코딩애플 HTML
1.HTML 파일 기본 템플릿

Document
2.HTML Tag

h1 ~ h6 까지 존재링크 페이지 이동리스트 만들기list1list2list1list2
3.HTML Basic Styling

이미지 가운데 정렬
4.HTML Using CSS

이것을 헤드 태그 안에 넣는다.
5.HTML Basic Layout

div 가운데 정렬도 display : block; margin-left : auto; margin-right : auto 사용margin은 바깥 여백, padding은 안쪽 여백모든 div, p, h1, li등은 display: block 속성이 내장되어 있음
6.HTML inline-block

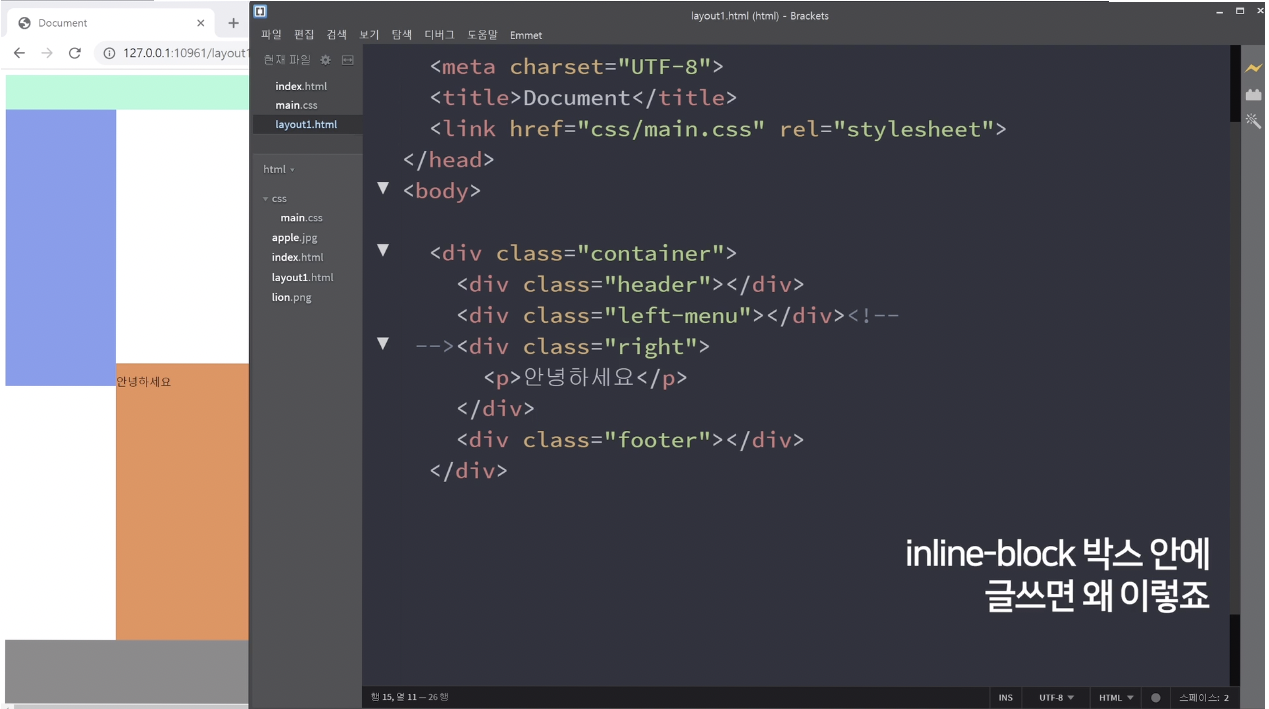
가로정렬 할 때: float or inline-block 사용하지만 사이에 공백이 있다면 공백이 그대로 드러남공백제거 편법 1: 주석처리 기호 사용 공백제거 편법 2: 부모 폰트사이즈를 0으로 만들기
7.HTML Background Image & Margin Bug

