라우팅은route + -ing 이 합쳐진 단어로 경로(route)를 찾아가는 행위입니다. 라우팅을 통해서 다른 경로(url 주소)에 따라 다른 View(화면)를 보여줄 수 있습니다.
정적이지 않은, 동적일 수 있는 경로에 대하여 라우팅을 하는 것을 동적 라우팅(Dynamic Routing)이라고 부릅니다. 동적 라우팅은 라우트 경로에 특정 값을 넣어 해당하는 페이지로 이동할 수 있게 합니다.
동적인 경로를 처리할 수 있는 방법으로 Path Parameter 와 Query Parameter 이 있습니다.
1. Path Parameter
localhost:3000/product/2
localhost:3000/product/45
localhost:3000/product/125위의 2, 45, 125 와 같이, 라우트 경로 끝에 들어가는 각기 다른 id 값들을 저장하는 매개 변수를 Path Parameter 라고 합니다.
Path Parameter 는 Routes 컴포넌트에서 다음과 같이 정의됩니다!
<Router>
<Switch>
<Route exact path='/product/:id' component={productDetail} />
</Switch>
</Router>:는 Path Parameter 가 올 것임을 의미합니다.id는 해당 Path Parameter 의 이름을 의미합니다. 변수 명을 짓듯이, 임의의 이름을 지정해줄 수 있습니다. ex):productId
Route 컴포넌트에 component 프로퍼티에 :id 를 통해 Path Parameter 를 명시 해준 후, 동적라우팅이 구현되는 흐름은 다음과 같습니다.

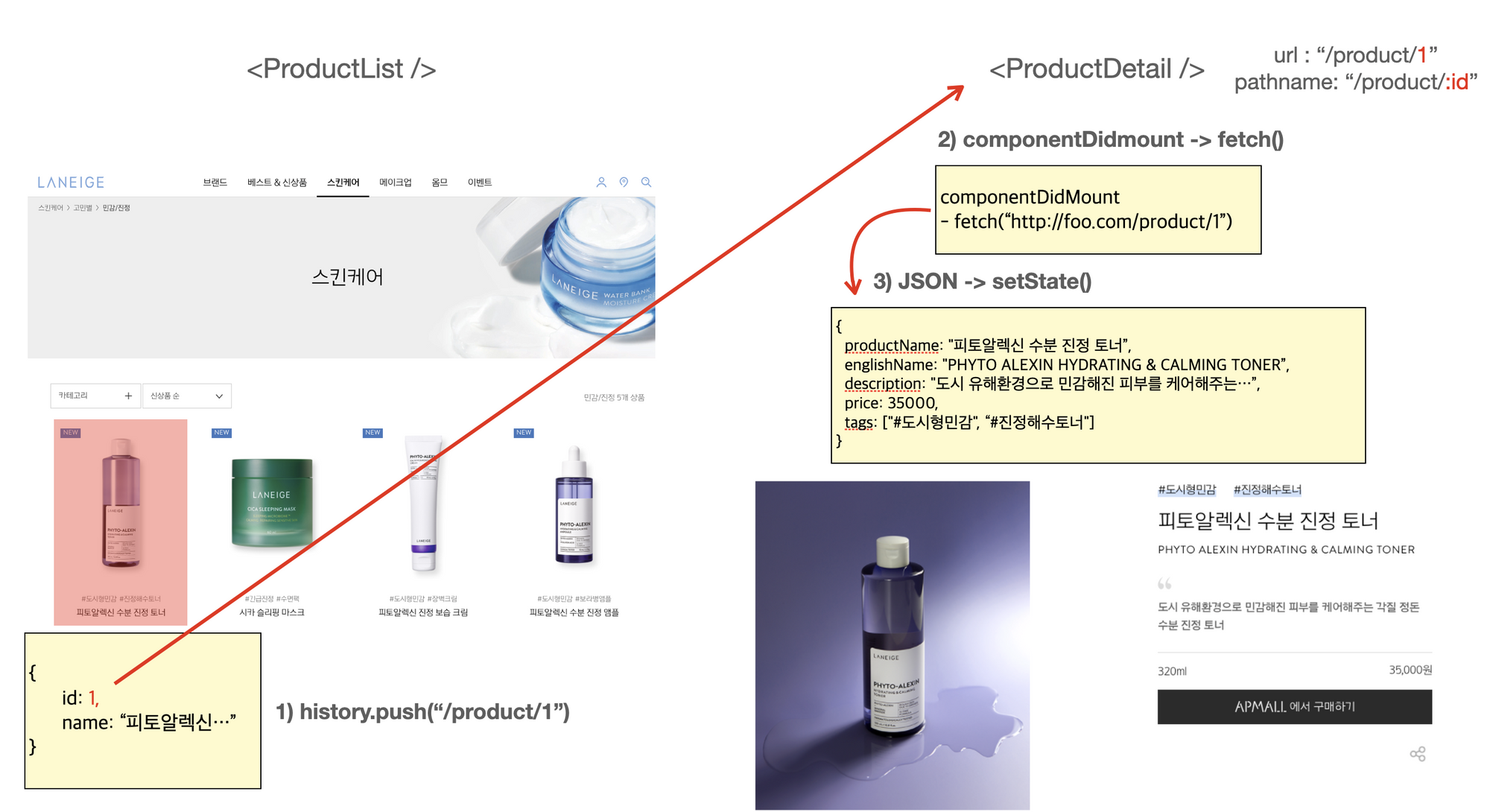
- 카드를 클릭하면, onClick 이벤트시 발생하는 push 함수를 통해
/product/1로 이동합니다.
