Course Study
- 스프린트를 통한 클라이언트 & 서버 제작

추가 공부해야할 내역
① room
- 유저가 room 생성을 할 수 있어야 한다
- 서버로부터 받은 메세지는 room에 의해 구분될 수 있어야 한다.
② Auto Fetching : 서버의 새로운 메세지 받아오기 → setInterval / setTimeout
③ fs모듈을 이용하여 서버가 메세지 목록을 파일로 저장할 수 있어야 한다. → 서버시작 재시작 시 목록 불러오기
④ soket.io → 실시간 통신 지원
⑤ 서버가 정적파일 제공(serve) 가능하게 제작, 단지 url(http://127.0.0.1)에 접속하면 클라이언트 페이지가 뜰 수 있게 하는 것
Self Study
1.Form
- Form 내부에 select 박스(roomname) 연결 후 서버로 전송
- option 내에 value를 적용하여 양식으로 발송 가능
- option 내에 value를 적용하여 양식으로 발송 가능
2.메세지 전송 후 바로 화면에 출력되지 않는 부분 개선
- POST 클릭 이벤트 하단부에
location.reload();명령어를 붙임(페이지 새로고침 기능)
이 명령어를 넣었더니 새로고침해도 메세지가 사라지지 않았다. 단, 서버를 끄면 초기화된다.
3.메세지 등록 날짜 및 시간 표기
메세지 등록 시, 날짜 및 시간을 표기하는 함수를 모듈로 만들어서 전달 진행을 시도 했으나, app.js 안에서 넣고서 그 이후 진행이 원활하게 되지 않았다.
ReferenceError: require is not defined
3-1. 구글링으로 해결되지 않아, 헬프데스크를 이용 : 2020.10.10
Html에서 script를 이용해 app.js를 불러오고 있었는데, require는 브라우저에서는 사용이 어렵다고 조언을 주셨다. 다른 방법을 쓰기위해 import / export를 추천해주셨다. 추천링크
일단 왜 안 되는 걸까에 대해 추천해주신 링크를 읽어보았다. require는 Javascript의 일부가 아니고, 브라우저가 지원하지 않는 node.js 모듈 시스템이라고 답하고 있다. 이 말인 즉슨 브라우저는 스크립트에 대해 모듈이라고 알려주지 않으면 모.른.다 는 것이다. 그래서 이것을 사용하고자 한다면, 특수한 키워드나 기능을 이용해야하는데, 스택오버플로우에서 추천하는 것은 http://browserify.org/ 를 이용해줘야한다고 한다.
왜 사용이 되지 않는가? javascript require doesn't work inside html
조언해주신 대로 import / export를 이용해서 시도했더니, 처음 에러는 나오지 않았지만 새로운 에러가 생성되었다.
Uncaught SyntaxError: Cannot use import statement outside a module.
이부분에 대해서 구글링을 해보았더니 대다수가 html 내 <script> 안에 type=module을 사용하여 이 문제를 해결했다고 하길래 동일하게 적용해봤지만, 위 오류는 사라지지 않았다.
결국 헬프데스크를 이용해서 한번더 도움을 요청했다.
3-2.2차 헬프데스크 이용 : 2020.10.13
위 에러가 생성되는 이유는 CORS 관련이라고 하셨다.
CORS 관련 null에서 요청은 CORS 정책으로 인해 블락되었습니다. 라는 메세지를 확인하셨다는데!! 왜 내 에러에서는 보이지 않았던 걸까? 뭔가 놓친게 있던걸까.... 일단 해당 부분은 브라우저가 로컬에서 파일을 끌어다쓰지 못하게 막아놓아 생긴 메세지 라고 말씀해주셨다. 해당 부분에 대해서는 [로컬에서 CORS policy 관련 에러가 발생하는 이유] 를 알려주셨다. 'SOP' 정책이라는 것으로 인해서 발생하는 것으로 URI의 프로토콜,호스트,포트가 같은가를 따져서 다른 출처에서 가져온 리소스와 상호작용을 제한하는 것이라고 한다. 위 블로그를 보면 필자가 의문점을 가지는 것을 그대로 궁금해하셨다.(신기 ㅎㅎ) 로컬은 같은 출처가 아닌가? 왜 SOP 정책에 반한다고 하는걸까? 라는 의문이었다. 위 블로그 글을 인용하자면
자바스크립트 모듈 보안 요구 사항으로 인해 CORS오류가 발생한다
라고 한다. 이 내용에 대한 출처는 MDN이라고 적어두셔서 어디 부분인가 찾아보니 MDN - Other differences between modules and standard scripts 부분에 명시되어있었다.
로컬 테스트에서의 주의 사항 — HTML파일을 로컬(예를들어 file:// URL)에서 로드하려고 하면, 자바스크립트 모듈 보안 요구 사항으로 인해 CORS오류가 발생합니다. 서버를 통해 테스트 해야 합니다.
위 문제를 단순하게 사용하고자 한다면, import/export 구문(혹은 require)을 삭제한 후 아래와 같이 작성하면 작동이 된다고 하셨다.
<script src="../date.js"></script>
<script src="scripts/app.js"></script>awesome!! 의외로 간단하게 처리되는 모습에 사실 좀 놀랐다. 만약 위 방법을 쓰지 않는다면 http 서버 같은 웹서버를 이용해서 해결해야한다고 하셨다.