스크롤시 배경위치 조정 background-attachment 참조
8.HTML Position and Coordinate Layout

뜻: 내 원리 위치를 기준으로 이동하세요position 부여하면 1. 좌표이동 가능, 2. 공중에 뜸좌표이동 X현재 화면을 기준으로 고정고정시킬 요소가 필요하면 사용 (예를들어, 상단 네비게이션)내 부모 태그중에 position: relative를 가진 부모 기준으로
9.HTML z-index

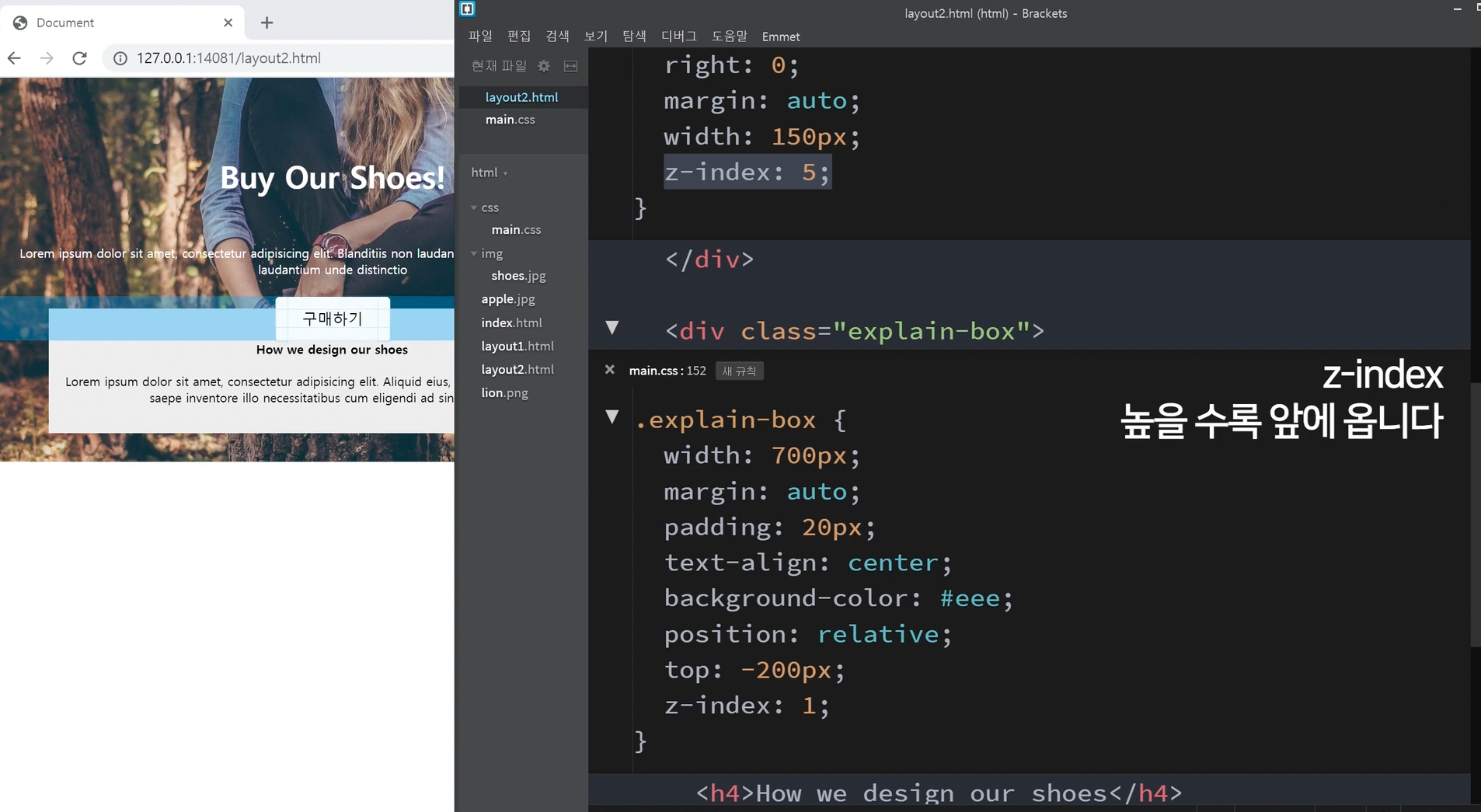
공중에 떠있는 요소들의 우선순위 정하기z-index 값이 클수록 앞에 옴버튼의 z-index값이 크니까 밑에 박스보다 앞으로 옴
10.HTML Width and Height

