/
├── /server
│ ├── /public # React앱을 빌드한 파일
│ ├── index.js # node.js로 작성된 웹 서버 진입점
│ ├── ... # 기타 여러분들이 필요에 따라 만드는 파일들
│ └── package.json
│
├── /client
│ ├── README.md # create-react-app이 만들어낸 파일
│ ├── /build # React앱을 빌드한 파일
│ ├── /public # create-react-app이 만들어낸 파일, yarn start로 실행할 시에 쓰입니다
│ └── /src # React 컴포넌트가 들어가는 폴더
│ ├── App.js
│ ├── App.css
│ ├── index.js
│ ├── index.css
│ ├── ...
│ └── package.json
│
└.gitignore # gitignore를 이용해서 node_modules가 repository에 포함되지 않도록 하세요환경세팅
클라이언트 사이드 셋업
- React + React router 세팅 및 테스트
$ npx create-react-app . or 폴더명
$ npm install --save react-router-dom 서버 사이드 셋업
-
클라이언트 빌드 → 배포 를 진행하기 위해 해주는 작업
npm run build- 빌드 = 웹팩(번들링) + 바벨(jsx→js)
-
환경세팅
npm init -y- express 세팅 관련포스팅
npm install --save express- cors와 body-parser 함께 설치
- eslint
// 기본 연결 테스트 : http://localhost:3000/
const express = require("express");
const cors = require("cors");
const bodyParser = require("body-parser");
const path = require("path");
const app = express();
const port = 3000;
app.use(cors());
app.use(bodyParser.json());
app.get("/", (req, res) => {
console.log(`${req.method}\t ${req.url}`);
res.status(200).send("HI!");
});
const server = app.listen(3000, () => {
console.log(`chatterbox-serer listen on ${port}`);
});
module.exports = server;- 클라이언트 build 파일을 public 폴더 생성 후 복사
- 정적 파일 연결 : #관련내용
