1. Psesudo-class & Pseudo-element
// Pseudo-class
main-button:hover {
color: red;
}
// Pseudo-element
main-button::? {
}
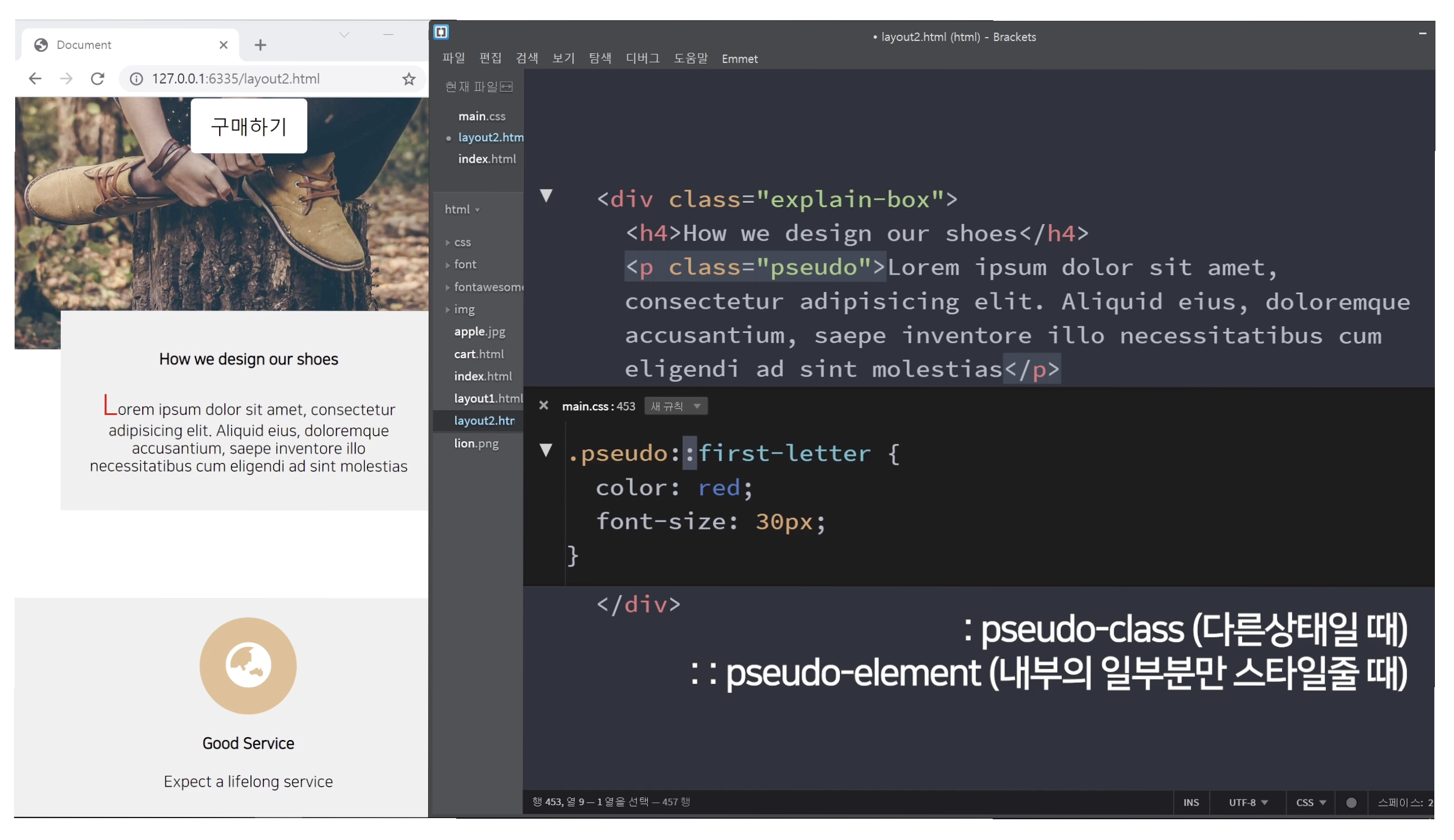
.layout2-bottom-content::first-letter {
color: red;
}- 내가 특정 HTML 요소의 안쪽 일부만 스타일을 주고 싶을 때 Pseudo-element 셀렉터를 이용해서 스타일을 줄 수 있습니다.
