📒목차
1. TDD(Test-Driven-Development)가 뭐고 왜 하는가?
2. React Testing Library
3. Jest와 파일 구조
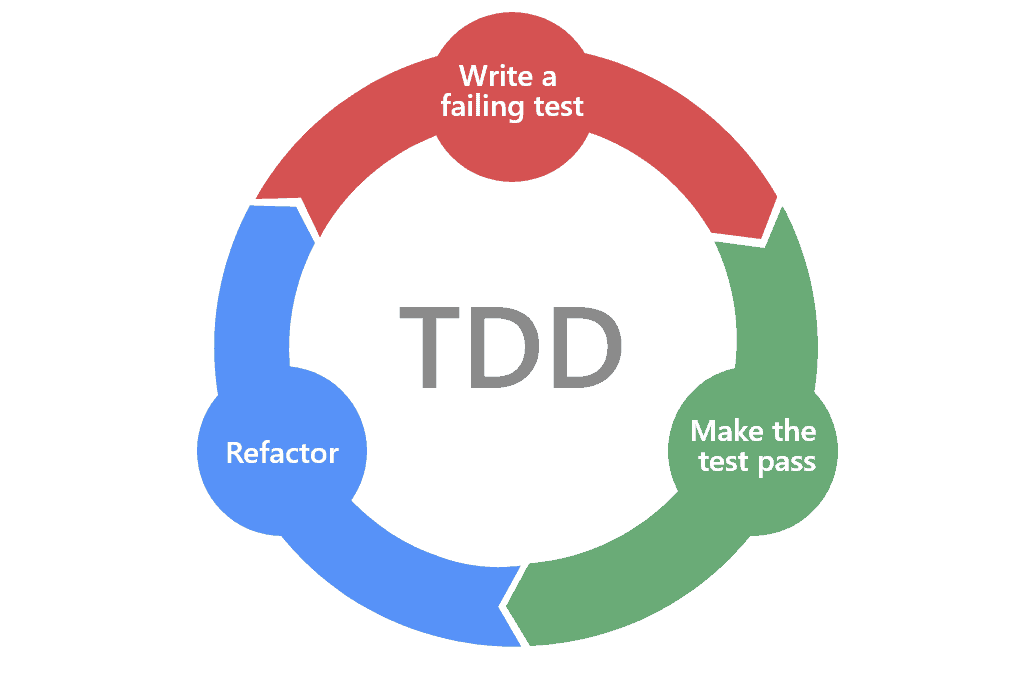
🎈TDD(Test-Driven-Development)란?
보통의 개발 단계는 설계 후 코드 개발, 테스트 케이스를 작성하는 순으로 이루어지는 반면에, TDD는 테스트코드를 먼저 작성 후 실제 코드를 작성하여 리뷰하는 순으로 개발이 이루어진다.

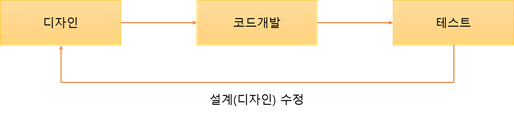
📢 기존 개발 방식의 단점

기존의 개발 방식은 설계 -> 실제 코드 개발 -> 테스트 케이스 작성의 순서를 거친다.
그러나 이 방식에는 몇 가지 문제점이 있는데,
- 코드에 대한 요구사항이 변경될 경우 설계부터 재시작해야 된다는 점
- 버그 검출이나 품질이 저하되는 점
- 테스트 비용이 증가하는 점
이 있다.
코드에 오류가 발견될 시 코드를 재설계하고 새로운 코드를 삽입하거나, 수정, 제거하는 과정을 거치게 되는데, 이 과정에서 코드의 품질이 떨어질 수 있다.
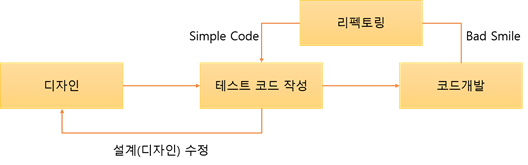
📢 근데 TDD라면?

