1. Flexbox 사용법
- 박스들을 감싸는 부모요소에게 display: flex; 사용
<div class="flex-container">
<div class="box"><div>
<div class="box"><div>
<div class="box"><div>
</div>
.flex-container {
display: flex;
}
.box {
width: 100px;
height: 100px;
background: grey;
margin: 5px;
}
2. Flexbox 세부속성 사용하기
.flex-container {
display: flex;
// 좌우 정렬
flex-start; 좌측 정렬
flex-end; 우측 정렬
center; 가운데 정렬
justify-content: center;
// 상하 정렬
flex-start; 젤 위 정렬
center; 가운데 정렬
flex-end; 젤 아래 정렬
align-items: center;
// 궁극의 가운데 정렬 (정 가운데로 옴)
justify-content: center;
align-items: center;
// 세로 정렬
row; 가로
column; 세로
flex-direction: row;
// 폭이 넘치는 요소 wrap 처리
flex-wrap: wrap;
}
.box {
// 폭이 상대적으로 몇배인지 결정 -> 박스 크기를 비율로 설정 가능
flex-grow: 2;
}
3. 박스 좌측 & 우측 정렬 동시에 하는 법
<div class="flex-container">
<div class="box"></div>
<div class="box" style="flex-grow : 1"></div>
<div class="box"></div>
</div>
- 가운데 임시 div 만들어주고 flew-grow:1 이런 식으로 사이즈를 크게 키워주다 보면 알아서 양 옆 요소들은 옆으로 퍼짐
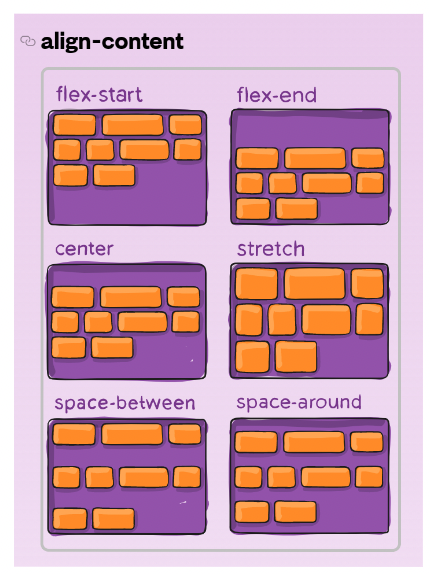
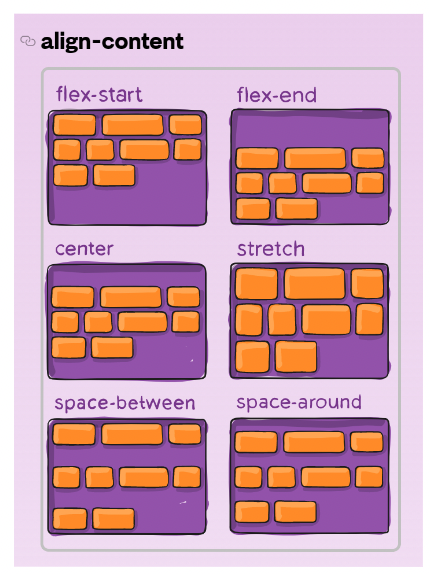
4. align-content