Template Literal
ES6에서 추가된 문법으로
기존의 ES5에서 사용했던 ''혹은""와 같은 따옴표를 좀 더 편리한 방향으로 대체하기 위해 나타났다.
사용법 : ``(백틱)
const name = '김개발';
const hi = `안녕하세요. 저는 ${name} 입니다.`;
console.log(hi); //'안녕하세요. 저는 김개발 입니다.'다음과 같이 일반 string(문자열) 중간에 ${}를 이용해 표현식을 사용할 수 있다
let detail = '자세히 보아야 이쁘다'일반따옴표를 사용할 때 다음처럼 줄바꿈을 했다면 문법 오류다
let detail = '자세히\n'+'보아야\n'+'이쁘다';따라서 다음처럼 백슬래시(
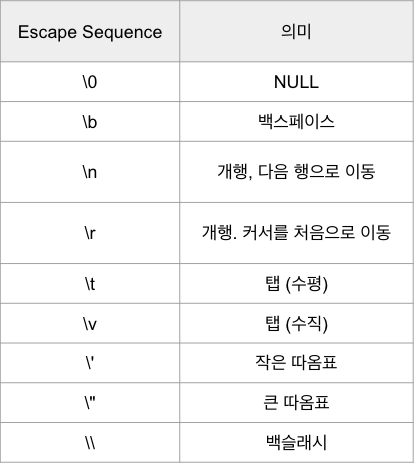
\)로 시작하는Escape Sequence를 사용해야 한다

Escape Sequence는 문자열의 편집을 가능하게 해주지만...
사용하는 파라미터가 많고 텍스트를 문자열과 결합하다 보면 코드가 복잡해지고 손이 많이 가게 된다
하.지.만.
Template Literal(백틱)에서는 입력한데로 개행이 된다!
때문에 특히 긴 텍스트를 처리한다고 가정했을 때 굉장히 유용하다
유의사항
- 표현식 삽입은 반드시 템플릿 리터럴(백틱) 내에서 사용해야 한다.일반 문자열에서 표현식 삽입은 문자열로 취급하기 때문...
console.log('1 + 2 = ${1+2}'); // '1 + 2 = ${1+2}' console.log(`1 + 2 = ${1+2}`); // '1 + 2 = 3'
