구조분해 할당
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 표현식
여러 데이터를 한 상자에 담고 싶을 때,
우리는 배열과 객체를 사용한다
배열과 객체 사용법
const numbers = [2,8,56,5.8] const strings = ["철수","영희","엄준식"]객체 사용법
const object = { name : '엄준식', age : 28, school : '동탄초등학교' }
이렇게 상자에 담았던 것을 다시 분해해서 새로운 상자에 나눠 담는 것이 바로 구조분해할당이다
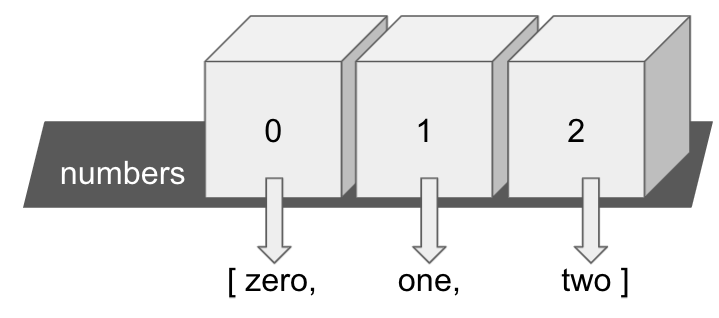
1. 배열 분해하기
배열은 인덱스의 위치에 맞게 분해되어 할당된다

let zero, one, two; // 새로운 변수 선언
const numbers = [0, 1, 2]; // 숫자들로 이루어진 배열
[zero, one, two] = numbers; // 배열을 인덱스 위치에 맞게 분해하여 할당
console.log(zero); // 0
console.log(one); // 1
console.log(two); // 2이렇게
1. 변수와 배열을 선언한 후
2. 길이가 같은 배열을 인덱스값에 맞게 할당해줄 수 있다
혹은
const numbers = [0, 1, 2];
let [zero, one, two] = numbers; // 선언과 동시에 할당
console.log(zero); // 0
console.log(one); // 1
console.log(two); // 2- let으로 변수가 담긴 배열을 선언해주는 동시에
- 숫자가 담긴 배열 numbers를 바로 할당해줄 수 있다
할당하려는 새로운 상자의 숫자가 적거나 많다면?
- 할당하려는 변수가 더 적을 경우 나머지는 할당되지 않는다.
let [zero, one] = [0, 1, 2, 3]; // 2와 3은 할당되지 않음 console.log(zero); // 0 console.log(one); // 1
- 더 많을 경우 할당할 값이 없는 변수는 undefined 값을 가진다.
let [zero, one, two] = [0, 1]; // two는 할당할 값이 없음 console.log(zero); // 0 console.log(one); // 1 console.log(two); // undefined
- 중간에 위치한 값이 필요 없을 경우, 변수를 적지 않고 콤마로 구분해 건너뛸 수 있다.
let [zero, , two] = [0, 1, 2]; // 1을 할당할 변수가 없음 console.log(zero); // 0 console.log(two); // 2
spread 연산자
...를 이용해 배열 나누기let zero, rest; [zero, ...rest] = [0, 1, 2, 3, 4, 5, 6, 7]; console.log(zero); // 0 console.log(rest); // [1, 2, 3, 4, 5, 6, 7]단, 이렇게는 나눌 수 없다
let [a, ...b, c] = [1, 2, 3, 4]; // SyntaxError 발생
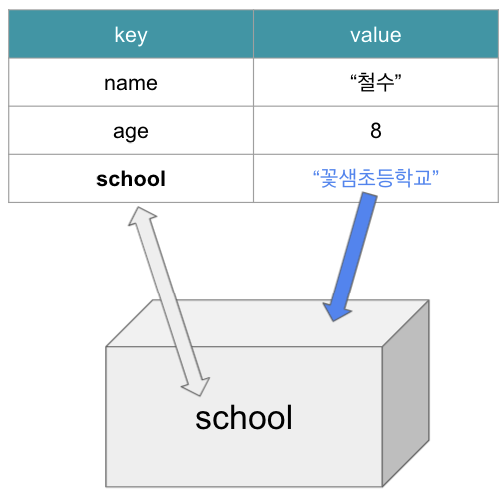
2. 객체 분해하기
객체은 변수에 값을 넣는다
객체는 새로 할당하려는 변수의 이름과 객체의 key가 같을 때 값을 넣어준다

const object = {
name: '엄준식',
age: 28,
school: '동탄초등학교'
};
let { school } = classmate; // school 변수의 선언과 할당
console.log(school); // "꽃샘초등학교"변수 school과 object 객체의 key인 school이 같기 때문에 key의 value에 같은 값인 "동탄초등학교"가 들어갔다
단,age라는 변수는 없다
spread 연산자
...를 이용해 객체 나누기const classmate = { name: '철수', age: 8, school: '꽃샘초등학교' }; let { age, ...rest } = classmate; console.log(age); // 8 console.log(rest); // {name : "철수", school : "꽃샘초등학교"}요로코롬 객체도 배열마냥 나눠서 담아줄수 있다
