Array()
-
수집된 데이터의 더미로 대괄호 안에 값을 넣어 표시한다.
-
다른 타입의 값들도 섞어서 넣을 수 있다.
let myArr = [1, 2, 3, 4]
let myArr2 = ["hello", 1, 3, "A"]; -
공백도 들어갈 수 있다.
-
새로운 배열 만드는 법
- new Array();
- [];
-
배열 안의 요소를 조회하는 법
- array변수명 [index 값]
let myArr2 = ["hello", 1, 3, "A"];
myArr2[0]
> "hello"Method
1. 배열에 요소 추가,삭제하는 법
1) 요소 추가
- .push()
맨 앞에서부터 요소를 추가한다. - .unshift()
맨 뒤에서부터 요소를 추가한다.
2) 요소 삭제
- .pop()
맨 뒤에서부터 요소를 삭제한다. - .shift()
맨 뒤에서부터 요소를 삭제한다.
3) 중간 요소 추가, 삭제
- .splice('시작지점','지울 갯수', '추가할 값')
: 원본 배열이 변화된다.
// 중간요소 삭제
let myArr2 = ["hello", 1, 3, "A"];
myArr2.splice(1,2);
// myArr2[1]부터 포함해서 2개를 지운다.
> ["hello", "A"];
// 중간에 새로운 요소 추가
myArr2.splice(1,0,"b");
// myArr2[1]에 1개를 추가한다
> ["hello", "b", "A"]2. 배열 안에서 특정 요소 존재 여부 및 위치를 알아내는 법
★ 대소문자를 구분한다.
- arr.includes('찾는 값');
- 결과값은 Boolean값으로 나온다.
- arr.indexOf('찾는 값');
- 결과가 -1이 나오면 '존재하지 않음'
let myArr2 = ["hello", 1, 3, "A"];
myArr2.indexOf("A");
> 3includes와 indexOf
- 브라우저 호환성이나 범용성면에서 indexOf가 우세하다.
- includes는 존재여부에 대해서만 알 수 있고, indexOf는 인덱스(위치값)까지 알 수 있다.
3. 배열 안의 특정 요소만 가져오는 법
- .slice(시작인덱스, 끝 인덱스); immutable(원본 변화없음)
- 원본을 복사하여 새로운 배열을 만들어낼 수 있다.
- 마지막 끝 인덱스는 포함하지 않는다.
let myArr2 = ["hello", 1, 3, "A"];
let newArr = myArr2.slice(1,2);
// newArr에 myArr2의 요소인 '1'만 담는다.
newArr;
> [ 1 ];생각해보기
- slice(0,-1) 넣으면 어떤 값이 나올까?
.forEach
- for문처럼 반복을 해서 배열 안의 요소를 조건에 비교해보고 그 값을 출력한다. = 명령형 반복문을 함수형으로 작성
- 첫번째 인자 : 요소, 두번째 인자 : 인덱스, 세번째 인자 : 원본배열 → 보통 첫번째 인자만을 활용해서 많이 쓰는 편
//제시된 수의 배열이 홀수인지 짝수인지 알아내서 새로운 배열에 결과를 boolean으로 넣기
let numbers = [1, 2, 3];
let result = [];
// isEven이라는 함수를 만듭니다.
let isEven = function (x) {
result.push(x % 2 === 0);
};
numbers.forEach(isEven);
result;
> [false, true, false]
//한줄소스로 바꾸면
numbers.forEach(function(i){ result.push(i % 2 === 0); });
4.배열의 순서
- sort();
- reverse();
// 문자열의 순서를 뒤집기
let a = 'hello world'
let result = a.split('').reverse().join("");
result;
> "dlrow olleh"5.배열 합치기
-
배열 안의 문자열을 합치기
- join();
-
배열과 배열을 합치기
- flat();
MDN-flat() - concat();
- flat();
5.배열에 특정 조건을 제시하여 통과한 값 출력하기
.filter
- 함수가 제시한 조건을 통과한 모든 요소(조건에 대해 그 값이 true인 경우만)를 담은 새로운 배열을 생성한다.
