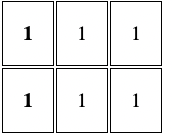
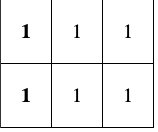
1. 기본 테이블
<div>
<table>
// 제목 행
<thead>
<tr>
<th>1</th>
<td>1</td>
<td>1</td>
</tr>
</thead>
// 일반 행
<tbody>
<tr>
<th>1</th>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
</div>
- 제목 행은 thead 안에, 일반행은 tbody안에 넣으면 좋음
2. Table border-collapse
- table은 기본적으로 틈이 존재

- 이 틈을 없애려면 border-collapse: collapse 사용
table {
border-collapse: collapse;
}

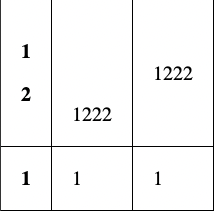
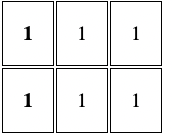
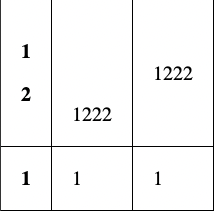
3. vertical-align
- 셀 안의 요소 상하정렬 vertical-align: top/middle/bottom
<div>
<table>
<thead>
<tr>
<th><p>1</p><p>2</p></th>
<td style="vertical-align: bottom;">1222</td>
<td>1222</td>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
</div>

4. display: inline & vertical-align
- display: inline -> 항상 옆으로 채워지는 폭과 너비가 없는 요소
- inline 요소 간 상하정렬할 땐 vertical-align
- display : inline 혹은 inline-block 요소들을 나란히 배치하면 상하정렬이 이상한 경우가 있습니다. 특히 큰 이미지와 글, 또는 큰 글씨옆에 있는 작은 글씨 이런걸 나란히 배치했을 때 서로 높이가 맞지 않는 경우가 많은데이럴 때 margin-top 이런거 대신 쓰는 속성입니다.
<p>
<span style="font-size : 50px">Greetings</span> <span style="font-size : 20px">안녕</span>
</p>
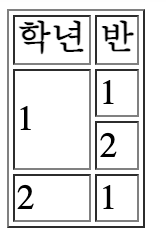
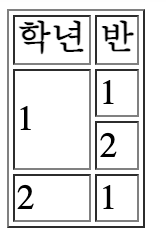
5. 세로 셀 & 가로 셀 병합
- rowspan 세로 셀 병합
- 병합된 셀은 주석처리
<table border="1">
<tr>
<th>학년</th>
<th>반</th>
</tr>
<tr>
// rowspa
<td rowspan='2'>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>2</td>
<td>1</td>
</tr>
</table>

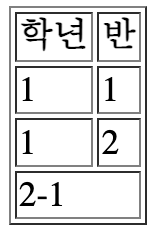
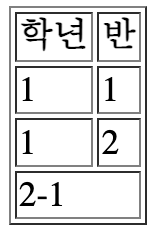
- colspan 가로 셀 병합
- 병합된 셀은 주석처리
<table border="1">
<tr>
<th>학년</th>
<th>반</th>
</tr>
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td colspan='2'>2-1</td>
</tr>
</table>

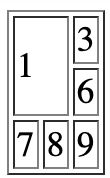
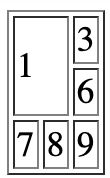
<table border="1">
<tr>
<td rowspan='2' colspan='2'>1</td>
<td>3</td>
</tr>
<tr>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>