연결은 잘 되지만, 확인용 콘솔로그가 왜 안 찍힐까??
root에서는 잘 연결되었지만, 기타 라우팅 주소는 연결이 되지 않았던 상태였다. 이를 해결하기 위해서는 아래와 같은 방법을 써야한다.
#관련내용
// '*'는 '/' 이후 들어오는 모든 주소에 대한 get 요청을 허용한다.
app.get('/*', function (req, res) {
res.sendFile(path.join(__dirname, 'public', 'index.html'));
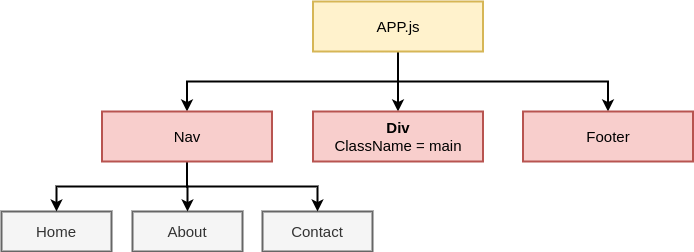
});컴포넌트 설계
기초설계

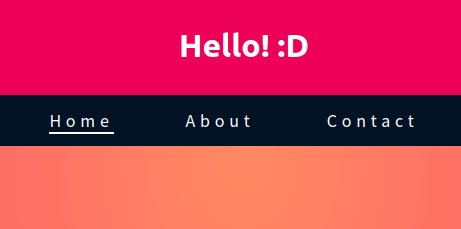
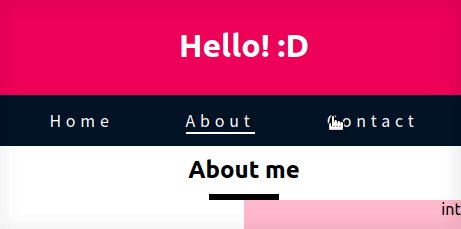
세부 구현
클라이언트
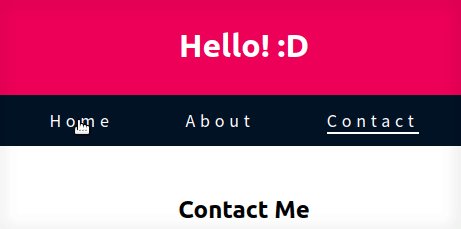
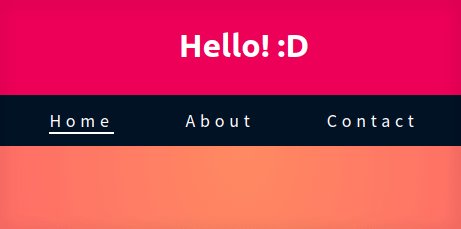
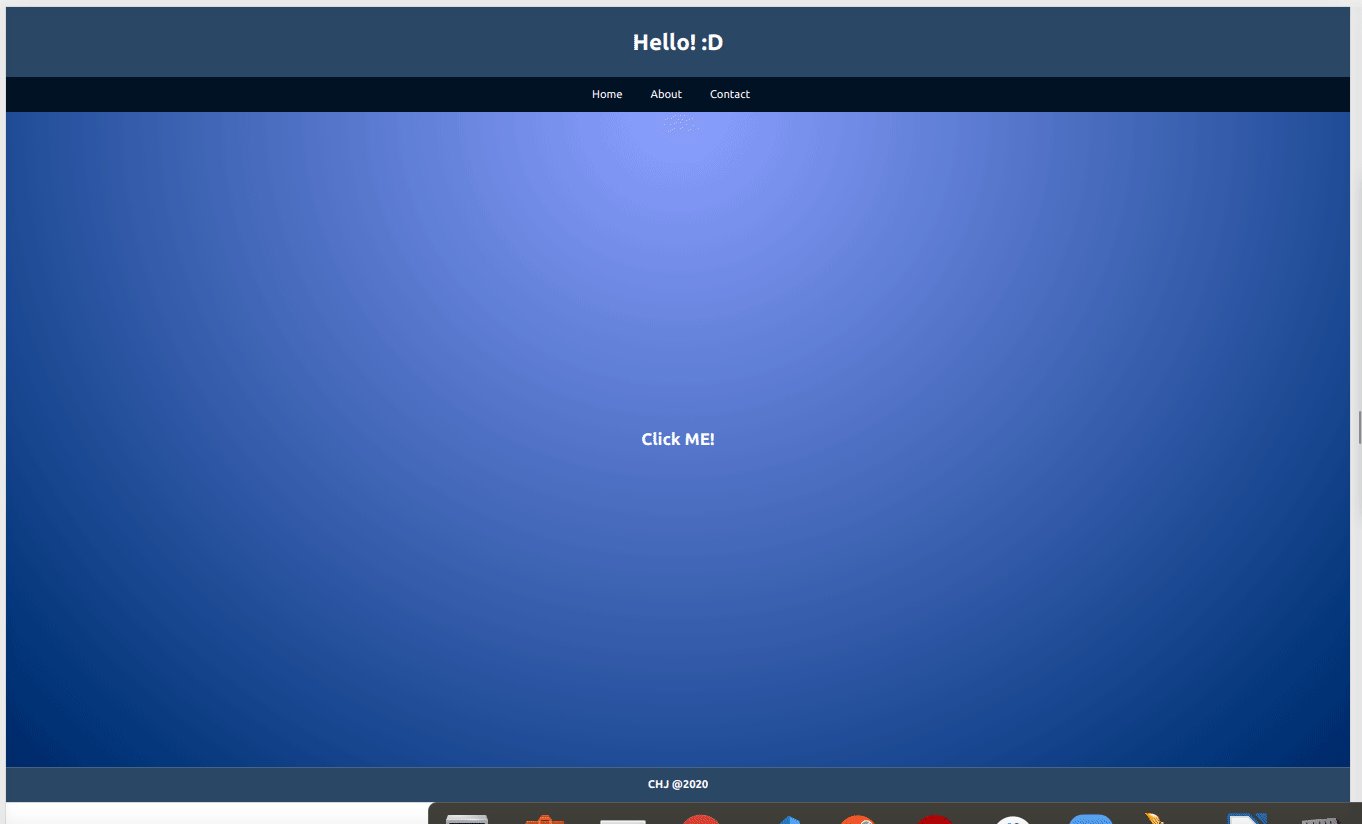
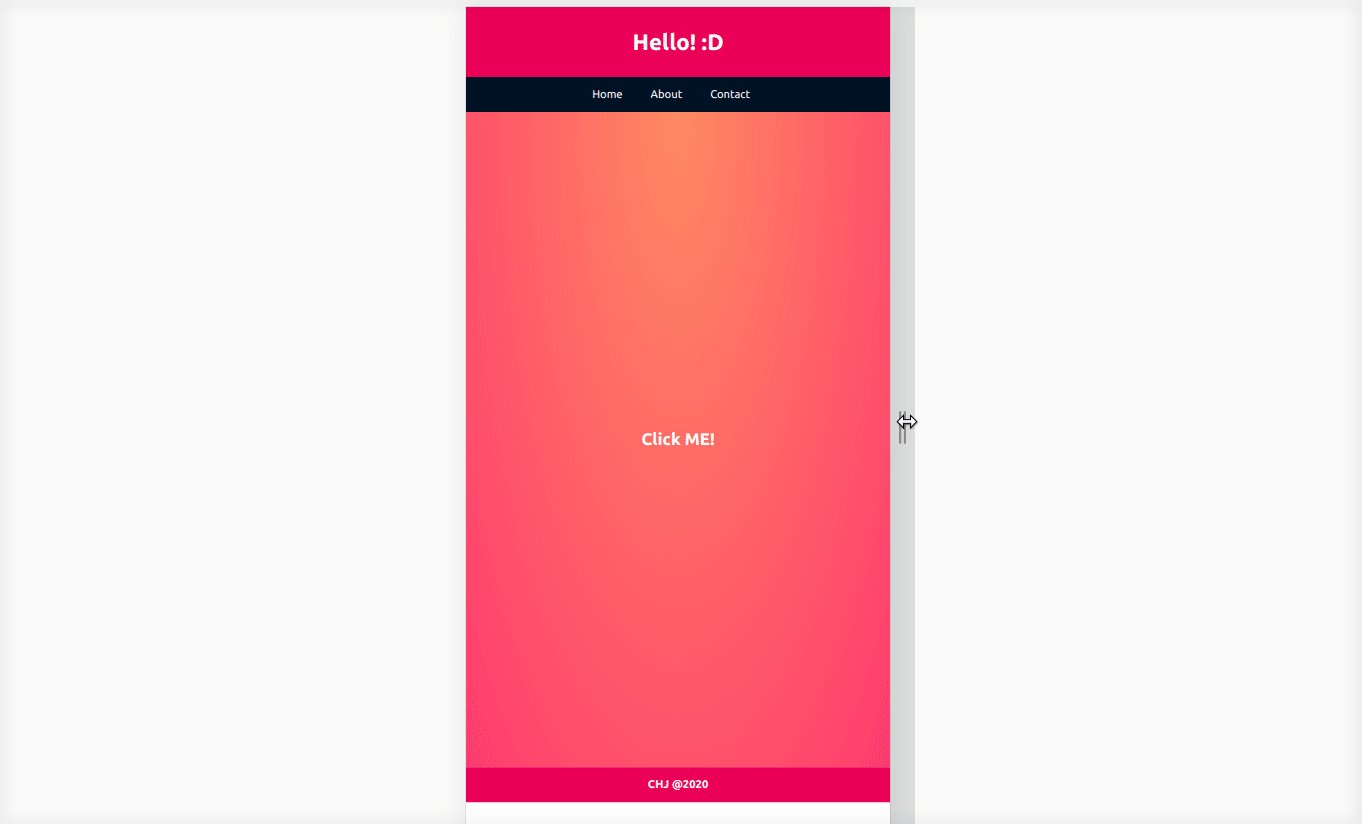
- 시멘틱태그 이용하기
- header,footer 이용 후 각 css 적용
- F12의 Styles 탭을 이용한 컬러 추출 해봄
- css a 태그 설정 적용 : hover, link, visited ...