결과적으로 로컬에서는 정책문제가 발생하니 웹서버를 이용하는 부분을 추천하는 것! 모듈에 대해 추가적으로 공부할 부분이 생겼고, 궁금증이 해소되었다.
모듈에 대한 추가 참조사이트
모던 자바스크립트
자바스크립트 모듈(Module) 학습 내용 간단 요약 - Velog
4.CSS 다듬기
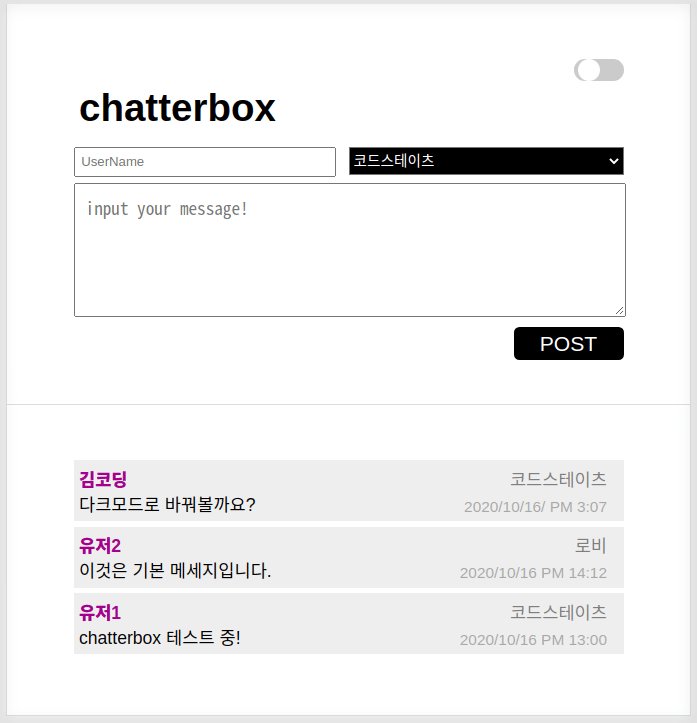
- Form 내부 인터페이스 및 placeholder 등록
- 메세지의 각 요소(유저네임,메세지,룸네임,시간 표기 등) 별도 css 적용
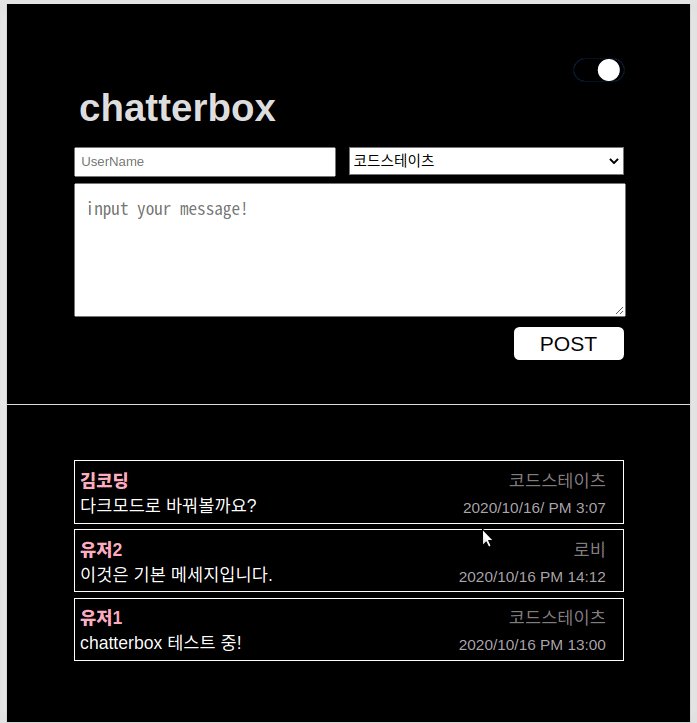
- 토글버튼을 활용하여 다크모드/화이트모드 전환시키기
- CSS를 직접적으로 수정하는 방법을 활용했다.
- JS 함수
- classname을 추가하면서 darkmode 전환 이용
classList.add 와 remove 사용 - 토글버튼은
addEventListener옵션이change이다.
- classname을 추가하면서 darkmode 전환 이용

- 토글버튼 관련 참조사이트
토글버튼기본- 추후 공부예정
prefers-color-scheme - MDN
웹페이지 다크 모드 지원하기 : prefers-color-scheme와 window.matchMedia 활용
5. 기본데이터 만들어서 화면에 출력하기
express를 이용한 server 내에서 기본적으로 화면에 출력할 데이터인 data.json를 적용하기 위해 시도했다.
//data.json
[
{ "username": "유저1",
"text": "테스트진행중",
"roomname": "코드스테이츠"
},
{
"username": "유저2",
"text": "정적 데이터입니다.",
"roomname": "코드스테이츠"
}
]초반 정적요소를 사용하기 위해 아래와 같이 시도 했지만 실패했다.
//정적 요소사용을 위한 오더
app.use("public", express.static(path.join(__dirname, "public")));
app.get("public/data.json", (req, res) => {
console.log(`static TEST is ${req.method}, url is ${req.url}`);
next();
});결국 require문을 사용해서 원활하게 끌어올 수 있었다. 정적요소에 대한 시도는 수시로 해봐야겠다.
const basicData = require("../public/data.json");
.
.
const data = {
results: [...basicData],
};

