- 박스의 폭을 border까지 설정해주고 싶을 때 쓰는 속성
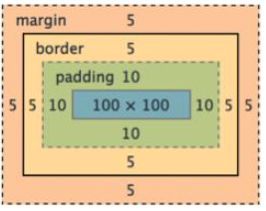
- 박스를 만들 때 주의점이 하나 있습니다. 원래 div 박스의 width를 주게되면 padding, border를 고려하지 않습니다. padding 안쪽 부분만 실제 width로 설정합니다. 이걸 그림을 그려보면... 파란색 저 부분만 실제 width라는겁니다. 그래서 200px의 박스를 만들어도, padding을 많이 주게 되면 실제 보여지는 박스의 폭이 padding 만큼 늘어날 수 있습니다. 실제 업무에서는 사이즈 조금만 잘못되어도 다른 요소에 크게 영향을 줄 수 있습니다.

.box {
box-sizing : border-box; /*박스의 폭은 border까지 포함입니다*/
box-sizing : content-box; /*박스의 폭은 padding 안쪽입니다*/
}- CSS 파일 작성 시 기본으로 쓰면 좋을 속성들
div {
box-sizing : border-box;
}
body {
margin : 0;
}
html {
line-height : 1.15; /*기본 행간 높이*/
}- 여기에 더해서 모든 h, p 태그의 margin을 균일하게 설정하거나 li, a 태그에 text-decoration : none 을 주거나 table 태그에 border-collapse: collapse 를 주거나 이런 것들이 가능합니다.
-
CSS Normalize
CSS Noormalize Link -
max-width
- width: 80%를 사용할때 pc 화면에서 너무 클때가 있음. 그럴때는 max-width를 사용해서 최대 width를 설정하면 그 이상 커지지 않음.
.layout2-bottom-content {
width: 50%;
max-width: 600px;
}