알고 넘어가기
- 모듈(Module) : 어떤 기능을 떼서 조립할 수 있는 형태로 만든 부분
node 내장 모듈

Nodejs은 파일 하나하나가 모듈로 기능한다. 노드와 함께 번들링 되어있는 모듈로 대표적으로 fs, http, url, path 등가 존재한다. 그외 내장모듈은 Node.js v12.18.1 Documentation 에서 확인해볼 수 있다. 내장모듈 외 공식문서에 존재하지 않은 것을 3rd-party로 부르고 아래와 같이 별도 설치를 통해서 이용할 수 도 있다.
//underscore 설치
$ npm install underscore
// 파일 상단에 내용 추가하면 사용가능
const _ = require('underscore');위 예시에서 볼 수 있듯, 공개된 모듈은require('')방식으로 사용할 수 있다. 더불어 모듈을 사용하기 위해서 module.exports 를 통해 정의하고 외부로 공개한다.
모듈 관련 command
//설치
$ npm install 모듈명
//삭제
$ npm uninstall 모듈명
//업데이트
$ npm update 모듈명
//검색 → 최초 이용시, 메모리를 많이 잡아먹으므로
//NPMSearch(https://npmsearch.com/) 이용 추천
$ npm search 모듈명- DNS(Domain Name System)
참조사이트
Node.js 모듈 - 제로초
Node.js 강좌
Node.js의 module loading system
fs 모듈 사용하기
fs(File System) 모듈은 파일읽기,저장의 일을 할 수 있게 돕는 node.js의 한부분이며, 기본 내장 모듈로 설치할 필요 없다.
//1.test.txt 파일 생성
예시 - fs 모듈이 잘 실행되는지 테스트
//2.read.js 파일 생성
fs.readFile('test.txt', 'utf8', (err, data) => {
if (err) {
throw err; // 에러를 던집니다.
}
console.log(data); // 에러가 없으면 test 파일 내용을 출력합니다.
});txt 파일이 있는 폴더 내로 들어가거나 바깥에서 경로를 적어 node read.js를 실행하면 아래와 같이 test 파일 내 메세지를 전달한다.

참조사이트
node.js 생활코딩
nodemone 활용하기
npm을 활용하여 어떤 js 파일의 변경사항을 확인하고자 할 때, npm start에 "start" : "node index.js" 와같이 등록을 해서 활용할 수 있다. 하지만 이 명령어는 1회성 실행이기 때문에 변경사항이 생기면 매번 실행해줘야하는 번거로움이 있다.
이러한 번거로움을 해결하려면, nodemon 라이브러리를 활용하면 저장사항을 활용해서 즉각적으로 반영해준다. 어떻게 쓸 수 있을까?
먼저 연습용 폴더를 하나 만들어서 활용해보자.
//CLI 에서 npmprac 폴더를 만들어서 들어간 후 vs 코드 실행
$ mkdir npmprac
$ cd npmprac
$ code .
// vs 코드내 터미널을 실행시켜서(기존 cli에서 해동 무방) package.json을 만들어준다
$npm init
// 프로젝트 명,버전 등등 최초의 정보기재
// index.js를 만들고 안에 console.log("hello world"); 를 쓰고 저장
// node 실행
$node index.jsnode에서 잘 실행되는 것을 보았으니 npm 명령어로도 설정할 것인데, "scripts" 안에서 활용을 해주도록 한다. 일반적으로 "start"를 넣어서 node 실행시킬파일.js를 설정해주면 진행된다.

아래와같이 옵션을 추가하여 더 길게 쓸수도 있다.
코드 이해해보기
"start" : "webpack-dev-server --config ./webpack.config.js --mode development"
→ webpack 데브서버 키고 config.js 에 config 옵션을 줘서 개발모드로 실행한다는 것
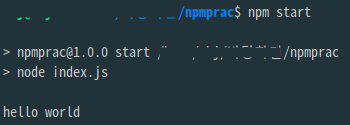
작성한 명령어를 CLI에서 실제로 실행하게 되면, index.js라는 파일 안에 작성해둔 "hello world"가 성공적으로 출력되는 것을 볼 수 있다

그럼 이제 우리가 실제로 보고싶은 실시간으로 변경사항 반영을 보기위해 nodemon을 install 하자.
npm install --save nodemon 를 하게되면
nodemone : 명령을 찾을 수 없습니다 를 마주하게 될텐데 당황하지말고 공식문서 를 보고 세팅하는데 도움을 받을 수 있다. -g 설치 혹은 --save -dev를 통해 설치해주면 해결된다. 공식문서에서 추천해주는 방식으로 진행해보았다.
//Either through cloning with git or by using npm (the recommended way)
$ npm install -g nodemone
$ nodemon index.js이제 index.js 안에 변경사항을 넣고 저장을 하면 바로 실행되는 것을 확일할 수 있다.