URL 이/product/1로 변하면, Route 컴포넌트에 정의되어 있는path='/product/:id'에 따라, ProductDetail 컴포넌트가 마운트 됩니다. - ProductDetail 컴포넌트에서는 백엔드에 id 가
1인 아이템에 대한 정보를 요청합니다. - 응답으로 받은 정보를
setState함수를 통해 state 에 저장하고, 이를 통해 상세 페이지 UI 가 그려집니다.
1-2. history, match, location 객체
ProductDetail 컴포넌트에서 요청한 id가 1인 아이템에 대한 정보를 가져오기 위해서 history, match, location 객체를 사용합니다.
history객체는 페이지 이동을 위한 여러 메서드들을 담고 있습니다. (ex,push)location객체는 현재 url 경로에 관한 정보를 담습니다.match객체는 Path Parameter 에 관한 정보를 담습니다.
match 객체를 이용하면 URL 에 담겨있는 id를 가져올 수 있습니다. Path Parameter 로 명시해둔 값은 match 객체에 담기기 때문입니다.
따라서 componentDidMount 메서드에서 해당 id 값을 통해 서버에 요청을 보내는 것을 통해 원하는 정보를 받아올 수 있습니다.
componentDidMount() {
**fetch(`${API}/${this.props.match.params.id}`)**
.then(res => res.json())
.then(res => ...);1-2. Path Parameter를 이용한 동적라우팅 과정
모든 과정을 정리하면 다음과 같습니다.
-
리스트 페이지의 개별 상품을 클릭
→this.props.history.push("/product/1")로 상세 페이지로 이동합니다. -
상세 페이지로 이동하면 url은
"http://localhost:3000/product/1"과 같이 변경되어 있습니다. -
페이지에 필요한 데이터를 CDM 에서 fetching 합니다.
-
필요한 id는 URL에 존재하므로
this.props.match.params.id에서 가져올 수 있습니다. -
해당 id를 가지고 백엔드에서 만들어준 API를 호출합니다.
componentDidMount() { const id = this.props.match.params.id fetch(`http://123.456.123.123:8000/products/${id}`) // 1 .then(res => res.json()) .then(res => this.setState({ data: res })) }
-
-
서버에서 가져온 데이터(
res)를 컴포넌트의 state 객체에 저장해 줍니다. -
state 객체에 담긴 데이터로 컴포넌트 UI 를
render해줍니다.
+) useParams()
react-router-dom의 useParams hook을 사용해서 하나의 컴포넌트에서 전달받은 URL Parameter를 사용해 경로를 전달할 수도 있습니다.
hooks에서는 useParams()로 match.params 객체에 접근할 수 있습니다. useParams()는 현재 URL에 적힌 모든 파라미터를 {파라미터1,파라미터2} 이런 식으로 저장해주는 고마운 함수입니다.
App.js 파일에서 Detail 컴포넌트를 경로가 detail인 라우터로 감사줍니다. 그리고 이름이 id인 Path Parameter를 추가합니다.
(App.js 파일)
function App(){
return (
<div>
<나머지HTML/>
<Route path="/detail/:id">
<Detail shoes={shoes}/>
</Route>
</div>
)
}destructuring 문법을 이용해서 변수 id를 useParams에 할당해 주었습니다. 이제 id라는 변수는 :id 자리에 있던 숫자를 의미하기에 /detail/1로 접속하면 id라는 변수는 1이 되고 /detail/100 으로 접속하면 id라는 변수는 이제 100이 됩니다.
import {useParams} from "react-router"
export default function Detail() {
const { id } = useParams();
return (
<div className="container">
<p>{props.shoes[id].content}</p>
<p>{props.shoes[id].price}원</p>
</div>
)
}요로코롬 쉽게 동적 라우팅이 구현되었습니다.