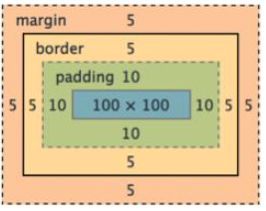
박스의 폭을 border까지 설정해주고 싶을 때 쓰는 속성박스를 만들 때 주의점이 하나 있습니다. 원래 div 박스의 width를 주게되면 padding, border를 고려하지 않습니다. padding 안쪽 부분만 실제 width로 설정합니다. 이걸 그림을 그려보면.
11.HTML Form & Input

input태그는 닫지 않는다.어떤 경로로 전달될지method="" -> 어떤 방식으로 전달할지name="" -> 인풋 이름input의 type속성이 email인 요소만 찾아서 스타일을 줄 수 있음form 태그 안에 있어야 잘 작동
12.HTML Table

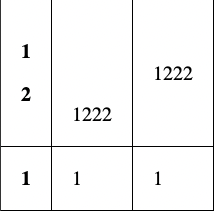
1. 기본 테이블 제목 행은 thead 안에, 일반행은 tbody안에 넣으면 좋음 2. Table border-collapse table은 기본적으로 틈이 존재 이 틈을 없애려면 border-collapse: collapse 사용
13.HTML nth-child selector

원하는 n번째 요소만 스타일을 주고 싶으면 :nth-child(n) 이걸 뒤에 붙여주면 됩니다. 위의 코드는 그래서 .cart-table 안에 있는 모든 td를 찾은 다음 2번째 나오는 td에만 color를 줄 수 있습니다. 짝수로 등장하는 td에만 스타일을 줌이러면
14.HTML Pseudo-class Selector

이 외 다른것들
15.HTML Font

버그없이 사용하려면 폰트의 영문명을 사용하셔야합니다.폰트명에 띄어쓰기가 있을 수 있으니 따옴표 안에 담는게 좋습니다.폰트명을 콤마로 여러개 쓰면 제일 왼쪽에 있는 폰트부터 적용합니다. 실패하면 뒤에 있는 폰트들을 차례로 적용합니다.웹사이트 이용자의 컴퓨터에 설치가 된
16.HTML Flexbox

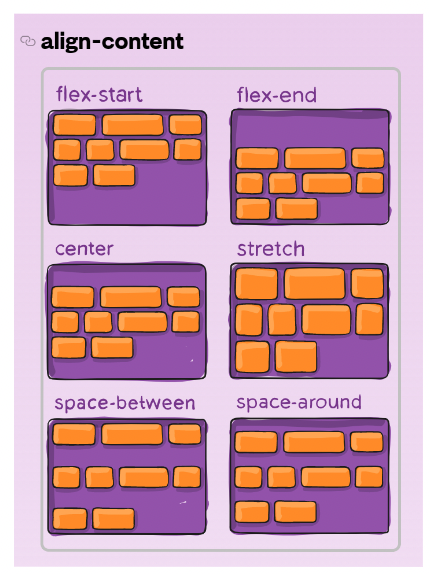
박스들을 감싸는 부모요소에게 display: flex; 사용 가운데 임시 div 만들어주고 flew-grow:1 이런 식으로 사이즈를 크게 키워주다 보면 알아서 양 옆 요소들은 옆으로 퍼짐
17.HTML head

head 태그에 들어갈 수 있는 파일들CSS 파일들을 첨부할 때 링크태그를 집어넣을 수 있습니다. 위 경로는 현 HTML 파일과 같은 위치에 있는 css폴더 안에 있는 main.css 파일을 첨부하라고 되어있네요.css/main.css/css/main.css참고로 위
18.HTML Transition 속성으로 CSS 애니메이션 구현