- Truthy 와 Falsy 에 대한 이해를 더하면 더 좋다. 참조 : Truty와 Falsy in Javascript
let words = [ 'kiwi', 'banana', 'apple', 'nuts', 'desk' ];
let checkWords = [];
// 제시된 단어 중 'a'를 포함한 단어만 표현하기
checkWords = words.filter( x => { return x.indexOf('a') !== -1;});
checkWords;
> [ 'banana', 'apple' ] let words = [ 'kiwi', 'banana', 'apple', 'desk', 'ask', 'pupple' ];
let checkWords = [];
// 제시된 단어 중 'a'로 시작된 단어만 제외
checkWords = words.filter(x => { return x.indexOf('a'); });
checkWords;
> ["kiwi", "banana", "nuts", "desk", "pupple"]생각해보기
- return 값이 1, 0, -1일 경우는 어떤 결과가 나올까?
- return 1,0,-1의 의미
- 콜러 비교함수 내에서 첫번째 값과 두번째 값을 비교하여 관련된 이 둘을 어떻게 정렬해야할지 결정해준다.
- -1은 첫 번째 값이 두 번째 값보다 먼저 가고, 1은 뒤에 가고, 0은 같은 값임을 의미한다.
.map (immutable)
- 모든 요소에 제시한 조건을 적용하고, 새로운 배열을 만든다.
// 각 요소에 5씩 더한 결과를 나타내기
let num = [ 20, 30, 40 ];
let add5 = num.map( x => { return x + 5; });
add5;
> [ 25, 35, 45 ];
// 문자열 요소를 가진 배열을 입력받아 각 요소의 길이를 새로운 배열로 리턴하기
function getLength(arr) {
return arr.map(x => x.length );
}
getLengthOfElements(['hi', 'code', 'states']);
console.log(output); // --> [2, 4, 6]
// 객체의 특정 프로퍼티 얻어내기
let users = [
{ name: "Tim", age:45 },
{ name: "Ana", age:20 },
{ name: "Harry", age:32 },
];
function onlyUsernames(user){
return user.name
};
users.map(onlyUsernames);.every
- 주어진 요건에 모든 요소들이 통과하는지 체크한다.
- 결과값은 Boolean으로 나타낸다.
// 전체요소가 10이상이면 true
function allBig(x) {
return x >= 10;
