
1. 설정(settings) 및 내장 기능
1) 들여쓰기 간격(indentation)
- ctrl + , 를 눌러서 설정으로 들어가서
indentation검색 - Tab size : 2로 수정하면 Tab키 누를 때마다 2칸씩 들여쓰기
2) 들여쓰기 간격 갯수 체크
- ctrl + , 를 눌러서 설정으로 들어가서
renter whitespace검색 - all 옵션으로 적용 시, 모든 들여쓰기 간격 갯수가 '·' 시각화된다.
3) 문법 오류 자동 업데이트
- ctrl + , 를 눌러서 설정으로 들어가서
format on검색
→ Format On Save 저장과 동시에 문법오류 저장하는 내장 기능
Markdown Preview
- md 파일을 ctrl+shift+p 에서 markdown Preview를 확인할 수 있는 내장 기능
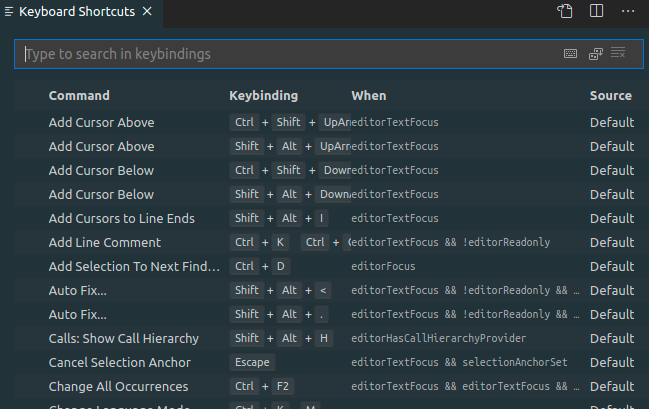
2. 단축키(keyboard shortcuts)

File - preferences - keyboard shortcuts 에서 위와 같이 확인할 수 있으며, 아래는 자주 쓰는 것들만 모아두었다.
- ctrl + , : 세팅창 이동
- ctrl + [ : 들여쓰기
- ctrl + ] : 내어쓰기
- ctrl + B : 사이드바 온오프
- ctrl + D : 같은 단어 추가하며 검색
- ctrl + g : 줄번호로 이동
- Home : 라인 시작
- End : 라인 끝
- ctrl + shift + [ : 커서가 있는 블럭접음
- ctrl + shift + ] : 커서가 있는 블럭 핌
- alt + 클릭 : 원하는 위치에 다중 커서 놓기
- alt + ↑ or ↓ : 선택된 줄 통채로 위치 이동
3. 확장(Extentions)
VS code 테마 변경
- Material Theme : VS코드 테마 색상 설정
- Material Icon Theme : 기본 아이콘이 생동감있게 쓸 수 있다
코드 가독성 높여주는 확장프로그램
- Prettier
- 코드 포멧팅(3번과 동일한 효과)
- Settings 창에 들어가서 Tap 스페이스 칸수 설정 및 Quote 설정 가능

- Bracket Pair Colorizer : 괄호 색감 설정
- Indent Rainbow : 들여쓰기 된 부분이 색상 하이라이트 설정
코드 작성 시, 편의성 높여주는 확장프로그램
- Auto Rename Tag : 앞 tag 를 바꾸면 뒤도 자동으로 바꿔주는 확장프로그램
- CSS Peek : html에서 ctrl 키를 누른 상태로 클릭하면 정의된 CSS로 이동한다.
- px to rem : alt+z를 눌러서 px ↔ rem 전환을 할 수 있다.
- HTML CSS Support : css 에서 정의된 것을 자동완성시켜서 연결해줄 수 있다.
- Live server : 저장하면 새로고침할 필요없이 브라우저에서 바로 적용되는 확장프로그램
- Reactjs code snippets : 리액트 관련 템플릿

- 주석
- gitLens
참조 - githistory : git log를 직관적으로 볼 수 있음 참조
참조사이트
5. 자동업데이트 : ubuntu(우분투) 에서 vscode 자동 업데이트 시키기
snap 패키지 이용 → 해당페이지 링크
Visual Studio 공식홈페이지에서 추천하는 방법으로 Snap 설치가 완료되면 Snap 데몬이 백그라운드에서 VS Code 자동 업데이트를 처리한다. 새 업데이트가 제공될 때마다 제품 내 업데이트 알림이 표시된다.
$ sudo snap install --classic code // # or code-insiders
// 추후 수동업데이트 원하면
$ snap refresh code
// snap 삭제
$ sudo snap remove code