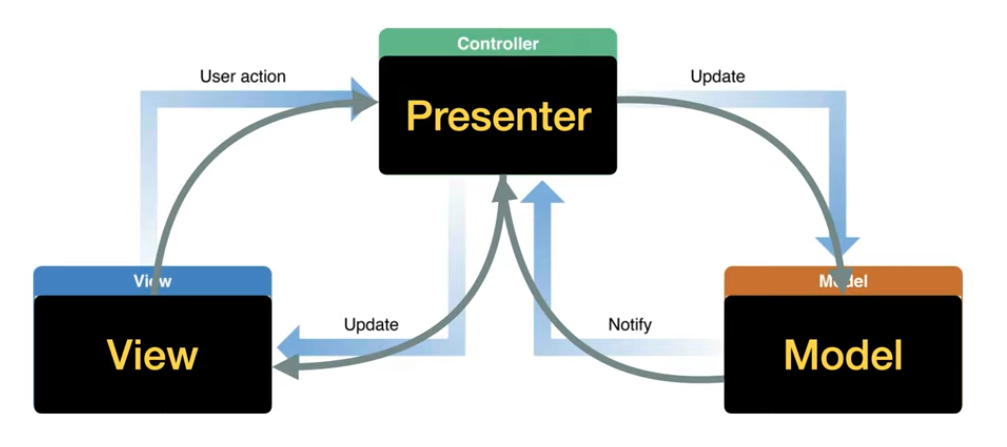
하지만, 원래 MVC 패턴을 고안했을 때 당시는 이런 구조가 아니였다. 원래는 Model이 Controller에 의해서 변경되면, Model이 변경되면 View에게 알리는 아래와 같은 구조였다. 하지만 이럴 경우, View와 Model의 의존성이 높아져 재사용성이 매우 떨어지는 문제가 생겼다.

iOS에서의 MVC 패턴

Apple에서는 위에서 알아본 MVC패턴과는 다른 다음과 같은 파생형 MVC패턴을 채택하였는데, 마치 MVP와 비슷한 구조를 가지고 있다.

MVC 패턴의 문제점
Apple이 기존의 MVC 패턴을 수정하여서 사용하고 있지만, 아래와 같은 문제들이 그 뒤를 따르고 있다
Massive View Controller
View와 Controller는 매우 강하게 연결되어 있으며, Controller는 View Life Cycle까지 관리하기 때문에 View와 Controller를 분리하기가 어려워진다
또한 delegate, dataSource, 네트워크 요청, 비즈니스 로직과 같이 Model, View에 들어가기 힘든 코드들은 모두 Controller에 들어오기 때문에, Controller는 매우 비대해지게 되고, 그래서 Massive View Controller가 되는 것이다
또한 Apple이 의도한대로 MVC 패턴을 활용한다면 Model과 View의 의존성을 많이 줄일 수 있지만, 현실에서는 그렇지 않다
var cell = tableView.dequeueReusableCellWithIdentifier("reuseIdentifier")
cell.configure(with: user)위는 UITableView 의 cellForRow 메서드에서 자주 볼 수 있는 코드인데, View 직접 Model를 접근시키는 것을 볼 수 있다. 이렇게 되면 View와 Model 의 의존성이 커져 재사용성이 줄어든다.
사실상 MVC를 위반하는 것이다. 실제로 이렇게 위반하면서 까지 코드를 작성하는 이유는 Controller에서 cell을 구성하고 Model을 View에 전달하려고 한다면 ViewController 가 훨씬 비대해지기 때문이다
Unit Test
또한 Unit Test 측면에서 보면, Model의 경우에는 따로 분리가 되어있어 Unit Test가 가능하지만, View와 ViewController의 경우 결합성이 강하기에 ViewController 내의 코드를 검증하기 힘들다
Reference
iOS Developer Document - About App Development with UIKit
medium iOS Architecture Patterns
zooneon MVC 패턴에 대해 알아보자