- ::first-line
- 한 줄 전체 스타일링
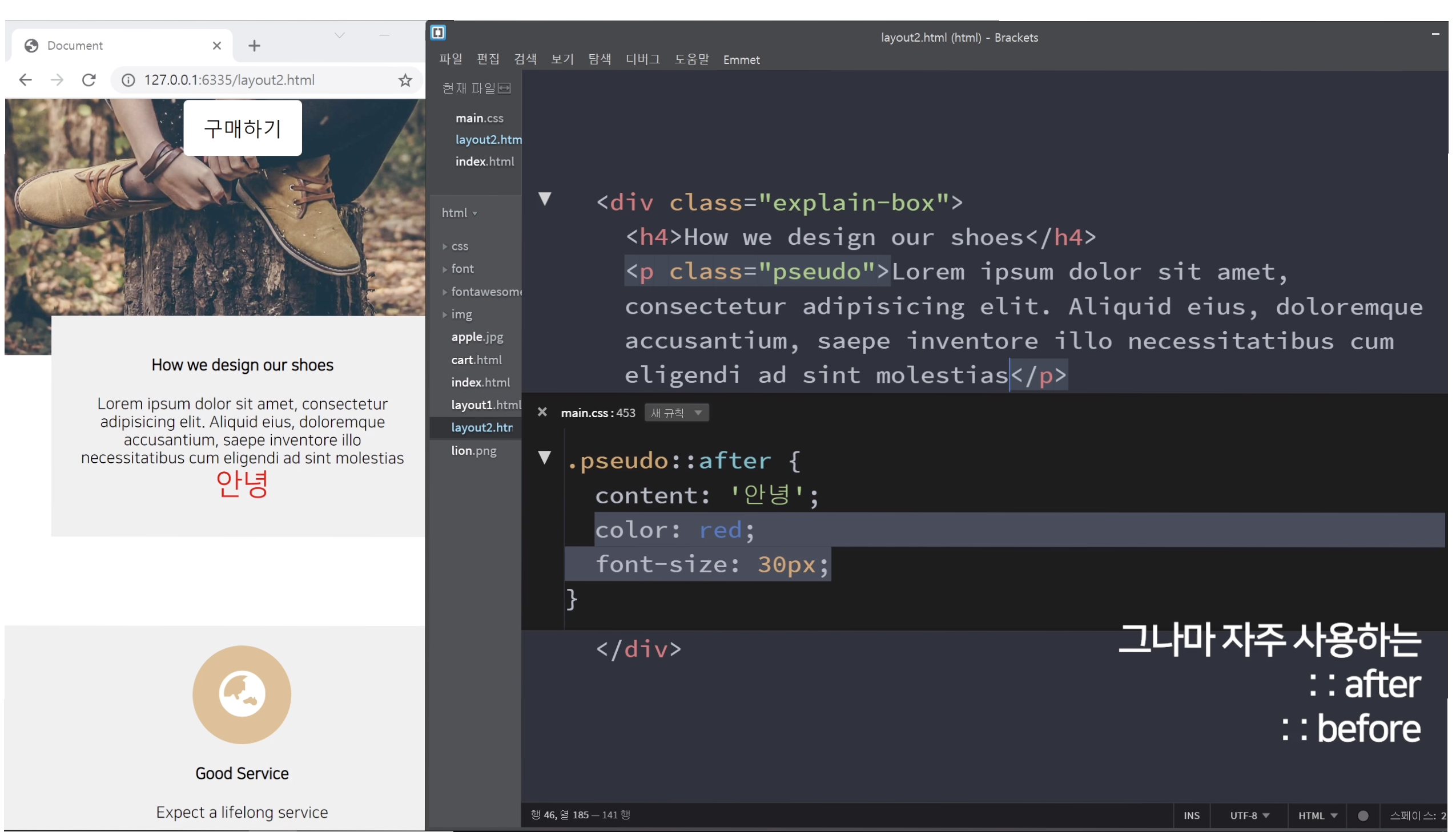
- ::after & ::before

- 선택한 클래스의 가장뒤에 content를 삽입해주고 글자크기나 색깔 스타일링 가능함
- before는 반대 개념
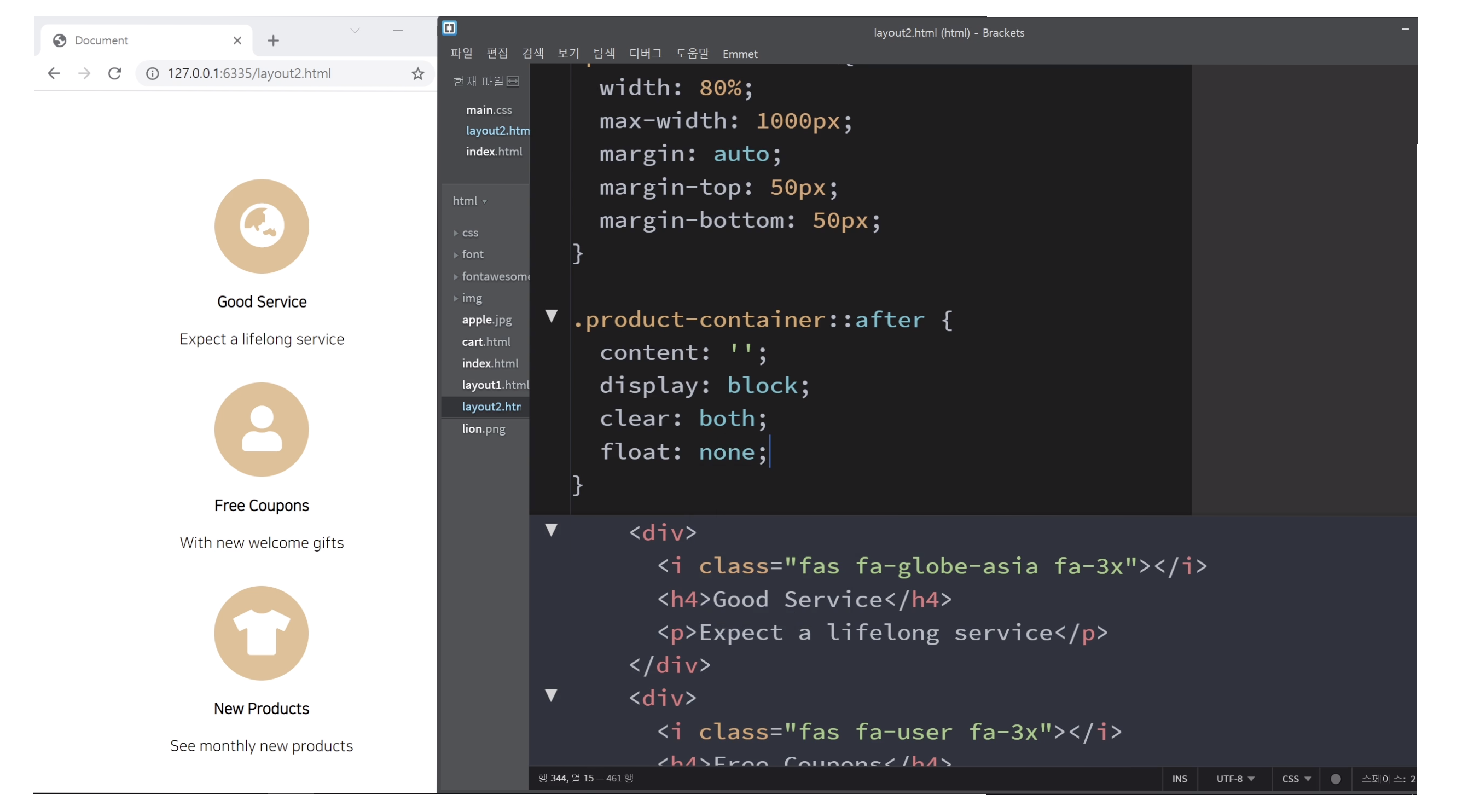
2. Pseudo-element를 언제 쓰면 좋으냐
- float을 사용하고 나면 그 다음 요소를 위해 clear:both & float: none 을 사용해줘야 하는데 이것을 ::after를 이용하여 위의 속성을 준다.

- content는 '' 주고 display: block을 사용하면 빈박스가 제일 마지막에 들어가고 그 다음 clear: both & float: none을 부여한다.