TDD에서는 테스트 코드를 먼저 작성하고 실제 코드를 작성하게 된다. 테스트 코드를 작성하면서 생기는 예외 사항은 테스트 케이스에 추가하여 설계를 개선한다. 그리고 테스트를 통과한 코드만을 실제 코드에 추가하게 된다.
그렇기 때문에,
- 개발자가 어떤 것을 개발해야 하는지 목표의식이 명확하여 개발 과정이 효율적이고,
- 테스트 케이스를 작성하면서 재설계를 하기 때문에 재설계가 간결하며,
- 각각의 테스트를 전부 실행할 필요없이 테스트에 실패한 코드 부분만을 살펴보면 되어 디버깅 시간이 단축된다.
🎈React testing library
React testing Library는 create react app을 실행했을때 자동으로 지원되는 라이브러리다. 이 라이브러리의 두 가지 큰 특징은
- 리액트 인스턴스가 아닌 실제 DOM 객체노드를 이용하여 테스트를 진행한다. 사용자가 웹 어플리케이션을 실행하는 실제 환경과 유사한 환경에서 테스트가 진행된다.
- 행위 주도 테스트이다. 사용자와의 상호작용을 중점으로 테스트하며, state, props, hook같은 사용자 눈에 보이지 않는 기능의 테스트는 배제한다.
추가적인 내용에 대해서는 이 링크를 참고하자.
🎈JEST와 파일 구조
JEST는 페이스북에서 만든 테스팅 프레임 워크로서, 기존 자바스크립트 테스팅을 위해선 test runner, test matcher, test mock 라이브러리를 따로 설치해야 했던 예전과 달리 모든 기능을 제공해주고 있다.
📢 참고) JEST가 Test파일을 찾는 방식
1. {filename}.test.js
2. {filename}.spec.js
처럼 파일 제목에 특정 단어를 포함하거나,
3. test폴더에 들어있는 모든 파일
을 테스트 파일로 간주한다.
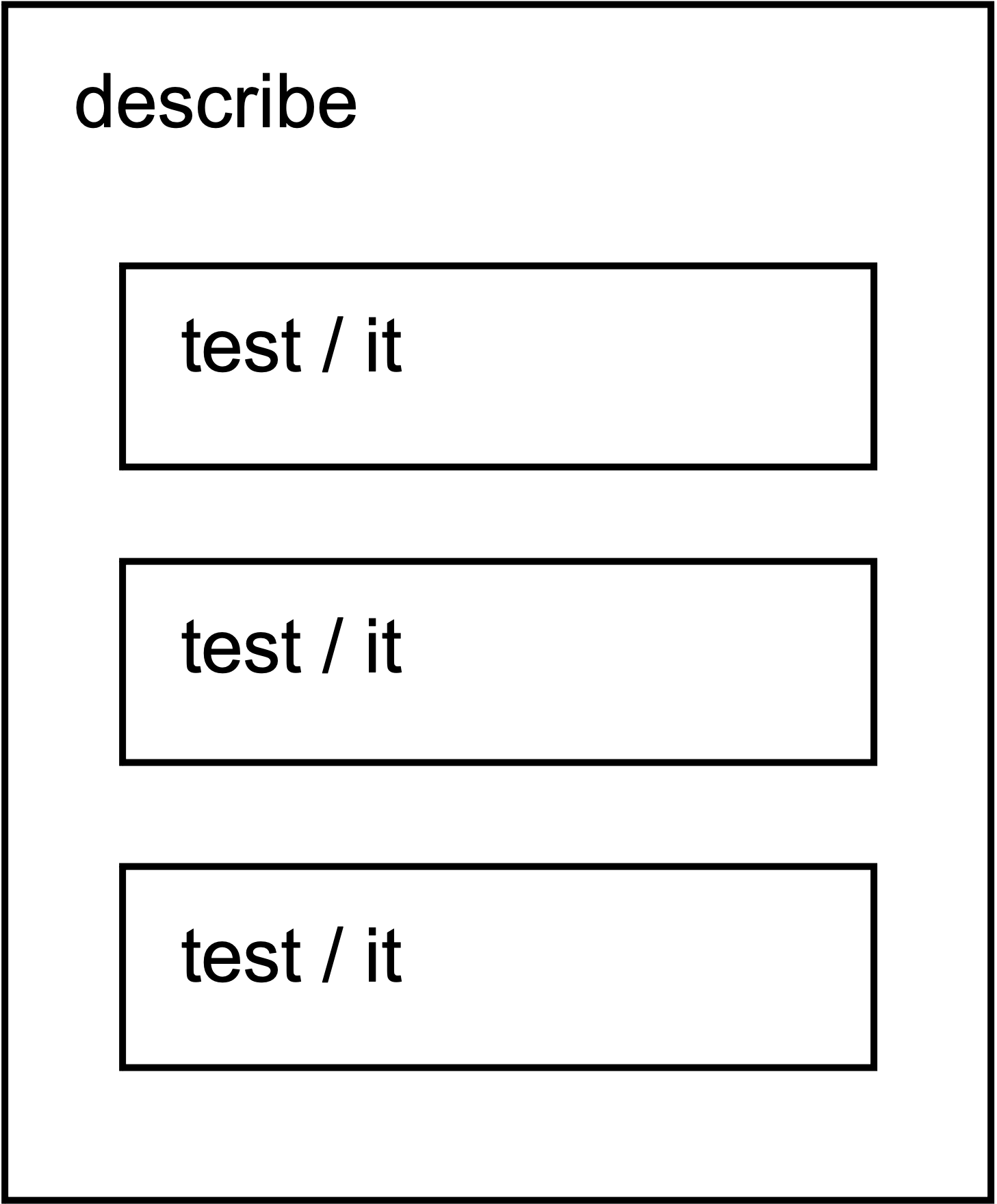
JEST파일의 구조와 자주 사용하는 API

1. Describe
- 여러 관련 테스트를 그룹화 하는 가장 큰 단위이며, 테스트 시 describe에 설명된 내용으로 테스트 단위를 분류해준다.
2. Beforeeach, Aftereach
- 각각 test()가 실행하기 전, 실행한 후마다 실행해주는 전처리/후처리기 이다.
3. test, it
- 실제 유닛 테스트를 실행하는 부분으로, 두 함수사이의 기능적인 차이는 없다.
4. expect - toBe/toEqual/toBeTruthy....
- test안에는 expect-matcher 쌍으로 된 구문이 거의 대부분 존재한다.
- expect는 테스트하고자 하는 조건, matcher에는 테스트 조건 실행시 나와야 할 결과값이 들어가게 된다.
그 이외에도 mock 함수등이 있는데 그에 대한 내용은 이 링크를 참조하자. (추후 프로젝트를 하면서 익힐 기회가 있다면 다시 정리한다.)