- 레이아웃 관련 : float CSS / css3Flexbox
- 리액트 라우터 : 벨로퍼트 / Simple Nested Routes with Layouts in React Router V4
- 메뉴 선택 컴포넌트

- Toggle 내용 온오프 컴포넌트 : 참조
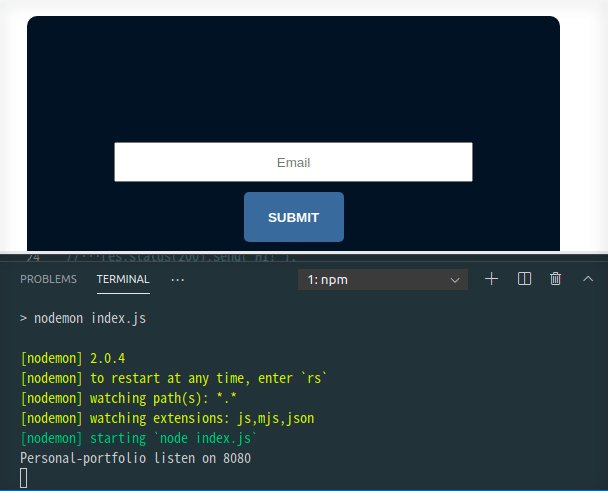
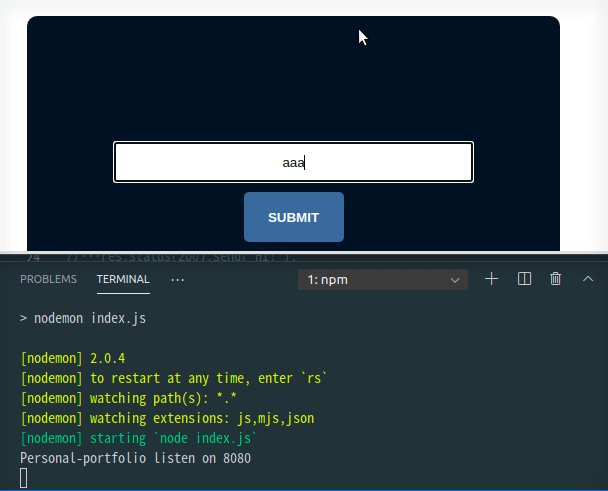
- 모달 창 컴포넌트 : 참조
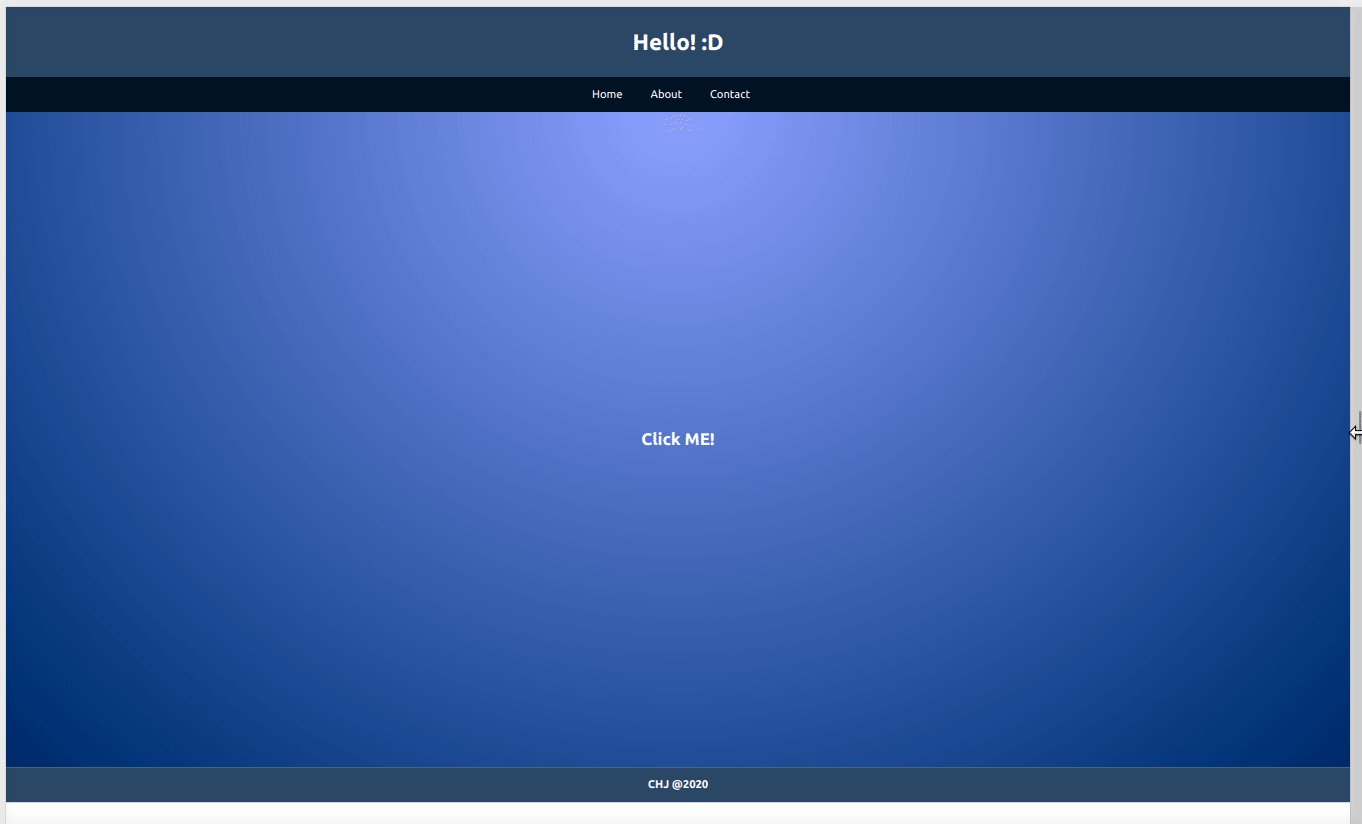
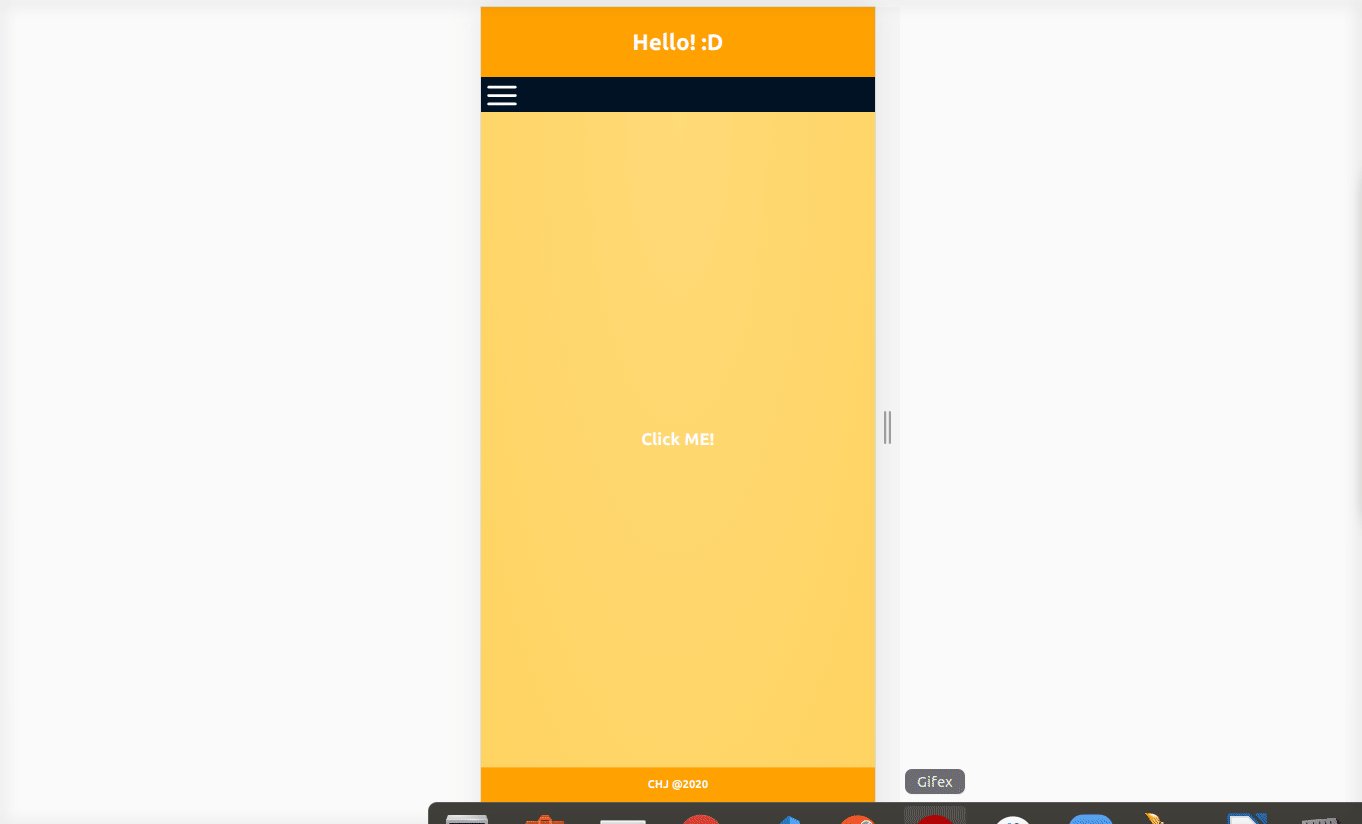
- 반응형 디자인 - 미디어 쿼리 : 화면해상도 확인사이트
- 네비게이션 바 햄버거 메뉴 제작
