

- 코드의 띄어쓰기, 줄바꿈 등의 기본 문법 규칙(=유효성 검사)을 맞추는데 도움이 되는 Linter
- 번들 규칙(bundled rules)과 커스텀 규칙(custom rules)를 통해 프로젝트의 완성도를 높힐 수 있다.
- 기본적으로 ESLint는 ECMAScript 5 문법을 요구한다.(다른 ECMAScript 버전을 사용할 수 있다)
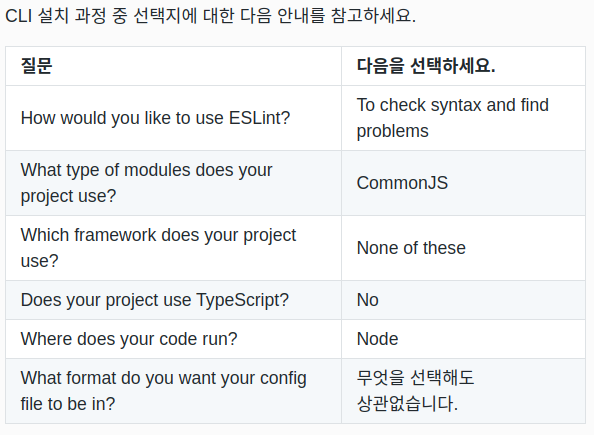
1.ESLint설치
-
공식문서 참조

-
자가진단으로 package.json 파일의 devDependencies 항목에 eslint가 추가되었는지 확인할 수 있다.
- ESLint를 global로 설치하는 것을 추천하지 않는 이유는 무엇인가요?
→ 버전마다 기능이 달라질 수 있다.
→ 해당 프로젝트에 맞는 테스트 방법 기준에 맞게 해야함.- global로 dependency를 설치하는 것과 특정 프로젝트에만 국한되게(locally) 설치하는 것의 차이는 무엇인가요?
→ eslint를 전반적으로 사용하고 싶으면 -g 옵션으로 install 해도 되지만,
→ 특정 프로젝트에만 사용하고 싶다면 -g를 빼고 설정하면 된다.
2.설정옵션(.eslintrc.*)
1) 추천설정
eslint:recommended적용 확인- 위 속성을 통해서 일반적인 문제사항을 체크/보고하는 Rules 이 작동하게 한다.
2) 환경설정("env")
3) 규칙설정("Rules")
- Rules
- 기본값 : No rules
- Configuring Rules
- Specifying Parser Options
- ES6 문법 설정
- ECMAScript 6
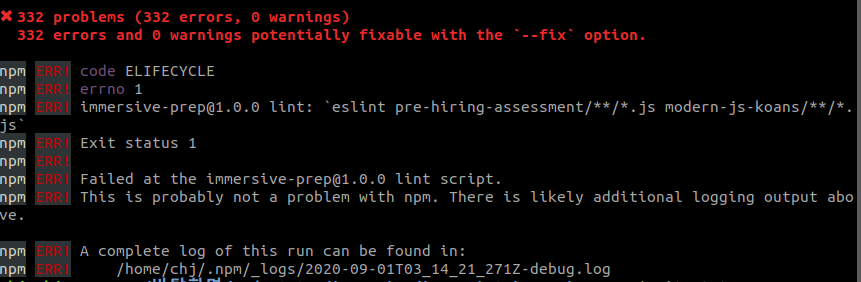
npm run lint을 돌렸을 때 아래와 같이 나타난다면 성공적으로 설정된 것

3.Linting
- ESLInt에서 지적하는 에러를 수정하는 과정 → 코드의 가독성을 높여준다.
- no-undef
- no-unused-vars
etc
Linting 프로그램에는 ESlint 외에도 Jest, Prettier가 존재한다.