}
[1, 5, 8, 130, 44].every(allBig);
> false.some
- 주어진 조건을 하나라도 통과하는 요소가 존재하는지 체크한다.
- 결과값은 Boolean으로 나타낸다.
// 요소 중 10이상의 수가 있으면 true
function checkTenOver(x) {
return x >= 10;
}
[1, 5, 8, 130, 44].some(checkTenOver);
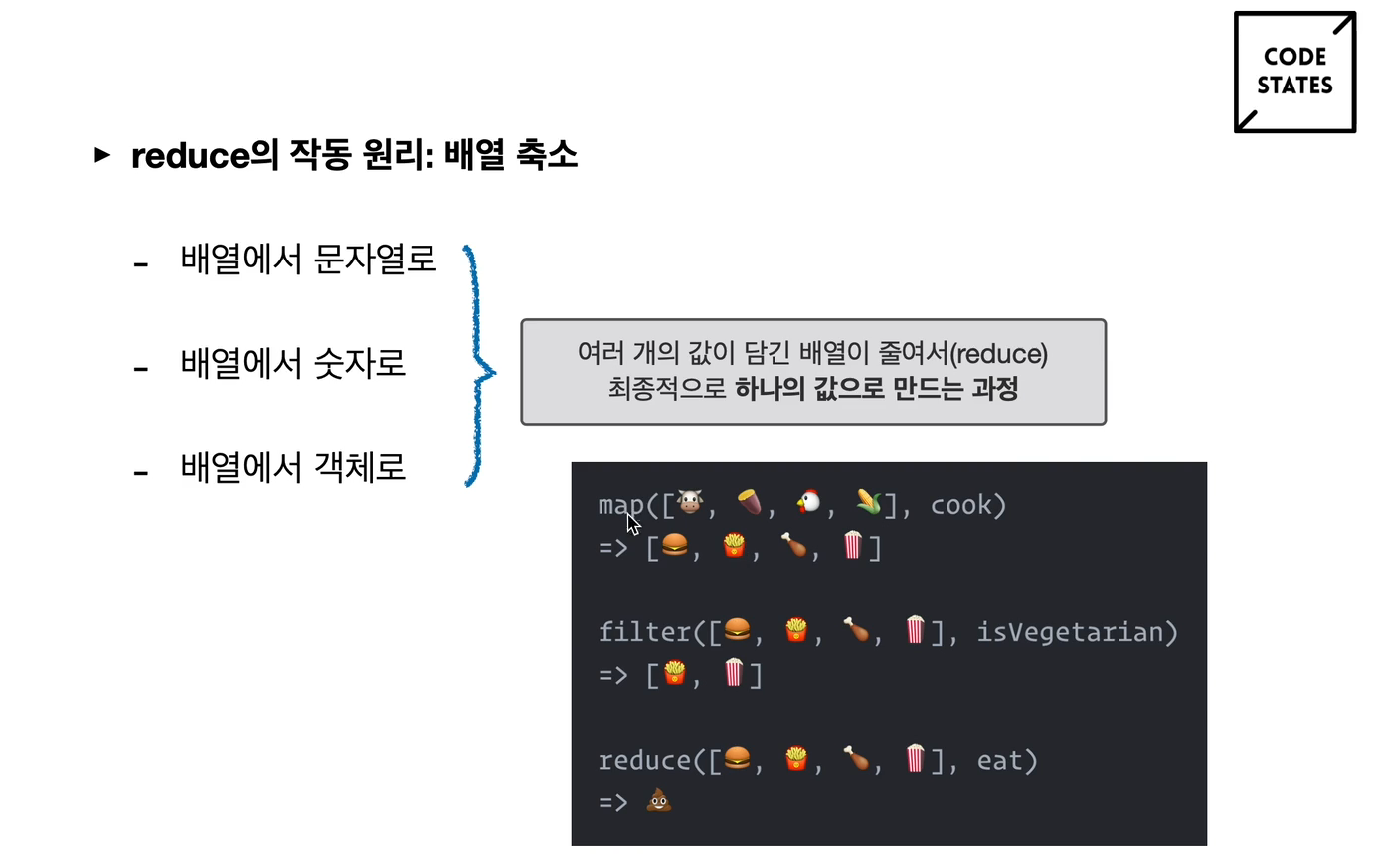
> true.reduce

- 제시한 요소의 누적값을 구한다
- 초기값을 설정해줄 수 있다.
// 1,2,3의 누적값 구하기
let numbers = [1, 2, 3];
let acc = numbers.reduce( (x,y) => { return x + y; }, 0); // 맨 뒤에 0은 초기값
acc;
> 6
//글자붙이기
let result = ['0', '1', '2'].reduce(function (stick, x) {
return stick + x;
});
result
> '012'- 배열을 문자열로
function joinName(resultStr, user) {
resultStr = resultStr + user.name + ', ';
return resultStr;
}
let users = [
{ name: 'Tim', age: 40 },
{ name: 'Satya', age: 30 },
{ name: 'Sundar', age: 50 }
];
users.reduce(joinName, '');- 배열을 객체로
function makeAddressBook(addressBook, user) {
let firstLetter = user.name[0];
if(firstLetter in addressBook) {
addressBook[firstLetter].push(user);
} else {
addressBook[firstLetter] = [];
addressBook[firstLetter].push(user);
}
return addressBook;
}
let users = [
{ name: 'Tim', age: 40 },
{ name: 'Satya', age: 30 },
{ name: 'Sundar', age: 50 }
];
users.reduce(makeAddressBook, {}); - findIndex()
- 조건을 만족한 배열의 첫번째 요소의 인덱스값을 리턴한다.
Math.min , max를 활용한 최대값 최소값 구하기
참조
onlyMaleAges = [24, 25, 29]
Math.min.apply(null,onlyMaleAges); //최소값
Math.max.apply(null,onlyMaleAges); // 최대값