- ▤ → X 모양으로 변경 참조
서버
-
서버를 라우팅한 후, 동일한 주소의 클라이언트 라우팅에 맞춰 렌더링 = 동기화 작업
이 말은 클라이언트 주소처럼 '로컬/about' 하면 about 페이지가 뜨게 만들어줘야하는 것이다. 만약 설정해주지 않으면 cannot get /about 이라고 화면에 뜬다.
체크포인트를 보고 그대로 적용했으나 route로 별도 분기를 실행했을 때ReferenceError: path is not defined란 오류가 떴다. 구글링을 하니 path 를 route에도 써줬으니const path = require("path");로 해줘야 해결되는 부분이었다. 참조 -
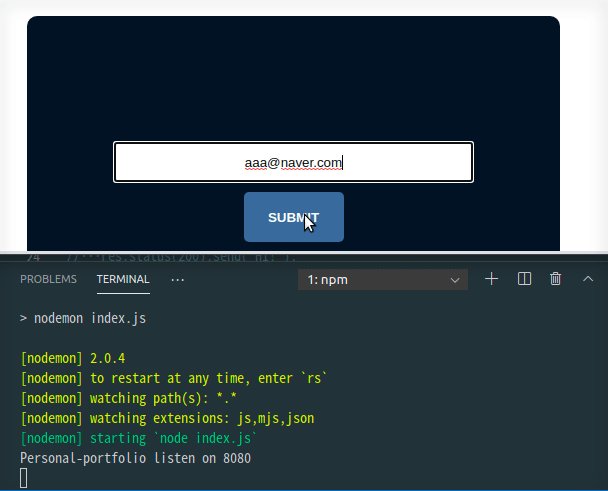