시작스타일 만들기최종스타일 만들기 \- 붕 뜨는 요소 만들기: position: absolute 사용하기언제 최종스타일로 변하는지위와 같이 overlay 클래스가 이미지 보다 살짝 클때, 이미지에 display: block 속성을 주면 길이가 같아진다.애니메이션을 주려
19.HTML Bootstrap Grid 레이아웃

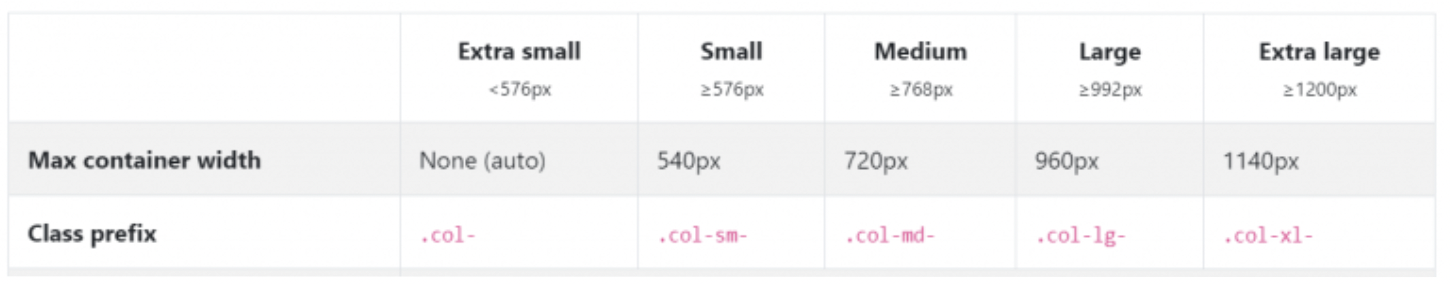
부트스트랩은 가로로 12개의 칸이 있음.col-4 중간에 md를 붙여주면 됩니다. 이건 일종의 조건문인데 "md 사이즈 혹은 그 이상에서만 4컬럼을 차지하게 해주십쇼" 라는 뜻입니다. 그니까 col-4를 조건부로 줄 수 있게 되는 것입니다.
20.HTML CSS 덮어쓰기

