1. row & col
<div class=container>
// 내부를 12칸으로 쪼개주는 클래스명
<div class="row">
// 12개의 칸에서 3만큼 차지하겠습니다
<div class="col-3">안녕</div>
// 12개의 칸에서 3만큼 차지하겠습니다
<div class="col-3">안녕</div>
// 12개의 칸에서 3만큼 차지하겠습니다
<div class="col-3">안녕</div>
// 12개의 칸에서 3만큼 차지하겠습니다
<div class="col-3">안녕</div>
</div>
</div>
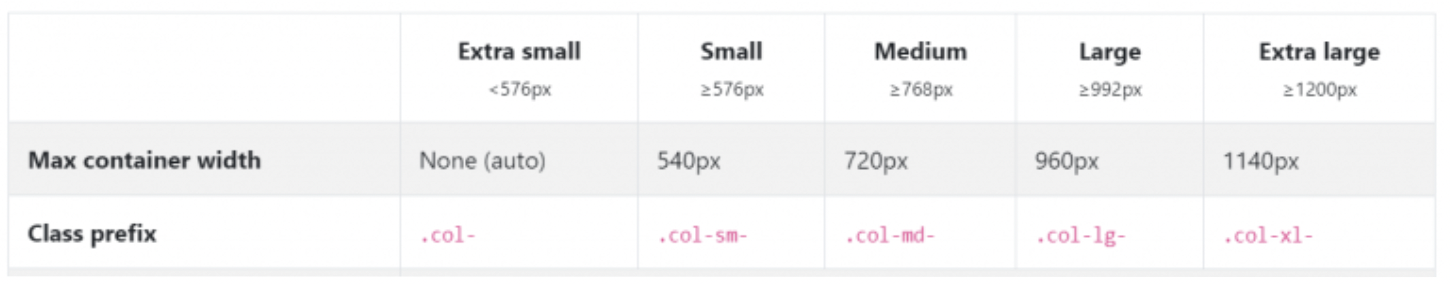
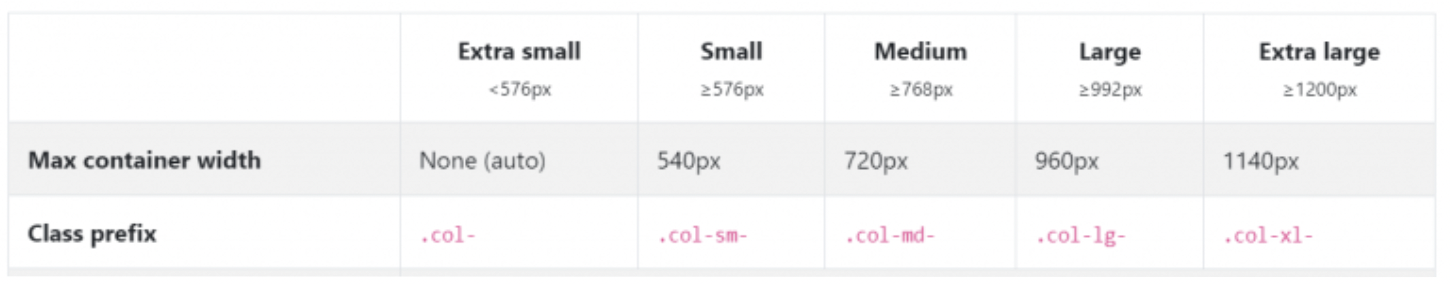
2. Grid를 반응형으로 만들고 싶다면
<div class="row">
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
</div>
- col-4 중간에 md를 붙여주면 됩니다. 이건 일종의 조건문인데 "md 사이즈 혹은 그 이상에서만 4컬럼을 차지하게 해주십쇼" 라는 뜻입니다. 그니까 col-4를 조건부로 줄 수 있게 되는 것입니다.