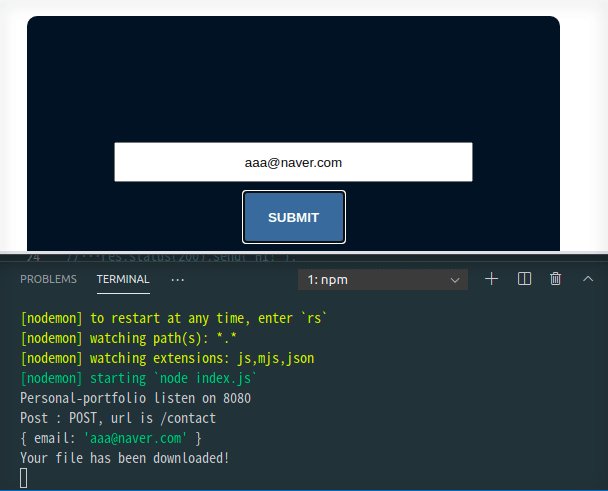
사용자가 이메일 제출(POST) 시, 이력서 파일을 서버로부터 전송되게 하기 : HTTP 응답의 content-type 이 이력서 파일 형식에 맞아야 한다. (ex:application/pdf)

1차

보완해야할 점
- 와이어프레임 재제작
- 클라이언트 Stateful 컴포넌트 제작
- Nav
- Toggle Event
- 더미데이터를 이용한 포트폴리오 리스트 만들어서 적용하기(movie/video list 참조)
- POST 요청에 따른 다운로드 실제로 가능하게 제작 : res.download
- post 요청 : chatterbox 처럼 메세지 남기기
추가적으로 참고하거나 볼만한 사이트