같은 클래스명이나 스타일을 하단에 작성같은 class명이나 스타일을 하단에 작성같은 class명이라도 하단에 정의한 클래스 명과 스타일을 우선적으로 적용하나의 CSS 파일일 경우CSS 파일이 여러개일때link 를 하단에 사용할 수록 하단에 작성한 것과 똑같은 효과이기
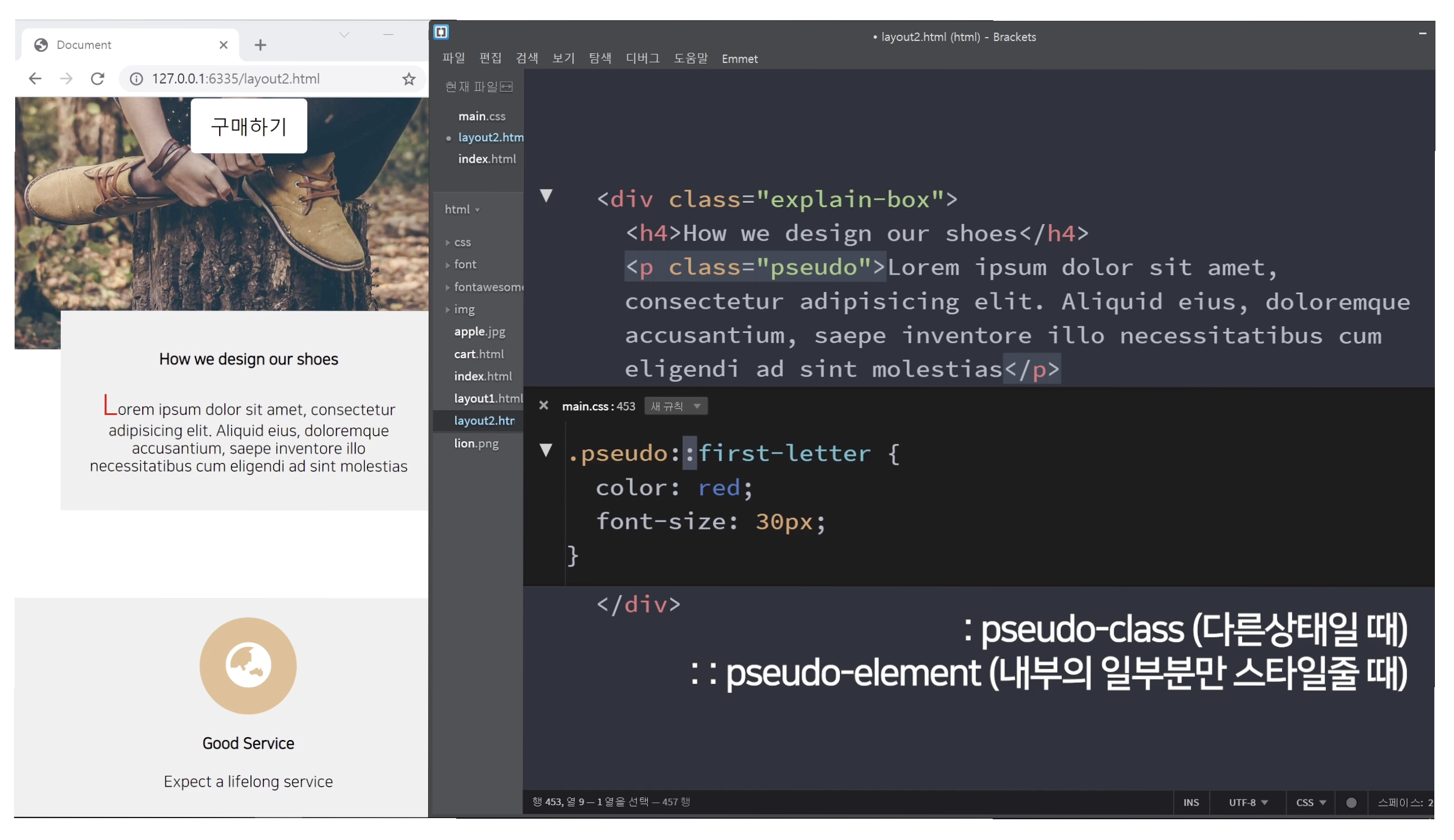
21.HTML Pseudo -class & Pseudo-element

1. Psesudo-class & Pseudo-element
22.HTML Shadow DOM

HTML 개발시 코드가 너무 복잡해지지 않기 위해 숨겨놓은 HTML 요소들이 있습니다. 이걸 Shadow DOM이라고 부릅니다. 하지만 아무나 볼 수는 없습니다.'어둠을 보는 눈'이 필요한데 이걸 얻는 법을 설명해드리겠습니다. 일단 크롬 개발자도구 셋팅 변경이 필요합니
23.HTML label 태그

label은 폼의 양식에 이름 붙이는 태그이다. 주요 속성은 for이다. label의 for의 값과 양식의 id의 값이 같으면 연결된다. label을 클릭하면, 연결된 양식에 입력할 수 있도록 하거나, 체크를 하거나, 체크를 해제한다.업로드중..